photoshop制作镀铬文字教程
来源:未知
作者:福特少普ps
学习:5920人次
作者活力盒子 翻译 出处:webtoolkit4.me
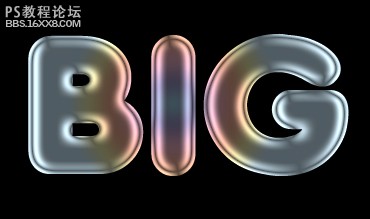
效果:

以下是详细的photoshop教程步骤:

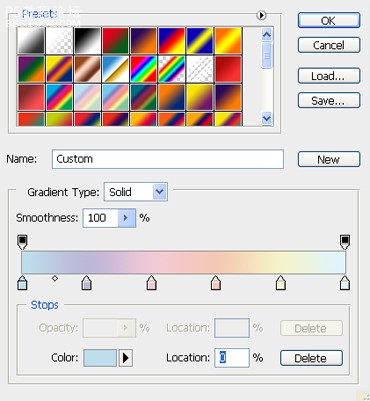
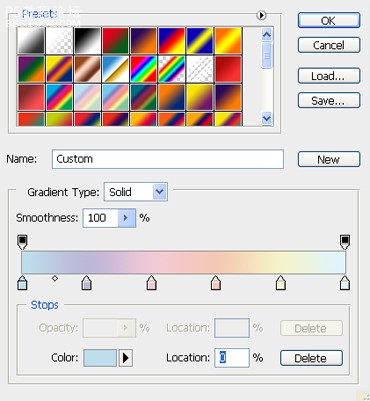
双击字体图层打开图层样式窗口。单击渐变叠加,创建渐变,设置如下图:

我们将需要以下6种颜色(从左到右):
1. #bedeec
2. #bcb7d7
3. #f0c9d7
4. #f5c8b5
5. #f5f2ca
6. #dff3fe
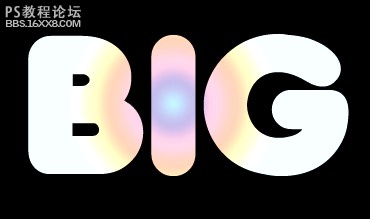
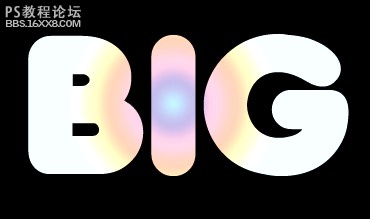
,现在我们就能得到下图的效果:

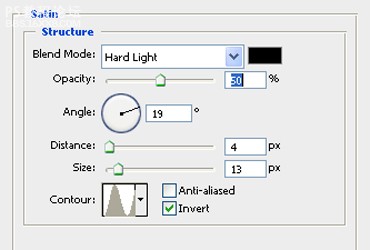
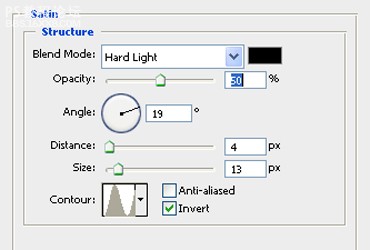
回到图层面板,点击光泽,使用如下设置:

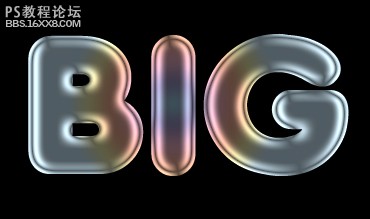
现在我们得到的效果应该像这样:

现在我们将应用以下风格:内发光,外发光,内阴影和投影。让我们看看它们的设置:
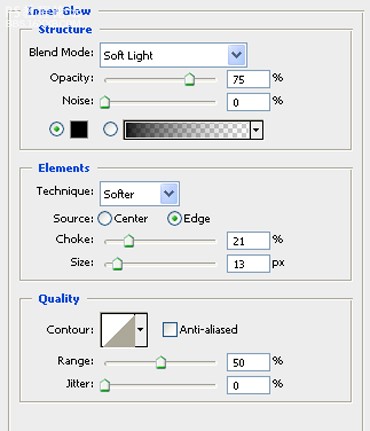
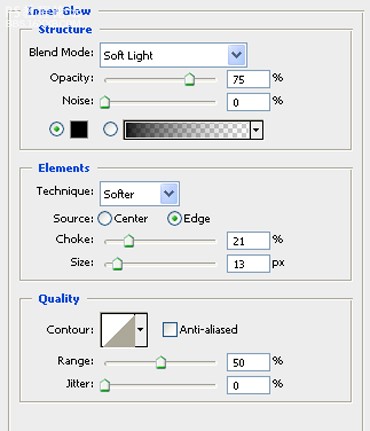
内发光:

