Photoshop制作烟雾环绕特色效果(5)
来源:未知
作者:bbs.16xx8.com
学习:387人次

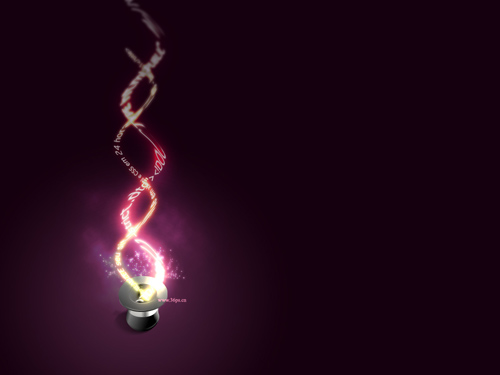
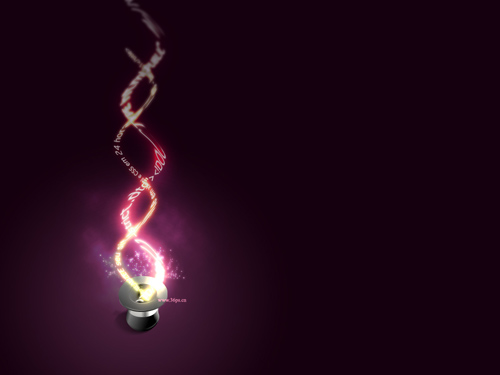
最终效果
注意:本教程讲解很相对粗糙,不适合入门级学习。主要给大家看到图层样式中“线性减淡”的神奇效果。
下面开始制作
1.新建画布,使用渐变工具,绘制紫色到深紫色的渐变!(注意:PSD文件中使用的添加图层样式--渐变叠加)
记得要使用径向渐变。

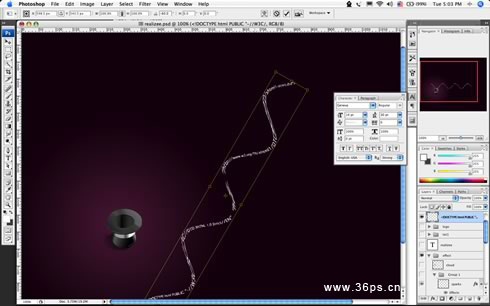
2.将我们的“道具”帽子拖入画布!你可以自己选用一些喜欢的图片啦~~不过得自己去抠图了哈~

3.输入一段文字!然后执行滤镜---扭曲----波浪,设置如下:

4.确定后看到扭曲的文字。使用变形工具对文字进行缩放,以适合帽子口部的大小。然后将文字拖到帽子上面去!
然后再做一条文字,与第一条文字方式一样,也执行扭曲然后拖到帽子上面。

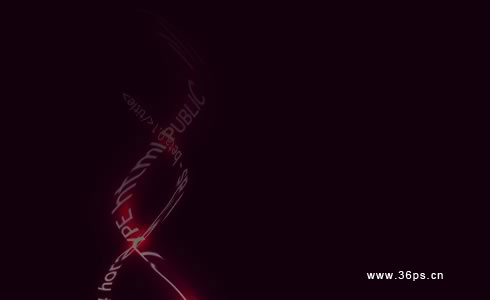
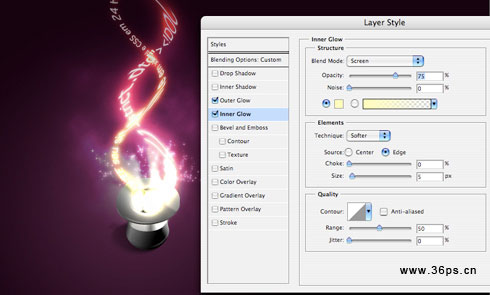
5.对两条文字添加图层样式。
外发光,混合模式设置为颜色减淡。其他设置如下:(大小49像素)

6.为两条文字的顶端添加一点遮罩效果,使其顶端的线条感能显现出来。

7.将两条文字合并成一个图层,取名叫文字图层。
然后复制一个新文字图层。对新文字图层执行高斯模糊效果(先隐藏原始文字图层)。
删除新文字图层的中间部分,这样原始文字图层的中间部分就可以显现出来了~让“烟雾”中感觉还有残留清晰的文字。

8.新建一个图层,使用一个柔边的100像素画笔,在文字底端画一笔。取名叫光点。
注意:这个图层要拖到文字图层的下面。

9.使用液化工具(滤镜菜单里面)对这个光点进行液化,制作烟雾的感觉。
注意:你也可以使用涂抹工具、橡皮擦工具来完善。

10.新建一个图层,在光点的周围画一个椭圆形选区,羽化半径20像素(或者更大像素的羽化)。
执行滤镜---渲染----云彩。
注意:这时候你可以适当调节你的前景色和背景色,多尝试几次颜色效果。然后将这个图层的模式改为颜色减淡。

11.在周围添加一点星光点缀。可以使用自定义形状里面的图形来添加一点小点缀。然后给这些点缀添加外发光和内发光的效果,这里就不详细阐述了!

确定后看到最终效果!

注意:PSD文件中增加了一些效果,与本文讲解步骤略有差异,大家自行研究!不清楚可以来信或者留言咨询!
学习 · 提示
关注大神微博加入>>
网友求助,请回答!