photoshop制作博客网站模板实例教程(7)
来源:作者:plidezus 来源:yeeyan
作者:admin
学习:601人次
选择内容图层然后用上面的方法建立一个选取,按住ALT键来缩小选区如上图。然后新建一个图层在这个选区内填充上白色并且改变透明度为90%这样然后略微做一下渐变,这样就在头部添加了一点高光。

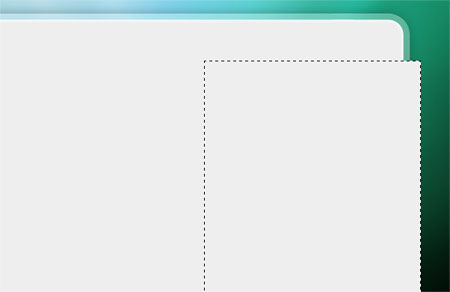
继续用矩形选框工具在内容区域上面画一个侧边栏。依旧填充灰色背景(#eeeeee)

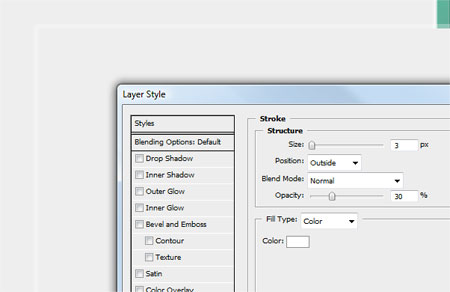
添加一个透明的边框,跟上面做的方法差不多选择描边选项即可。

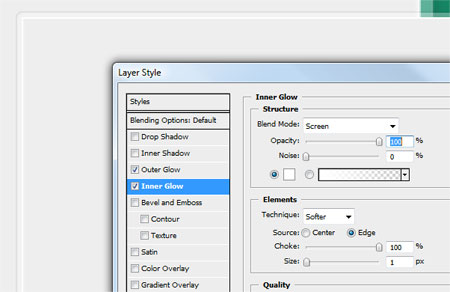
继续用外发光来添加一个浅灰色的边,调整扩展值到最大这样我们可以得到一个双边线效果。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







