Photoshop八一电影制片厂片头标的制作教程(4)
来源:baidu贴吧
作者:bbs.16xx8.com
学习:16984人次
看到这样的画面仿佛就会听到中国人民jhj进行曲.
效果图

制作方法如下:
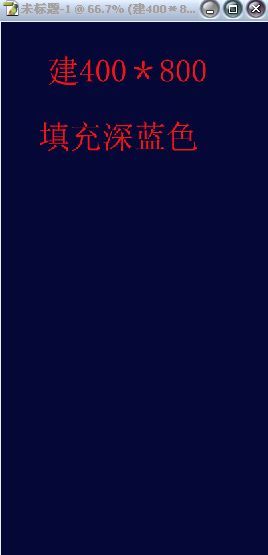
先建400x800 72像素的文件填充蓝色

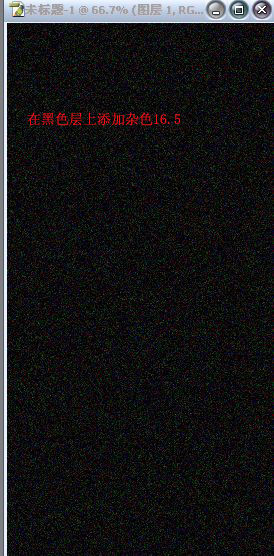
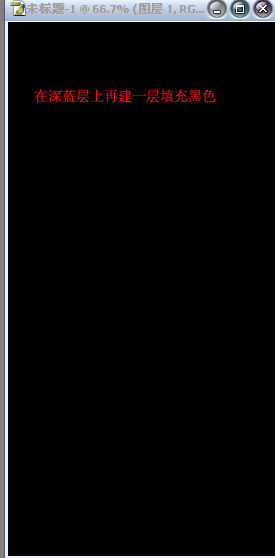
再蓝色图层上再建一次填充黑色

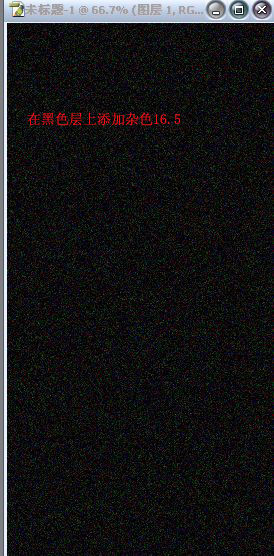
接下来

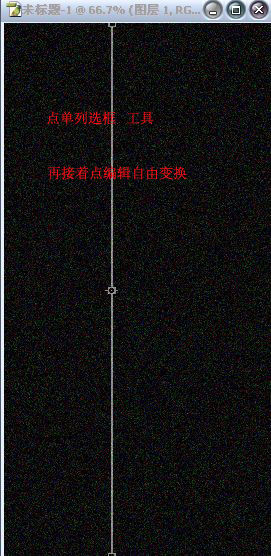
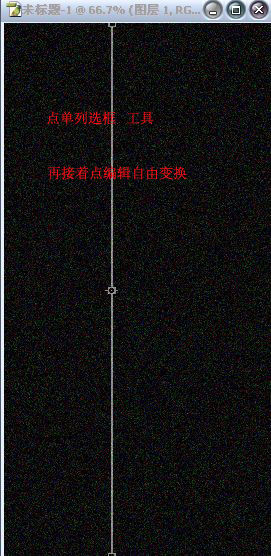
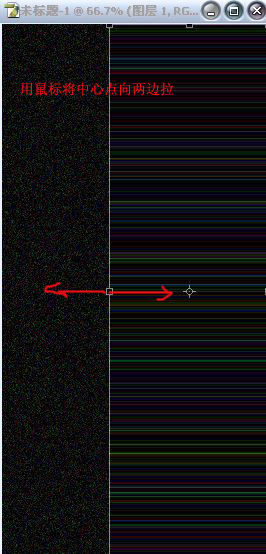
点单列选框工具一下,再点自由变换

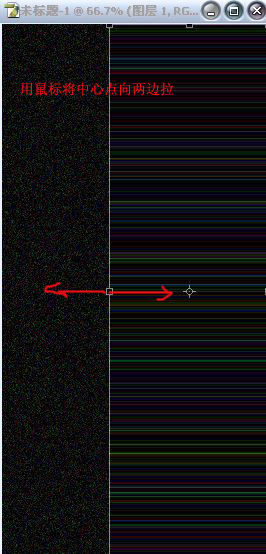
接下来

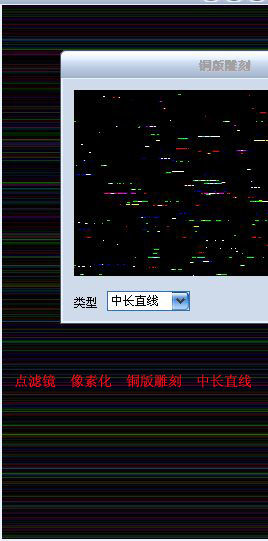
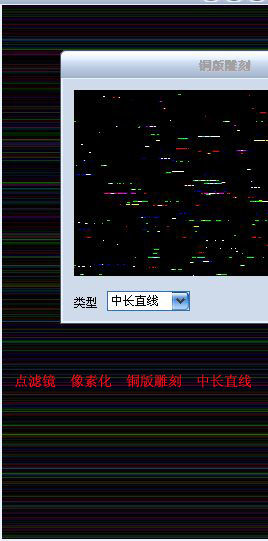
接下来

