Photoshop打造淡黄温馨色调的风景照(4)
来源:作者:碎梦忧叶 来源:形色主
作者:bbs.16xx8.com
学习:829人次
先看看原图和效果:
效果一:

原图一:

效果二:

原图二:

用图一举例说明
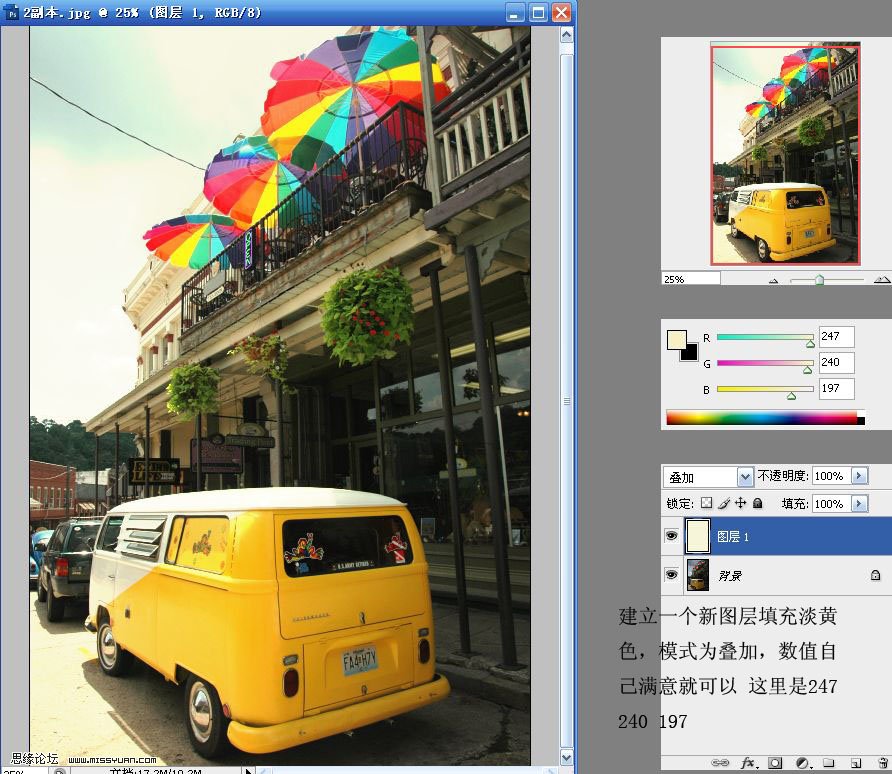
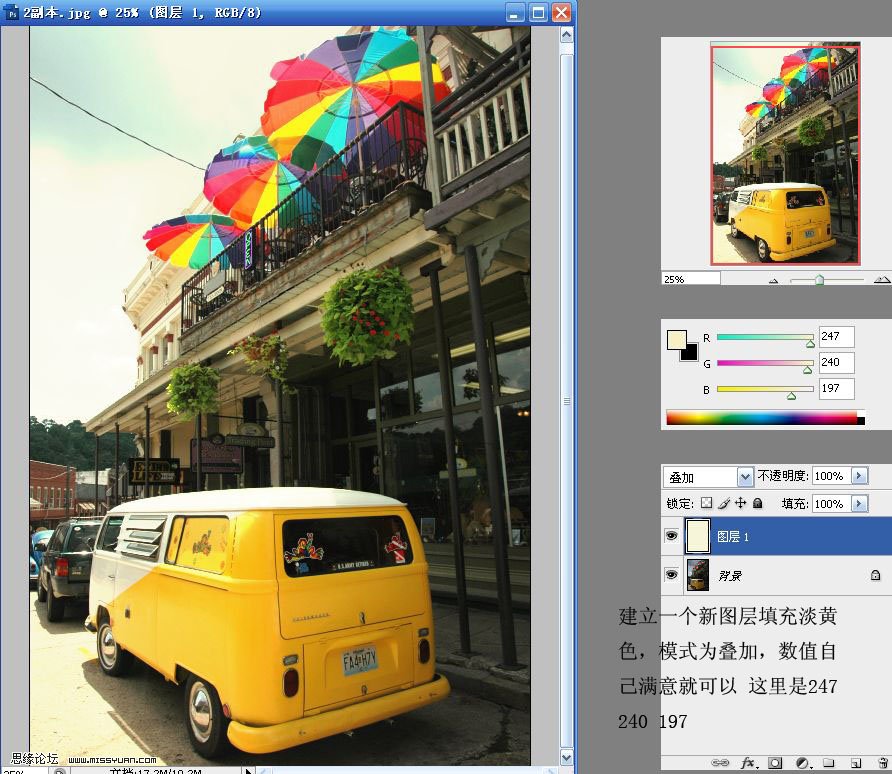
首先是核心:黄色图层的建立
参数是关键 不同图参数不一样 大致范围就是本图所用的淡黄 有时要调节很多次~~

