photoshop做水字效果(3)
来源:未知
作者:福特少普ps
学习:9760人次
作者Sener 出处:photoshop联盟
最终效果

1、新建一个700 * 450 像素的文件,背景填充黑色,然后选择文字工具打上文字,文字颜色为黑色。图1文字填充白色只是为了把文字显示出来。

图1
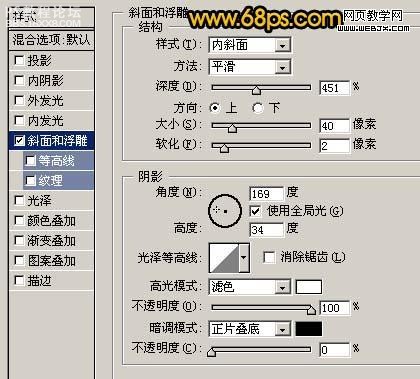
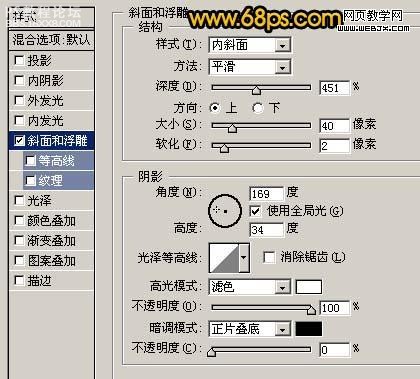
, 2、双图层面板文字图层缩略图调出图层样式,选择斜面和浮雕,参数设置如图2,效果如图3。数值只供参考,实际数据需要根据文字大小设定。

图2

图3
3、新建一个空白图层,然后把空白图层和文字图层合并为一个图层,再执行:滤镜 模糊 高斯模糊,数值为5,效果如图4。

图4
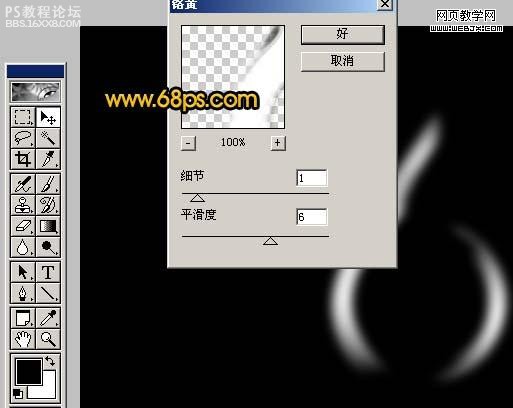
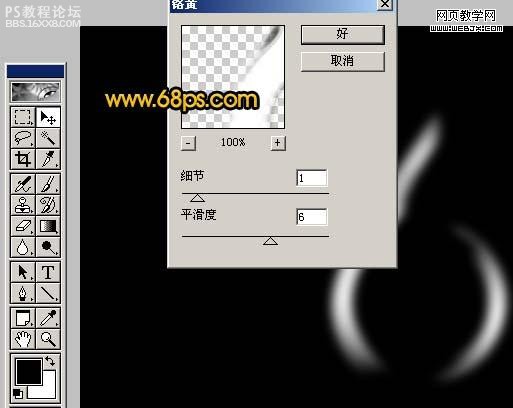
, 4、把前景颜色设置黑色,背景设置为白色,执行:滤镜 素描 铬黄,参数设置如图5,效果如图6。

图5

图6
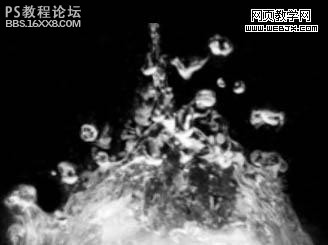
5、按Ctrl + I 反相,效果如图7,然后选择涂抹工具稍微涂抹一下,效果如图8。

图7

图8
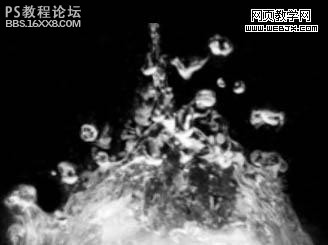
, 6、打开下图所示的水珠素材,用套索工具勾出水珠的一部分如图9,然后复制,回到文字文件,把水珠复制过来,图层混合模式改为“滤色”,然后放好位置,可以多复制几次效果如图10。

