Photoshop制作游泳选手主题标志教程(5)
来源:令彬 译
作者:bbs.16xx8.com
学习:1070人次
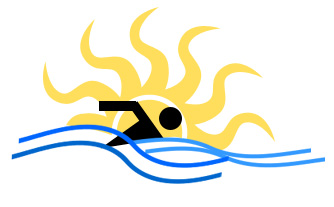
效果图

制作方法很简单,如下:
1、创建白色画布,并用文字工具输入英文大写的“T”。

2、自由变换,旋转得到如下效果。

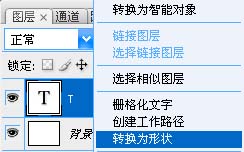
3、在文字层点击右键选择转换为形状。

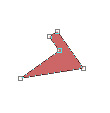
4、选择“直接选择工具”,调整节点得到如下效果。

5、绘制一圆形。

6、绘制一矩形。

7、移动该矩形得到如下效果。

8、绘制一直线。

9、滤镜 >> 扭曲 >> 旋转扭曲。

10、采用同样的方法绘制其余波浪效果。

11、添加太阳图案。

12、使用橡皮擦工具擦除太阳底部。

13、输入文字。

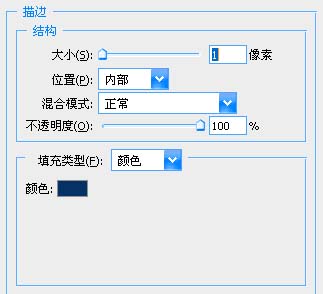
14、设置文字层图层样式。


得到最终效果:

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