这是我常用的两层黄色 色彩大概就是图中取色坐标附近

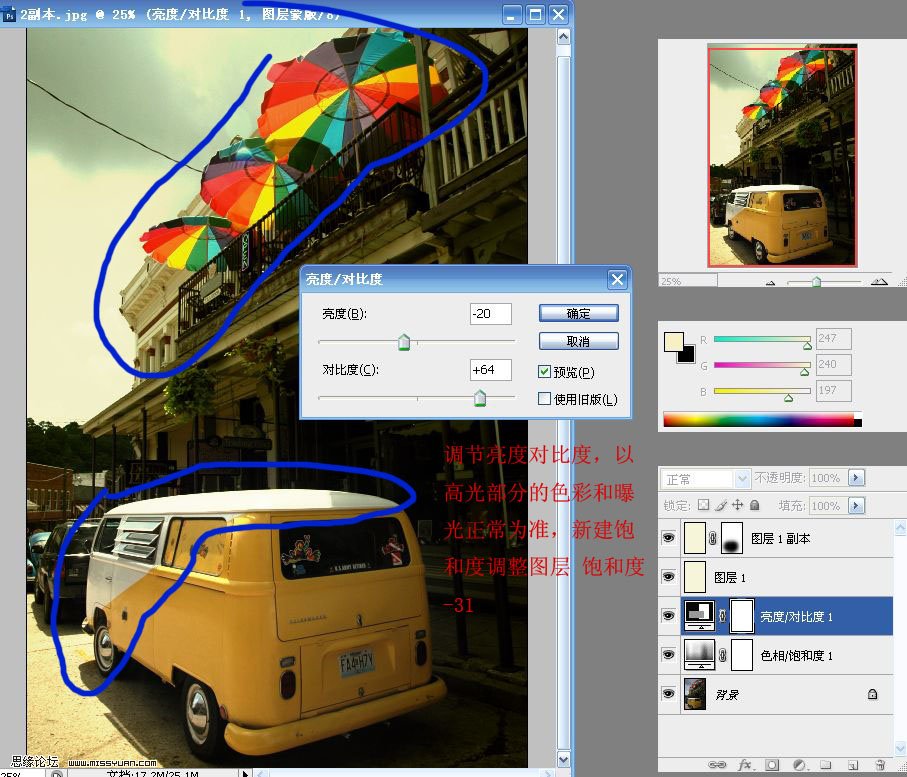
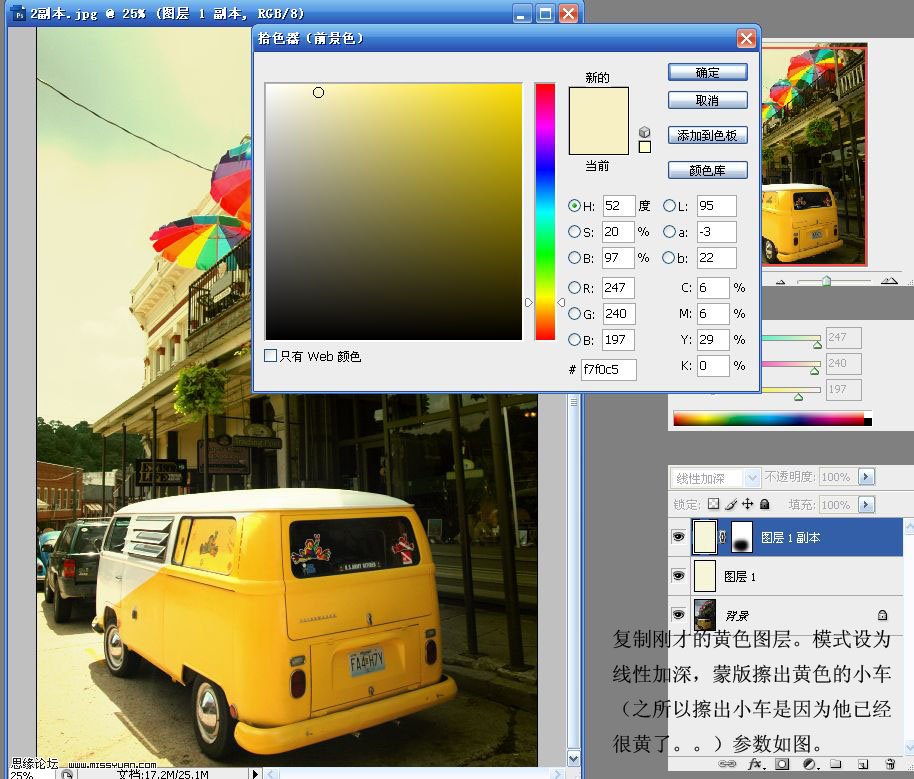
