Photoshop设计视频网站导航模板(3)
来源:网页教学网
作者:admin
学习:733人次
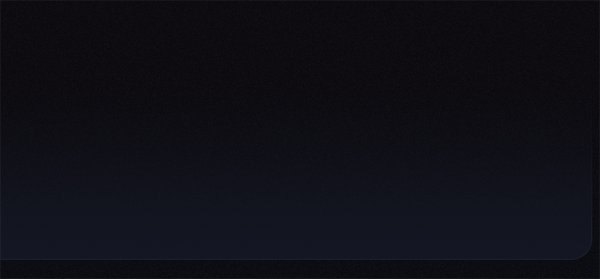
网页文件尺寸设置为850x1200大小,使用#141217 到#14171f 颜色的渐变色填充背景图层,随后对背景图层使用"滤镜>杂色>添加杂色",设置参数为2,接着使用圆角矩形工具制作如下圆角矩形,剪切保留如下图部分作为整个网站的头部区域

对圆角矩形进行描边,颜色为#20242d,并使用图层蒙版添加从上往下的渐隐效果

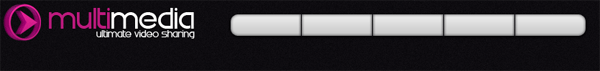
加入之前做好的视频网站LOGO

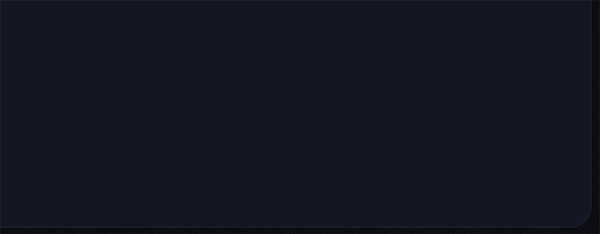
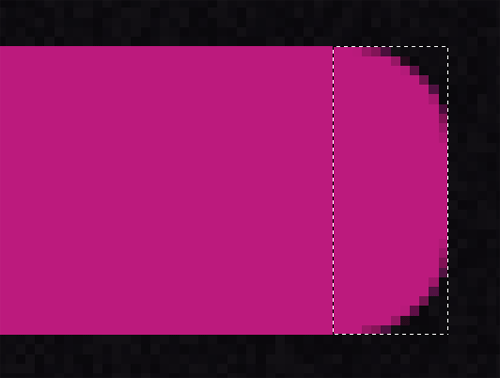
使用圆角矩形工具,设置半径为10,制作一个圆角矩形

剪切掉圆角矩形的一边

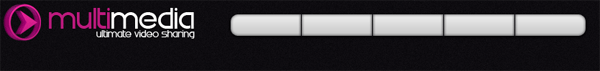
导航按钮除了两边用圆角矩形外,其他可以使用普通的长方形矩形

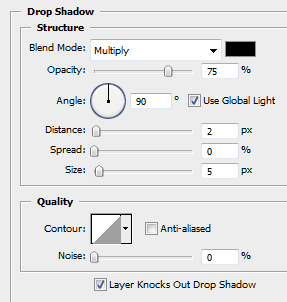
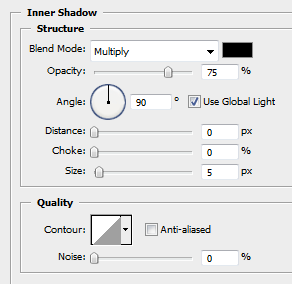
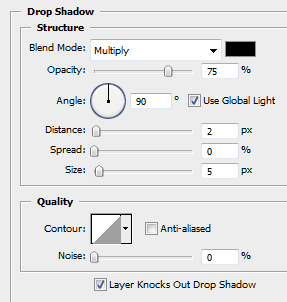
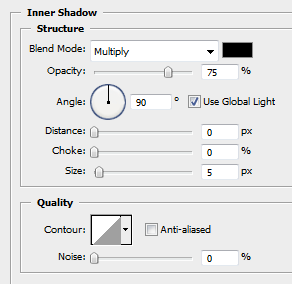
为导航添加图层样式




对圆角矩形进行描边,颜色为#20242d,并使用图层蒙版添加从上往下的渐隐效果

加入之前做好的视频网站LOGO

使用圆角矩形工具,设置半径为10,制作一个圆角矩形

剪切掉圆角矩形的一边

导航按钮除了两边用圆角矩形外,其他可以使用普通的长方形矩形

为导航添加图层样式



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