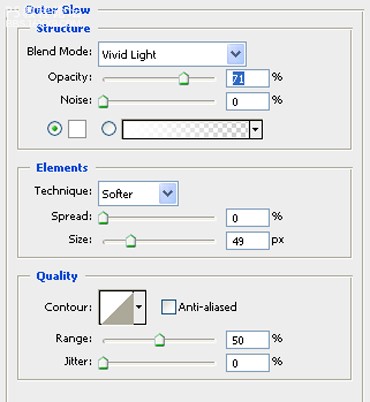
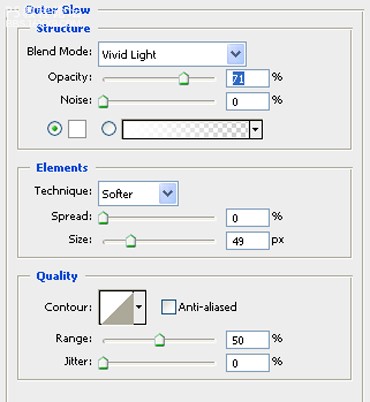
外发光:

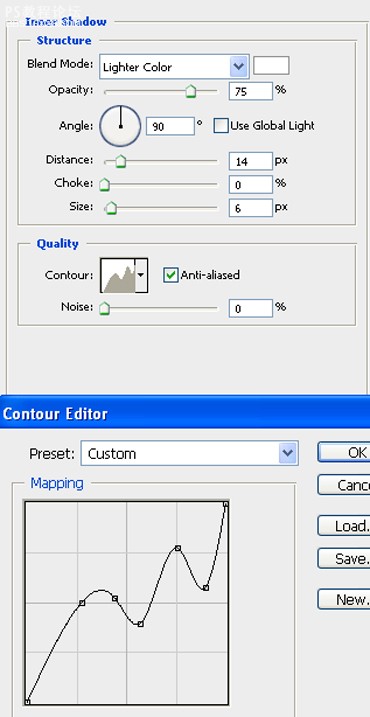
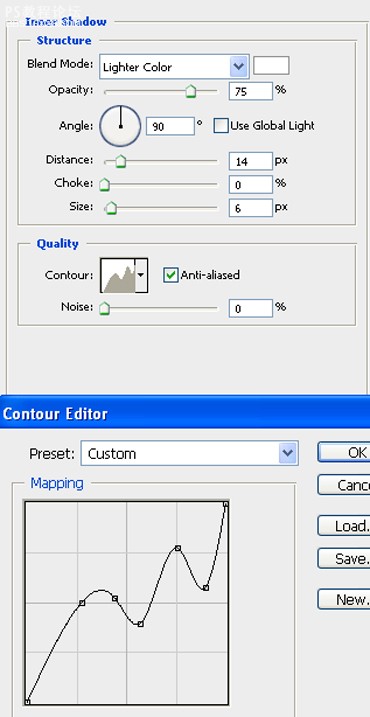
,内阴影使用自定义设置的等高线,如下图:

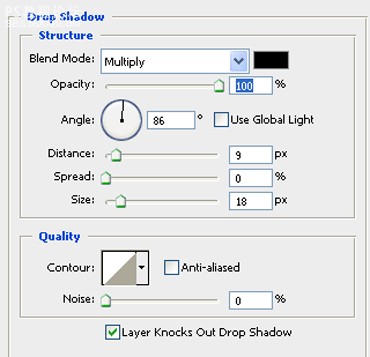
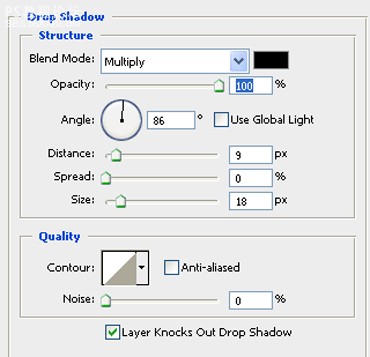
投影:

这是设置完之后的效果:

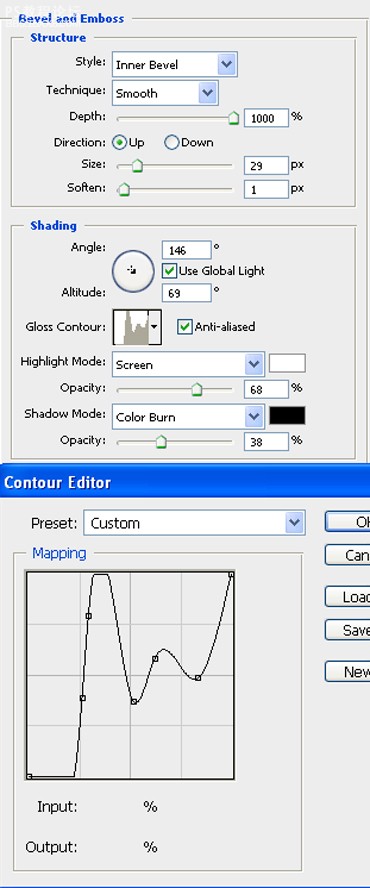
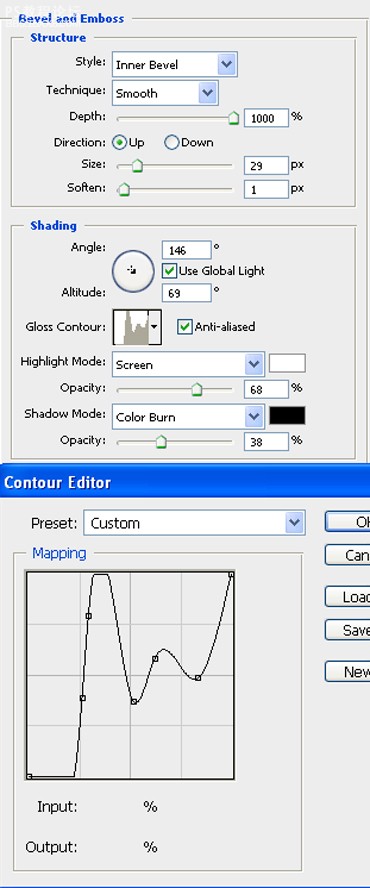
,看起来不错,但我们还可以改进它。实际上它还并不像铬。我们必须去应用下图的斜面和浮雕风格。让我们看看这些设置。自定义的等高线也可以在下图找到:

我们会得到这样的效果:

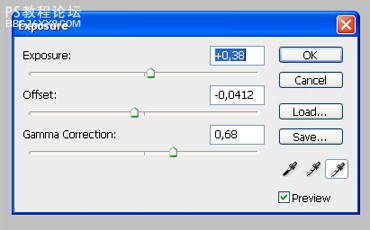
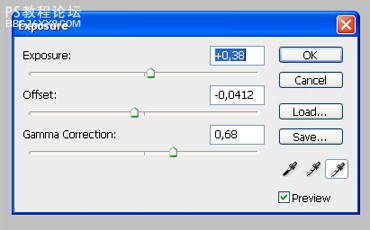
这样看效果就更好了。颜色深一些会更好不是吗?去图层 新建调整图层 曝光度,并输入以下设置:

这就是我们的最终结果:

效果:

以下是详细的photoshop教程步骤:

双击字体图层打开图层样式窗口。单击渐变叠加,创建渐变,设置如下图:

我们将需要以下6种颜色(从左到右):
1. #bedeec
2. #bcb7d7
3. #f0c9d7
4. #f5c8b5
5. #f5f2ca
6. #dff3fe
,现在我们就能得到下图的效果:

回到图层面板,点击光泽,使用如下设置:

现在我们得到的效果应该像这样:

现在我们将应用以下风格:内发光,外发光,内阴影和投影。让我们看看它们的设置:
内发光:

外发光:

,内阴影使用自定义设置的等高线,如下图:

投影:

这是设置完之后的效果:

,看起来不错,但我们还可以改进它。实际上它还并不像铬。我们必须去应用下图的斜面和浮雕风格。让我们看看这些设置。自定义的等高线也可以在下图找到:

我们会得到这样的效果:

这样看效果就更好了。颜色深一些会更好不是吗?去图层 新建调整图层 曝光度,并输入以下设置:

这就是我们的最终结果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