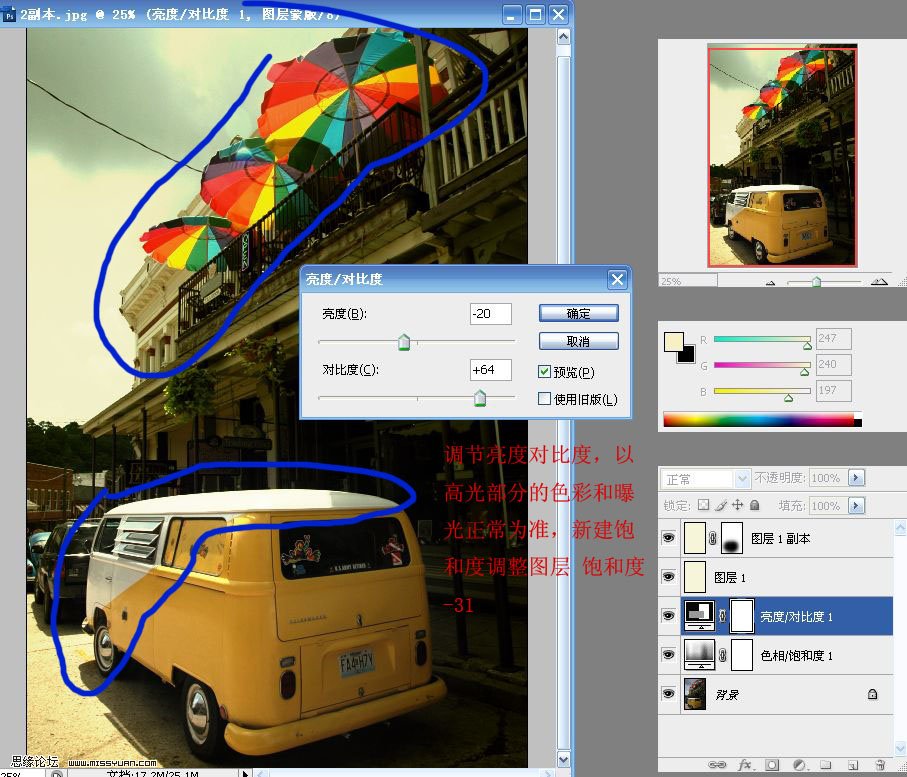
这一部很关键 作用是确定明处的最终亮度~~一定要以高光处色彩喝细节为准~暗处可以先忽略