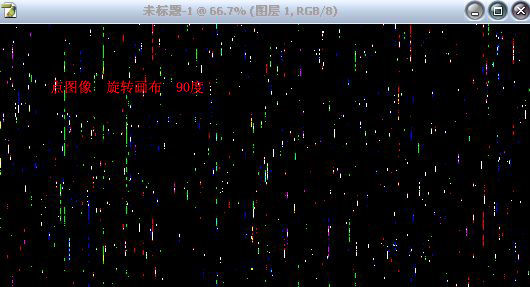
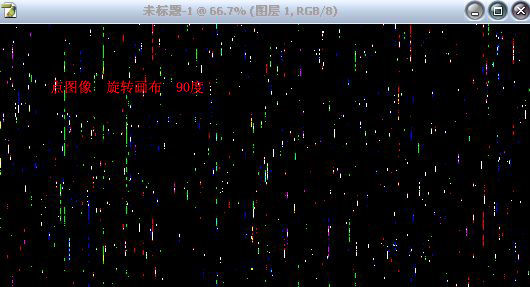
旋转画布90°

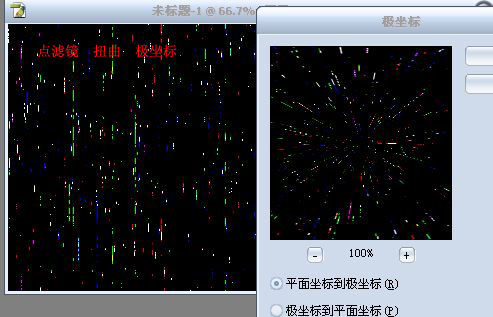
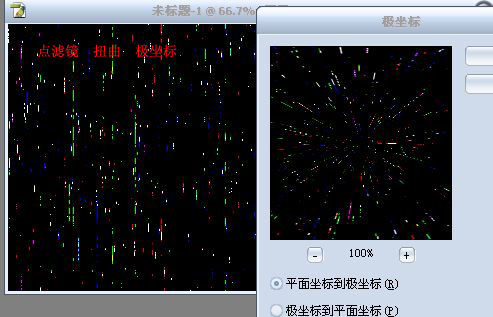
极坐标

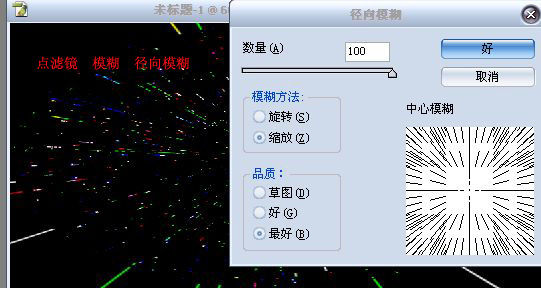
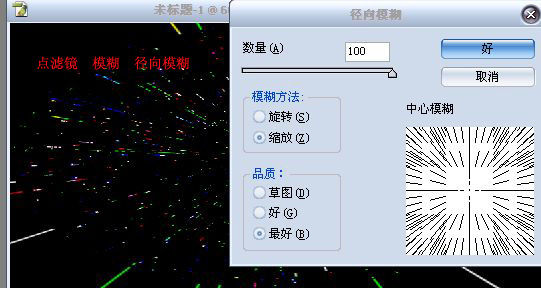
模糊

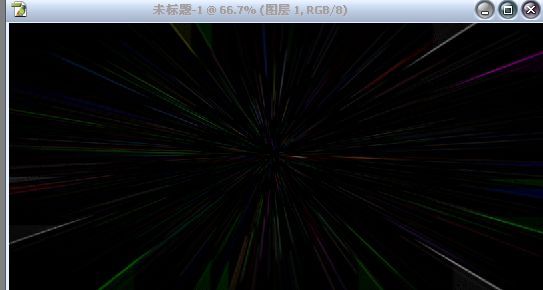
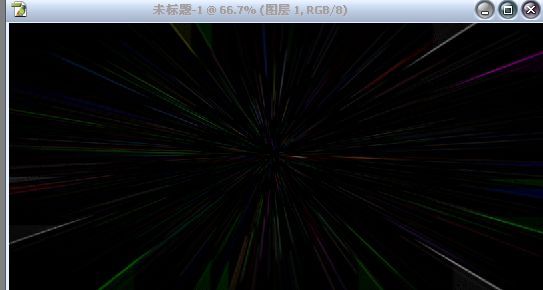
结果

