Photoshop鼠绘仿真索爱S550i手机(10)
先看一下最终效果:

1.新建画布,设置宽度和高度都为500像素,背景色为默认白色,然后用钢笔工具勾勒出如下图所示的外形。

2.新建图层,选择位于下方的路径点击右键选择“填充路径”选项填充颜色"#9E9E9E",然后再新建图层,将上部路径填充颜色"#202020",接着再用钢笔工具在上面板勾勒出如下图所示的形状。

3.选择新建路径,点击右键在弹出的菜单中选择“建立选区“选项,然后再新建图层,用渐变工具拉出一个由灰色到黑色的线性渐变,如下图所示:

4.选中渐变所在的图层,用多边形选区做出一个斜向的选区,然后删掉选区内的部分,接着再用钢笔工具勾出图中所示的外形,然后转化为选区,删掉黑色机身多余的部分,如下图所示:

5.新建一个图层,用路径工具勾勒出图中所示的形状,填充路径,颜色为"#CECECE",然后用加深减淡工具对其暗部和亮部进行涂抹,画出立体感,如图所示:

6.接下来做出手机滑盖部分的间隔,用路径勾出图中所示的形状,新建图层,填充路径,颜色设置为"#565656",如图所示:

7.用钢笔工具根据手机下部的外形勾出路径,然后新建图层,填充路径为黑色,如下图所示:

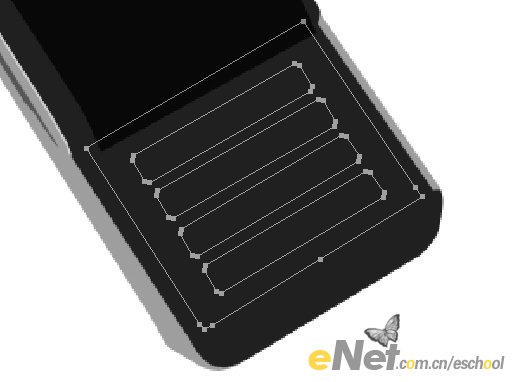
8.按住Ctrl单击手机外形所在图层载入其选区,然后反选选区,删掉多余的黑色部分。接下来制作手机的按键,选择圆角矩形工具,设置半径为4个像素,然后拉出按键的外形,按下"Ctrl+T"键使用自由变换工具调整按键的透视,接着复制三个,按图中所示的方式进行排列,如图所示:

9.选择上一步中创建的矩形路径,点击右键在弹出的菜单中选择“建立选区“选项将路径转为选区,新建图层,选择渐变工具,设置如图中所示,然后拉出一个由浅至深的渐变,如下图所示:

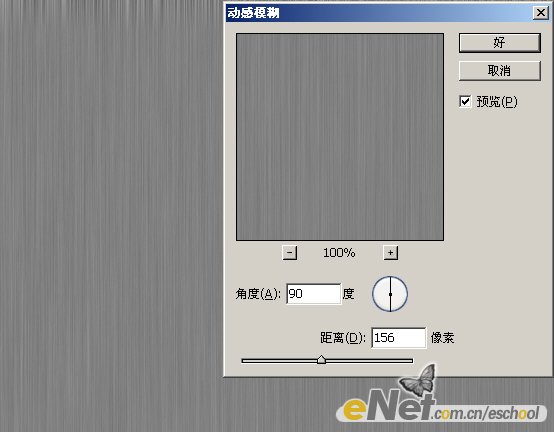
10.接下来制作面板上的拉丝效果,新建一个文件,执行"滤镜" "杂色" 下的"添加杂色"滤镜命令,然后添加"动感模糊"的滤镜,角度选项为90度,距离为156像素,如下图所示:

11.将拉丝效果全部选择,然后复制到手机所在文件中,按下"Ctrl+T"用自由变换工具对角度和大小进行调整,将拉丝所在图层的图层模式改为"叠加"。

12.选择按键所在的路径,新建图层,然后对路径进行描边操作,颜色为黑色,大小为1个像素,如下图所示:

13.用钢笔工具勾出如下图所示的外形,接着填充路径,颜色为亮灰色,再用橡皮工具对其边缘进行擦除,产生一个过度的效果,如图所示:

14.用钢笔工具勾出图中所示路径,填充颜色值为"#E1DFE2",做出手机边缘的厚度效果,如图所示:

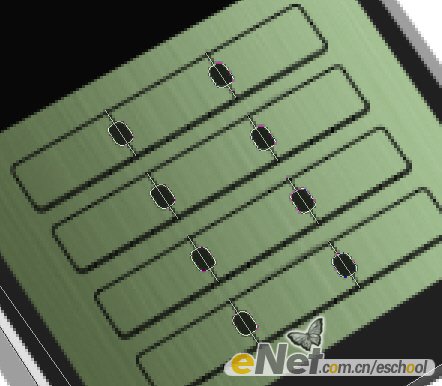
15.接下来制作手机按键中的装饰物,先用直线和椭圆工具画出如图所示的外形,新建图层,将直线工具描黑色边,然后给椭圆填充黑色,如下图所示:

16.选择其中一个椭圆填充,复制一份,然后用加深减淡工具进行涂抹,加深金属装饰物的边缘,再用减淡工具提亮中间部分,画出金属的高光效果,然后将其复制7个,排列如下图所示:

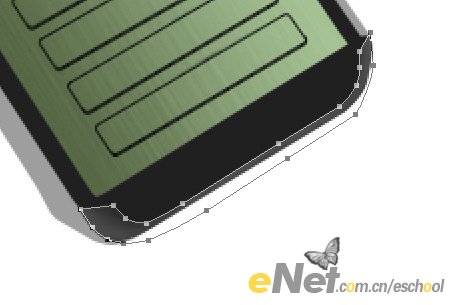
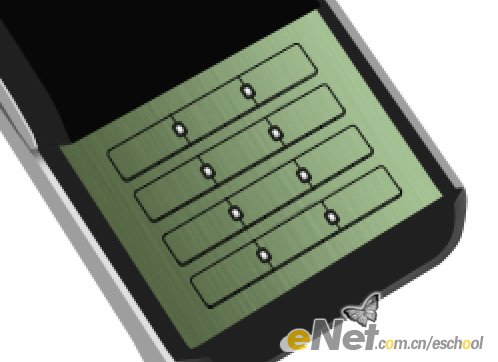
17.手机的键盘面板颜色太灰,选择键盘面板所在图层,执行“色相/饱和度”命令,将其饱和度提高,效果如图所示:

18.接下来是键盘上数字和符号的制作,数字部分是用文字工具结合自由变换工具进行调整,而符号则是用路径来进行绘制,再按规律排列于按键之上。

19.使用椭圆工具拉出一个圆形,按"Ctrl+T"键调出自由变换工具对其进行变形,然后将椭圆复制两个,依次用自由变换工具调整大小,形成三个同心圆,如下图所示:

20.新建图层,选择最外边的圆形路径进行描边操作,接着将位于中间的路径填充亮灰色,最后将最小的圆形路径填充深色,然后执行"滤镜" "杂色"下的"添加杂色"滤镜,在弹出的对话框中设置"数量"为5%,并将"单色"复选框选中,效果如下图所示:

21.使用与上一步相类似的方式画出四个同心的圆形,然后按"Ctrl+T"调出自由变换工具,对其外形进行调整,效果如下图所示:

22.选择最外层的路径,新建图层然后填充黑色,然后选择邻近的路径填充绿色,再用加深工具表面随意的涂抹,最终形成凹陷的立体效果:

23.选择最内层的圆形路径,单击工具箱中的"渐变工具",设置弹出的"渐变编辑器"对话框如下图所示,并设置渐变类型为"角度渐变",然后从中心向四周拉出下图所示的渐变。

24.选择工具箱中的圆角矩形工具,先设置半径值为3像素画出长条形的按键,然后填充中灰色,并用减淡工具涂抹出高光,接着设置半径值为2个像素画出两个圆角的矩形按钮并填充黑色。

25.将三个按钮所在图层链接起来,并执行"图层"下的"合并链接图层"命令,将三个图层合并,再用路径工具画出标志的外形,然后点击右键在弹出的菜单中选择"描边路径",工具一栏选择“画笔”方式,按键上的标志制作完成。

26.然后将合并后的按键图层复制一份,使用移动工具移动到左边的位置,用之前相同的制作方式制作出左边的标志,如下图所示:

27.选择工具箱中的圆角矩形工具,先设置半径值为"10"像素画出长条形的听筒外形,再将半径值设置为"8"像素,画出屏幕的边框,然后按下"Ctrl+T"键调出自由变换工具分别调整听筒和屏幕边框的位置和透视,使其能与机身角度相统一。

28.手机屏幕的图案可以用路径工具结合渐变工具简单的绘制一些图案,也可以导入一张自己喜欢的图片来制作,选择屏幕边框路径点击右键选择"描边路径"选项,用"画笔"方式描出1个像素大小的黑边,并用橡皮工具擦掉左部和下部的边框,形成屏幕凹陷的效果。接着再用文字工具在屏幕上部和下部添加一些如图所示的文字。

29.新建图层,拖动图层使其位于所有手机图层的下方,选择钢笔工具根据手机的外形勾出如下图所示的外形,然后点击右键选择”填充路径”选项,颜色设置为"#2A2A2A",然后执行"滤镜" "模糊" "高斯模糊"滤镜,在弹出的菜单中设置半径为"2.2"像素。

30.扩大画布的空间,然后对手机在画布的位置进行调整,用"裁切"工具对画面进行裁切,修改一些不如意的地方,完成。

学习 · 提示
相关教程