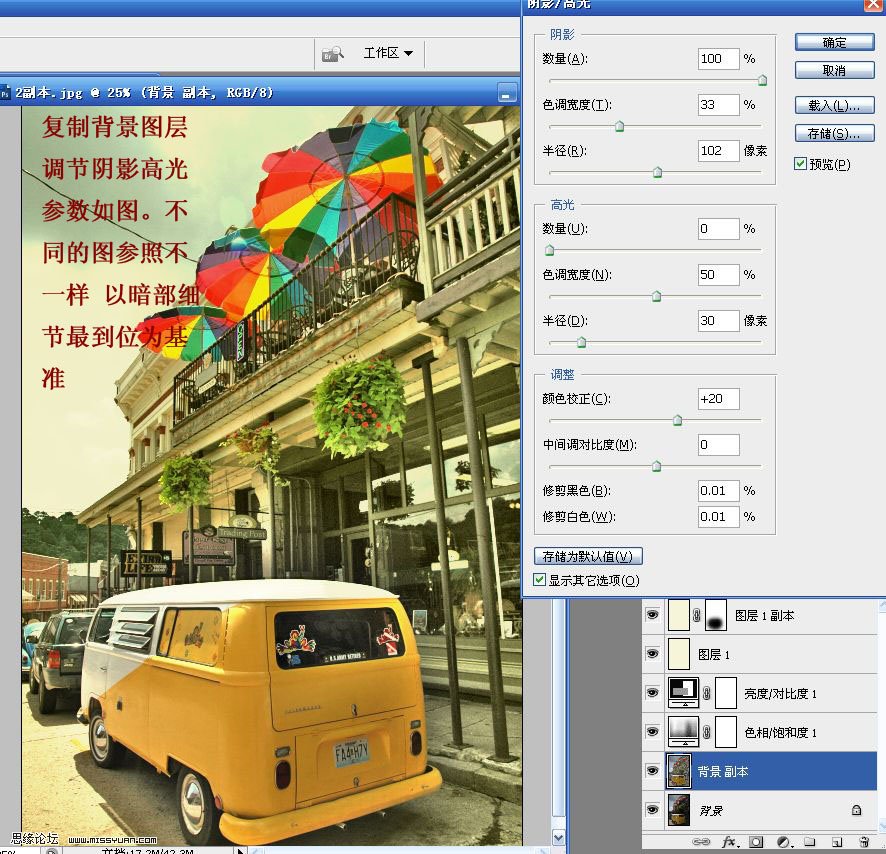
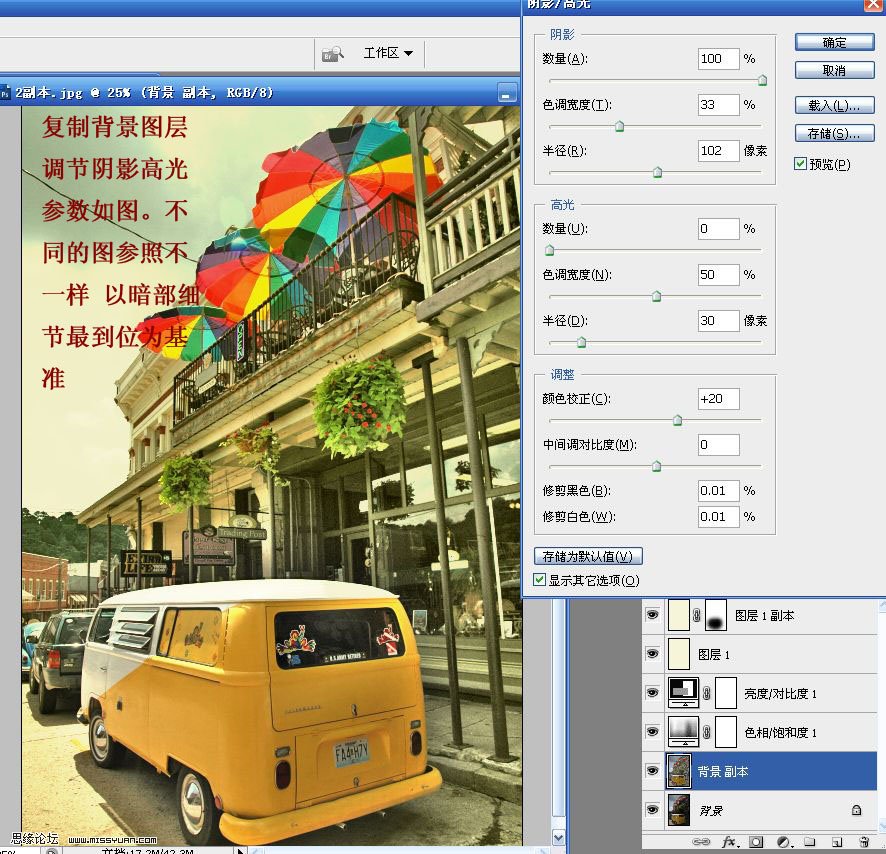
阴影高光工具的利用~有的图可能要运用多次 3个参数要慢慢滑动尝试~~
主要是半径的不同对于调节区的亮度提升效果很不一样 所以一定要仔细啊