素材1

图9

图10
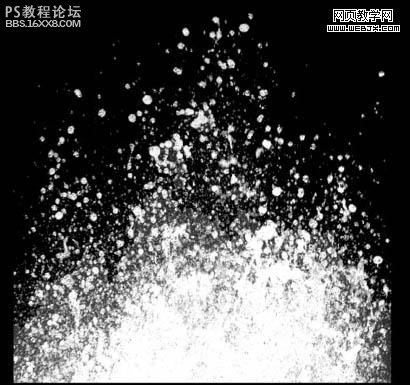
, 7、打开其它素材,同样的方法把水珠复制进来,适当调整大小和位置,效果如图11,12。

素材2

素材3

素材4

图11

图12
, 8、水珠全部加好后,适当给文字加个倒影,效果如图13。

图13
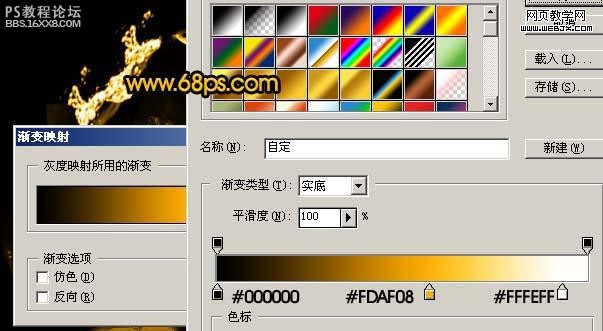
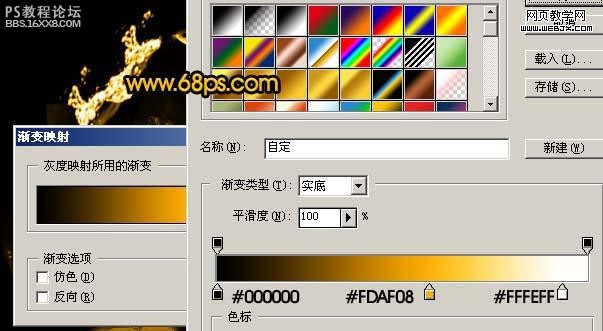
9、创建渐变映射调整图层,颜色设置如图14,效果如图15。

图14

图15
10、最后整体调整下颜色和细节,完成最终效果。

图16
最终效果

1、新建一个700 * 450 像素的文件,背景填充黑色,然后选择文字工具打上文字,文字颜色为黑色。图1文字填充白色只是为了把文字显示出来。

图1
, 2、双图层面板文字图层缩略图调出图层样式,选择斜面和浮雕,参数设置如图2,效果如图3。数值只供参考,实际数据需要根据文字大小设定。

图2

图3
3、新建一个空白图层,然后把空白图层和文字图层合并为一个图层,再执行:滤镜 模糊 高斯模糊,数值为5,效果如图4。

图4
, 4、把前景颜色设置黑色,背景设置为白色,执行:滤镜 素描 铬黄,参数设置如图5,效果如图6。

图5

图6
5、按Ctrl + I 反相,效果如图7,然后选择涂抹工具稍微涂抹一下,效果如图8。

图7

图8
, 6、打开下图所示的水珠素材,用套索工具勾出水珠的一部分如图9,然后复制,回到文字文件,把水珠复制过来,图层混合模式改为“滤色”,然后放好位置,可以多复制几次效果如图10。

素材1

图9

图10
, 7、打开其它素材,同样的方法把水珠复制进来,适当调整大小和位置,效果如图11,12。

素材2

素材3

素材4

图11

图12
, 8、水珠全部加好后,适当给文字加个倒影,效果如图13。

图13
9、创建渐变映射调整图层,颜色设置如图14,效果如图15。

图14

图15
10、最后整体调整下颜色和细节,完成最终效果。

图16
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!



