Photoshop文字教程:制作立体视觉特效(2)
来源:减小字体 增大字体 作者:南风
作者:bbs.16xx8.com
学习:5775人次
3.设置前景色的颜色为白色,选择横排文字工具,并在其选项条上设置适当的字体和字号,在画布中间输入如图4所示的文字,并得到相应的文字图层“LUXURY”。

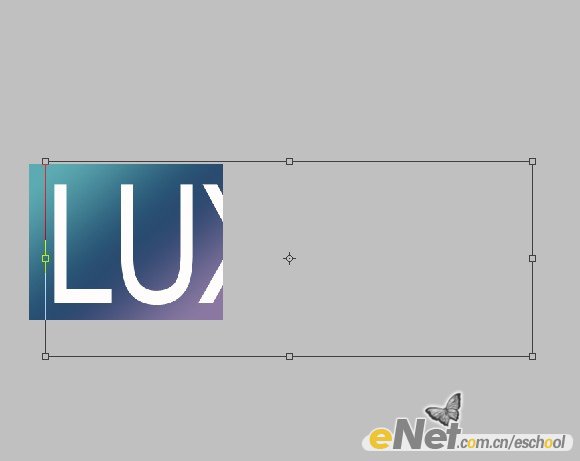
4.按Ctrl+T键调出自由变换控制框,按住Shift键等比例放大图像,直至得到如图5所示的效果,按回车确认变换操作。

5.在文字图层“LUXURY”的图层名称上右击,在弹出的菜单中选择“栅格化文字”命令,将“LUXURY”转换为普通图层,按Ctrl+T键调出自由变换控制框,拖动控制框的4个句柄至如图6所示的状态以达到透视的效果,按回车确认变换操作。

6.按Ctrl键单击“LUXURY”的图层缩览图以载入其选区,选择移动工具,在住Alt键,然后按向右方向键9次,得到如图7所示效果,按Ctrl+J键执行“通过拷贝的图层”命令,得到“图层1”。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