到这里雏行就出来了 遇到反差大或者光比复杂的图 何能需要重复上一步或者局部调节很多次
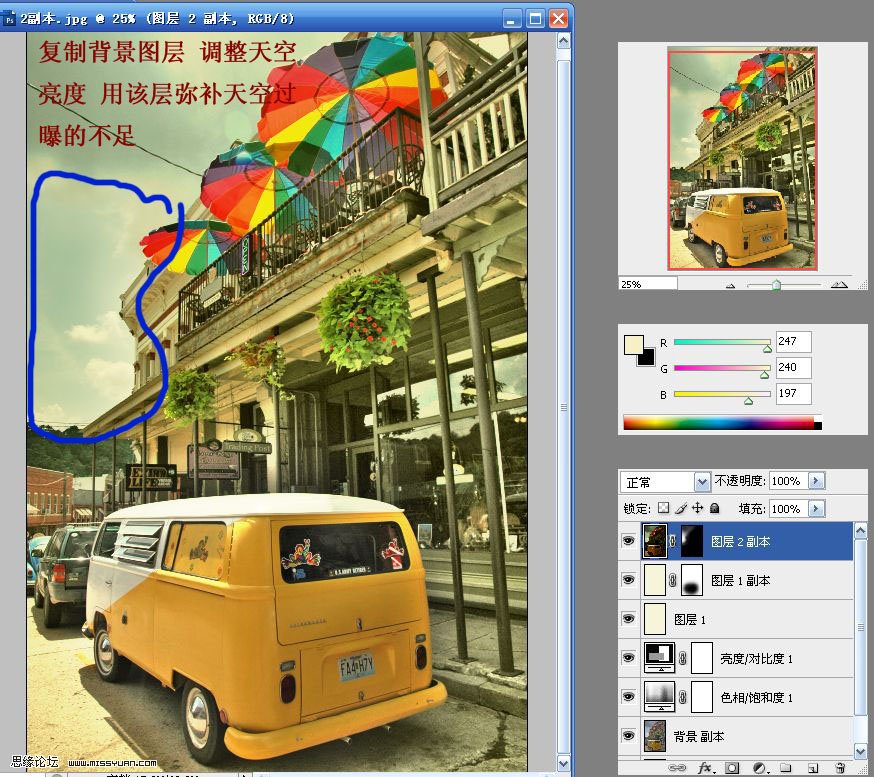
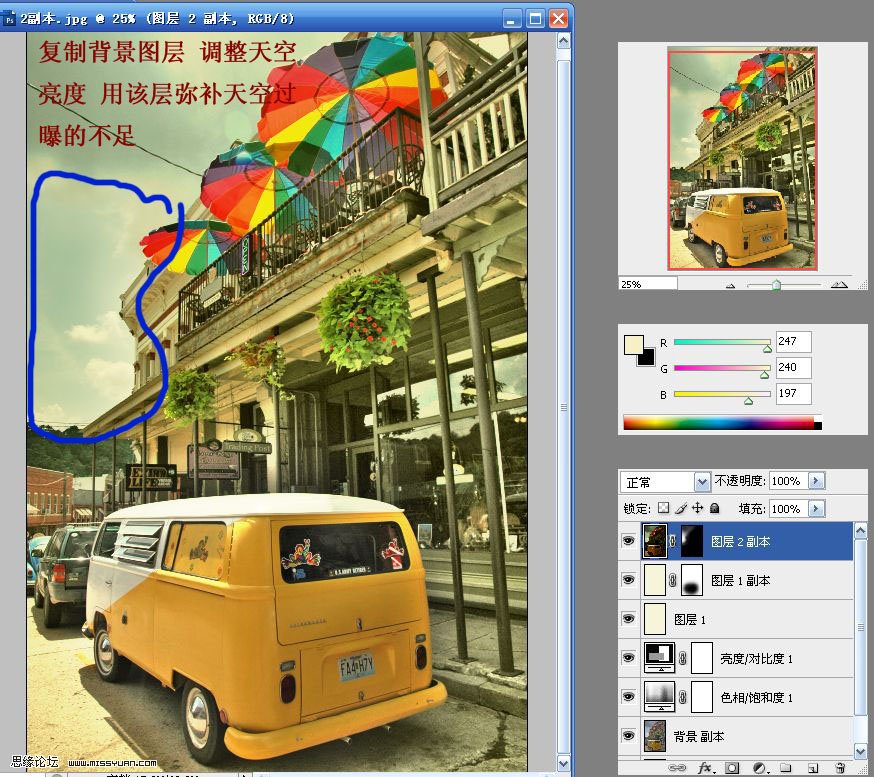
这里利用背景图层天空细节保存较好的优势建立蒙版,用背景图层的天空覆盖调节后天空过曝的部位

