photoshop做夜光漩涡字教程
来源:未知
作者:空来风
学习:782人次
作者Sener 出处:PS联盟
最终效果

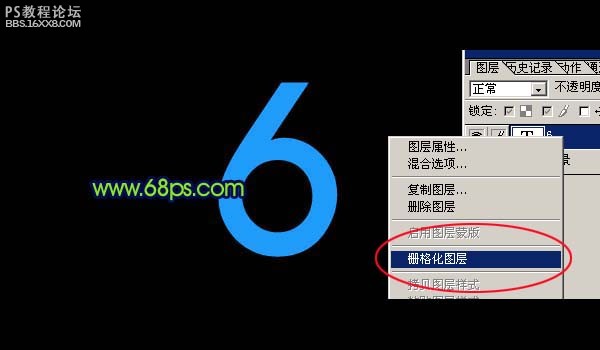
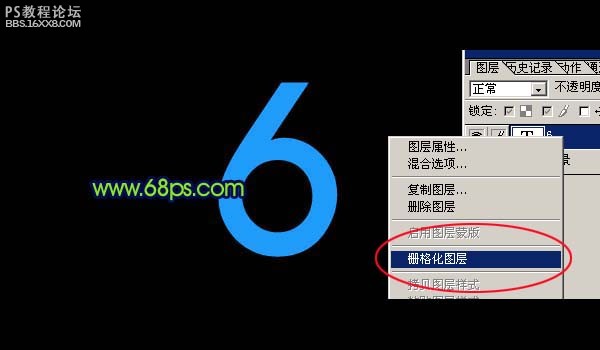
1、新建一个600 * 350 像素的photoshop文件,背景填充黑色,然后打上文字,字体颜色可以任意。然后把文字栅格化图层,如图1。

图1
, 2、把文字图层复制一层,然后锁定图层,如图2。

图2
3、选择工具工具勾出下图所示的路径,路径弧度要自然。为了方便浏览,背景暂时填充了白色。

图3
, 4、按Ctrl + Enter 把路径转为选区,按Ctrl + Shift + I 反选,按Delete 删除。

图4
5、选择渐变工具,颜色设置如图5,也可以设置自己喜欢的渐变色。然后拉出图6所示的渐变色。

图5

图6
, 6、把原文字图层复制一层,同样的方法制作出下图所示的渐变色块。

图7
7、同样的方法作出整个文字,如图8,9。

图8

图9
, 8、其它文字的制作方法一样,如图10。

图10
9、再适当给文字加上投影:先选择文字工具打上完整的文字,如图11。

图11
, 10、执行:滤镜 模糊 高斯模糊,数值为20,效果如图13,为了能够更好的看清楚,其它文字图层暂时给隐藏。

图12

最终效果

1、新建一个600 * 350 像素的photoshop文件,背景填充黑色,然后打上文字,字体颜色可以任意。然后把文字栅格化图层,如图1。

图1
, 2、把文字图层复制一层,然后锁定图层,如图2。

图2
3、选择工具工具勾出下图所示的路径,路径弧度要自然。为了方便浏览,背景暂时填充了白色。

图3
, 4、按Ctrl + Enter 把路径转为选区,按Ctrl + Shift + I 反选,按Delete 删除。

图4
5、选择渐变工具,颜色设置如图5,也可以设置自己喜欢的渐变色。然后拉出图6所示的渐变色。

图5

图6
, 6、把原文字图层复制一层,同样的方法制作出下图所示的渐变色块。

图7
7、同样的方法作出整个文字,如图8,9。

图8

图9
, 8、其它文字的制作方法一样,如图10。

图10
9、再适当给文字加上投影:先选择文字工具打上完整的文字,如图11。

图11
, 10、执行:滤镜 模糊 高斯模糊,数值为20,效果如图13,为了能够更好的看清楚,其它文字图层暂时给隐藏。

图12

学习 · 提示
- 发评论 | 交作业 -
最新评论
sijiao2011-03-14 12:46
为什么 我看不到图片乃!!!
回复
钱念兵克肉2011-03-14 08:24
大家好,我是一名大学生,感觉大学生活太枯燥了,对身边的同学也不能什么话都讲,所以我想依靠网络来找一个知己网友,来分享生活的点滴,在这里我需要说明一下,我不会和网友见面,如果你想看照片可以给看,我只能告诉你我所在的学校,但不会告诉你具体的专业和班级,请原谅,我相信缘分是天注定的,我们依靠网络一样能成为陌生的知己,下面我简单介绍一下我自己:姓名:王琳年龄:20岁学校:(厦门的一所高校,通过qq再告诉你)qq:1060638535希望有缘的朋友通过qq联系我,非诚勿扰!
相关教程
关注大神微博加入>>
网友求助,请回答!







