photoshop制作博客网站模板实例教程(9)
来源:作者:plidezus 来源:yeeyan
作者:admin
学习:601人次
到这一步基本上框架已经搞定了,下面我们在页面上做一些文本测试来看看我们的颜色和大小有没有问题

创建一个导航区域,注意要有渐变,做法参照头部的方法。输入导航文字。

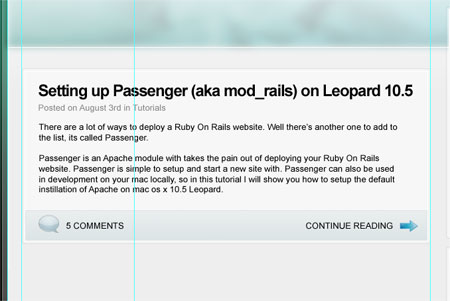
随便扒拉一篇你要发布的日志复制过来,调整颜色和大小和行间距。标题是相当重要的元素所以必须要粗点颜色要醒目点。一些作者信息例如时间日期等到时不重要的,所以他们可以小一点颜色浅一点。

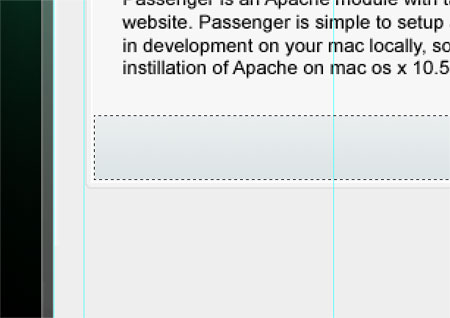
在内容区域底部画一个浅色矩形。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