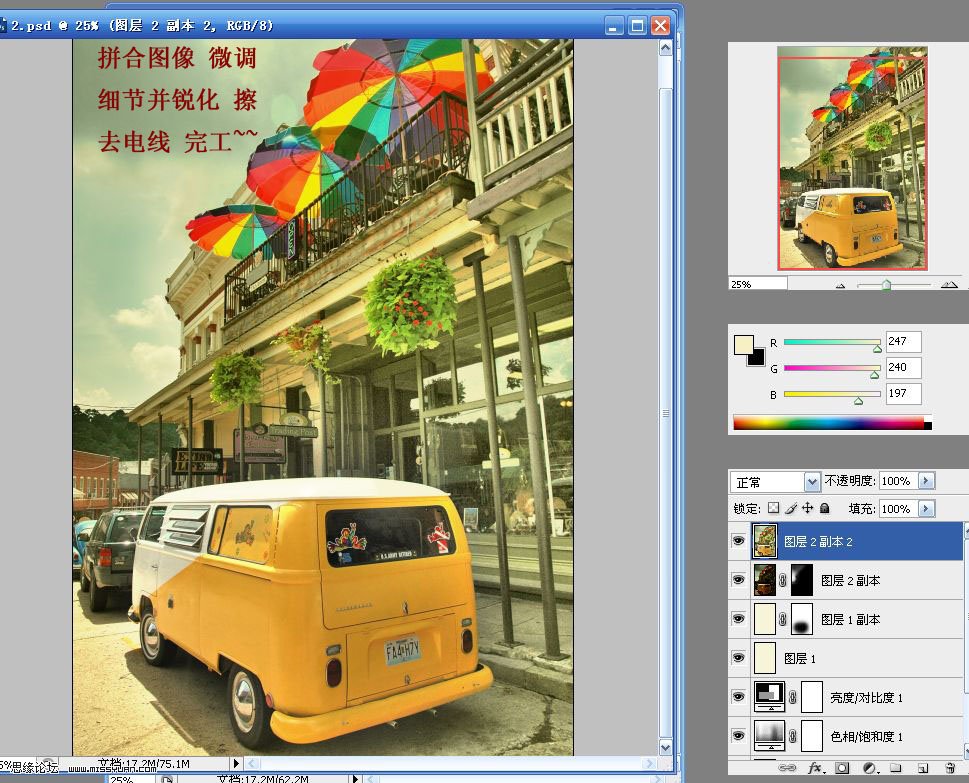
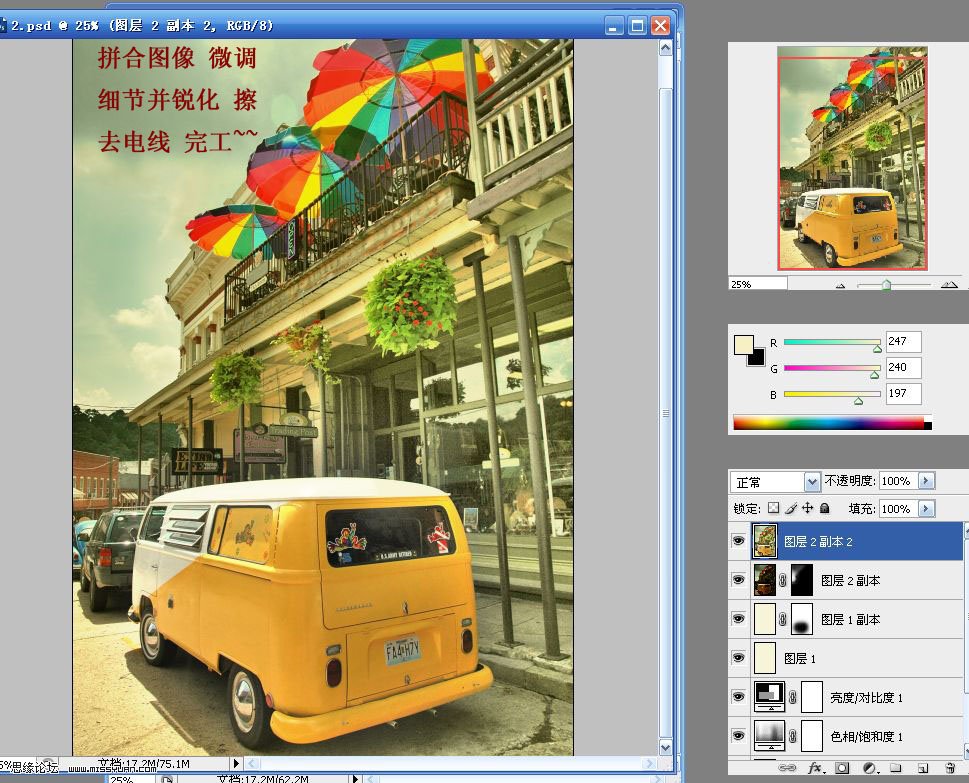
最后调整一下细节 注意吧天上的电线擦掉~修复画笔仿制图章均可~然后就可以出炉了
因为所有调整都是利用调整图层,如果需要改变最终的效果只要找到相应图层改变参数就可以了
这对于喜欢反复琢磨追求效果的人比较实用
ps:别忘了锐化~~

