photoshop如何制作像圣诞雪花的文字(4)
来源:未知
作者:学photoshop
学习:1176人次
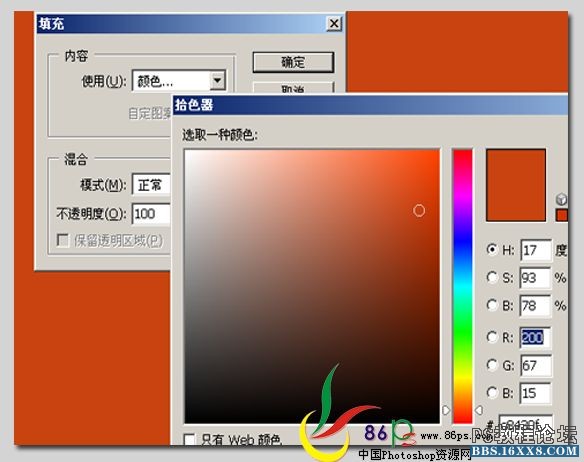
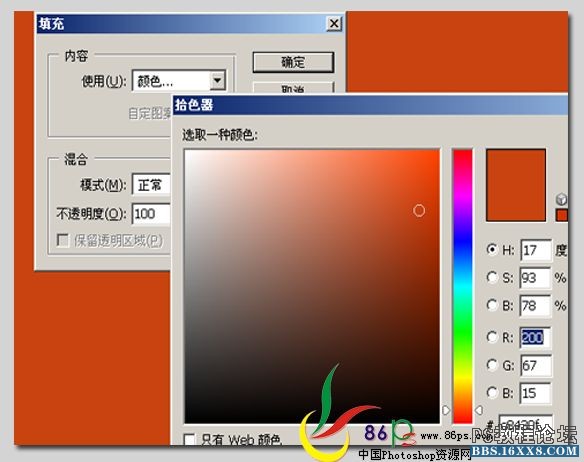
[font=Times New Roman]1、新建文档,大小可随意,这里为600*600像素,分辨率72像素,填充颜色#C8430F[/font][font=Times New Roman]。[/font]

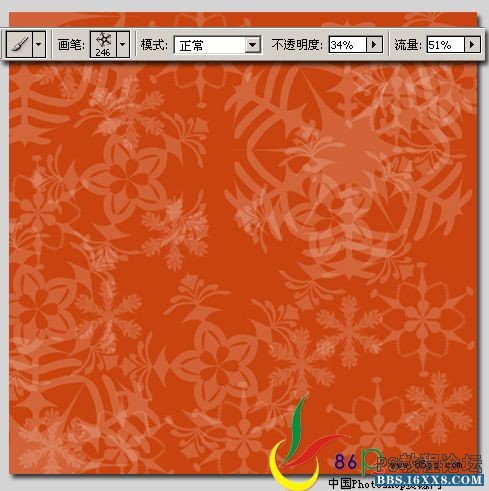
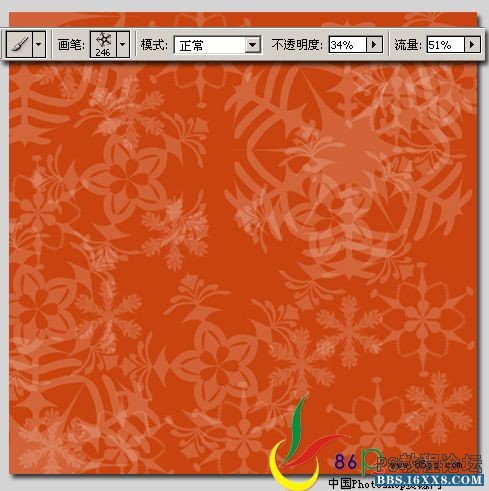
[font=Times New Roman]2、新建一个图层,选择画笔工具,适当调整画笔的不透明度和流量,随意的画一些雪[/font][font=Times New Roman]花上去作背景。[/font]

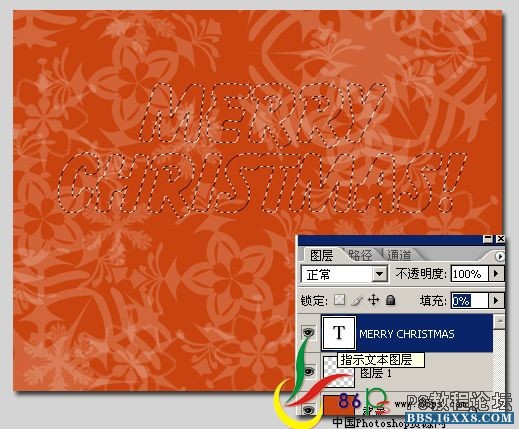
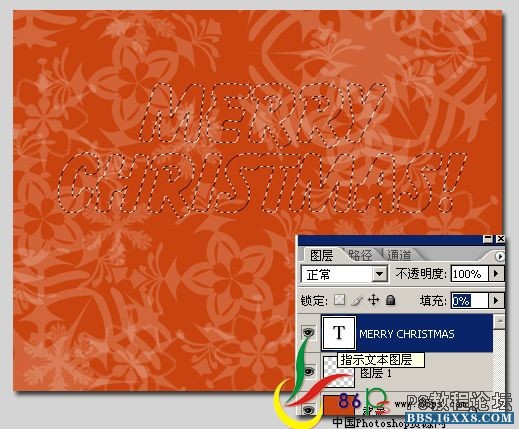
[font=Times New Roman]3、选择文字工具,输入文字,将图层填充底降为0%;[/font]

[font=Times New Roman]新建一个图层,前景设为白色,选择画笔工具,按F5弹出画笔预设,选择不同的雪花画[/font][font=Times New Roman]笔,直径设置大小不等,其它几项勾上就行了,在文字选区内刷出雪花效果。[/font]

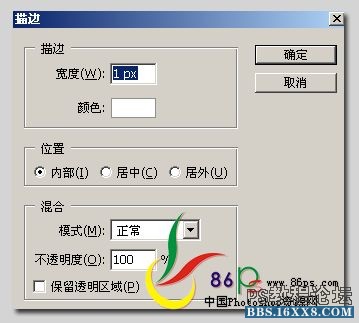
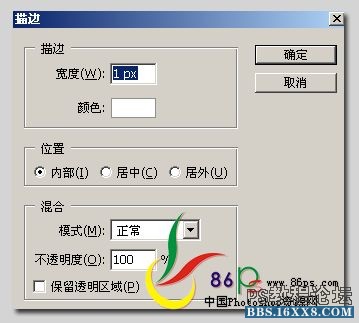
[font=Times New Roman]4、执行编辑—描边,1像素的白色边。[/font]

完成效果!

作者:jenny 来源:中国photoshop资源网

[font=Times New Roman]2、新建一个图层,选择画笔工具,适当调整画笔的不透明度和流量,随意的画一些雪[/font][font=Times New Roman]花上去作背景。[/font]

[font=Times New Roman]3、选择文字工具,输入文字,将图层填充底降为0%;[/font]

[font=Times New Roman]新建一个图层,前景设为白色,选择画笔工具,按F5弹出画笔预设,选择不同的雪花画[/font][font=Times New Roman]笔,直径设置大小不等,其它几项勾上就行了,在文字选区内刷出雪花效果。[/font]

[font=Times New Roman]4、执行编辑—描边,1像素的白色边。[/font]

完成效果!

作者:jenny 来源:中国photoshop资源网
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