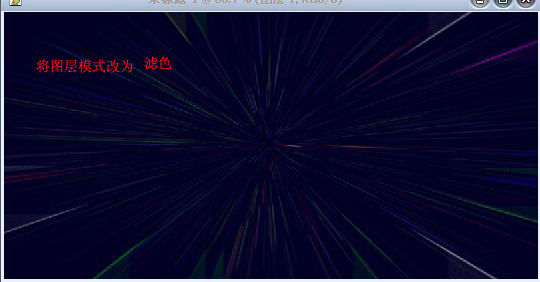
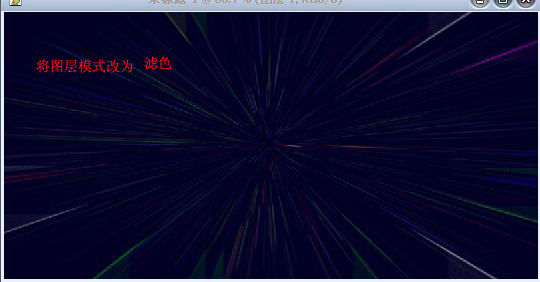
更改图层模式

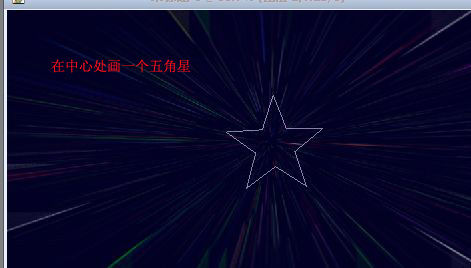
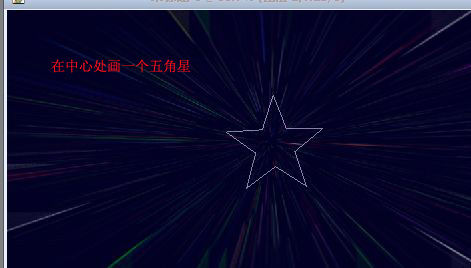
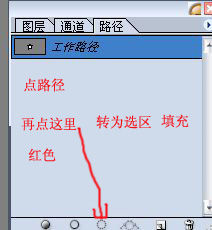
再建一层做五角星

画上五角星

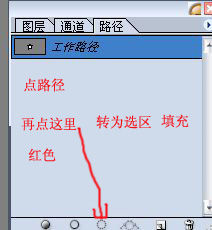
接下来

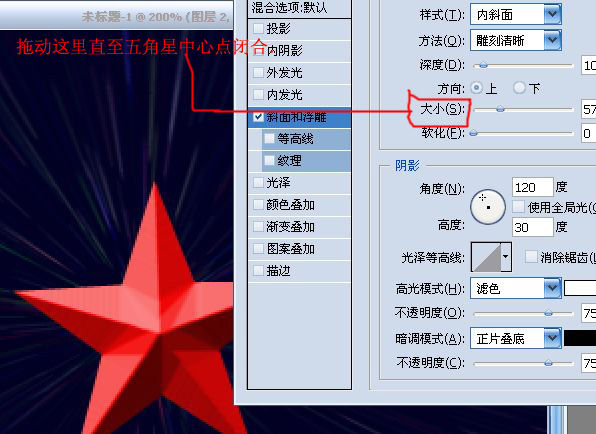
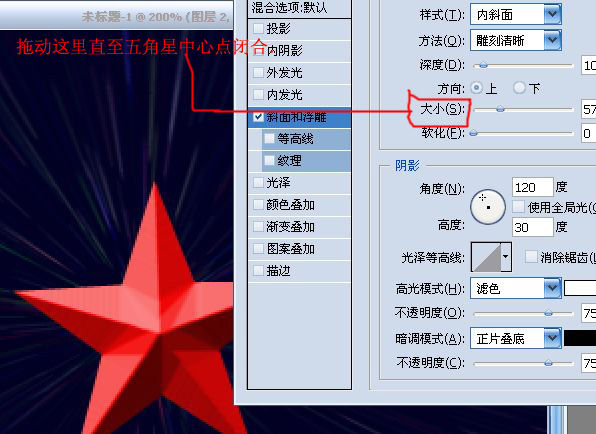
为五角星层做图层样式

调整五角星大小放在中心

打上文字做成金色立体字合并图层,完工。

效果图

制作方法如下:
先建400x800 72像素的文件填充蓝色

再蓝色图层上再建一次填充黑色

接下来

点单列选框工具一下,再点自由变换

接下来

接下来

旋转画布90°

极坐标

模糊

结果

更改图层模式

再建一层做五角星

画上五角星

接下来

为五角星层做图层样式

调整五角星大小放在中心

打上文字做成金色立体字合并图层,完工。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!