效果一:

原图一:

效果二:

原图二:

用图一举例说明
首先是核心:黄色图层的建立
参数是关键 不同图参数不一样 大致范围就是本图所用的淡黄 有时要调节很多次~~

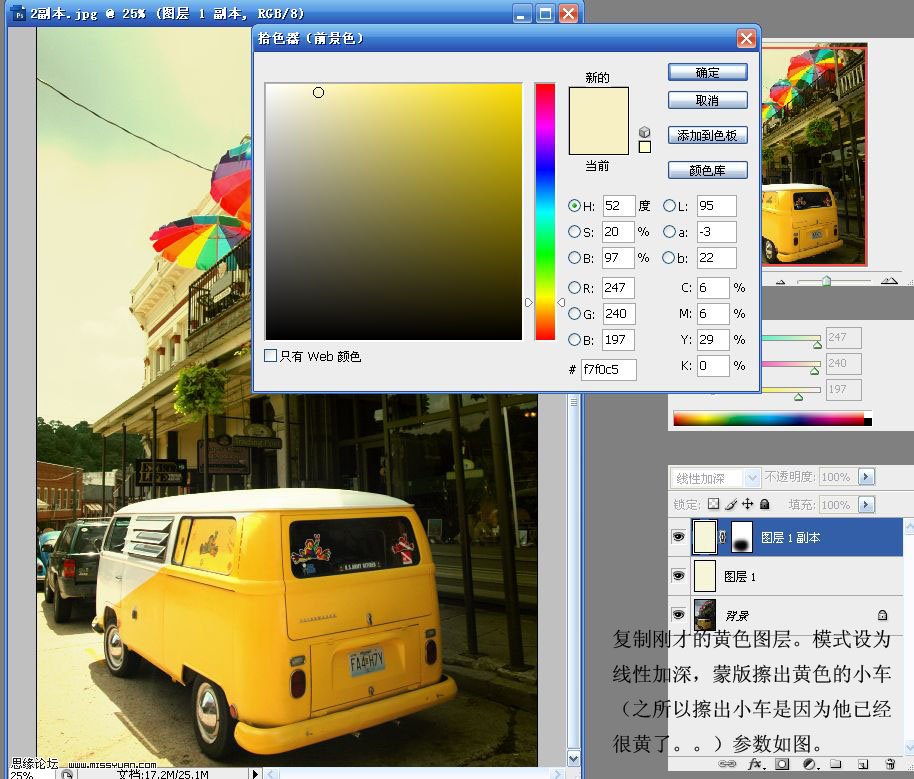
这是我常用的两层黄色 色彩大概就是图中取色坐标附近

这一部很关键 作用是确定明处的最终亮度~~一定要以高光处色彩喝细节为准~暗处可以先忽略

阴影高光工具的利用~有的图可能要运用多次 3个参数要慢慢滑动尝试~~
主要是半径的不同对于调节区的亮度提升效果很不一样 所以一定要仔细啊

到这里雏行就出来了 遇到反差大或者光比复杂的图 何能需要重复上一步或者局部调节很多次
这里利用背景图层天空细节保存较好的优势建立蒙版,用背景图层的天空覆盖调节后天空过曝的部位

最后调整一下细节 注意吧天上的电线擦掉~修复画笔仿制图章均可~然后就可以出炉了
因为所有调整都是利用调整图层,如果需要改变最终的效果只要找到相应图层改变参数就可以了
这对于喜欢反复琢磨追求效果的人比较实用
ps:别忘了锐化~~

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







