Photoshop制作莹光网站导航条(7)
来源:未知
作者:admin
学习:380人次
1.首先让新建一个大小为700像素×300像素文件。
3.接下来,让我们使用圆角矩形工具,设置半径为10px ,画一个圆角矩形:
6.画小导航用圆角矩形工具,设置半径为10px ,画一个圆角矩形;如下所示:
8.下一步,我们要添加一个渐变给它。我用圆角矩形工具,半径为10px, 画一个圆角矩形;如下所示。
12 .接下来我们要做的就是添加一些链接分割线,使用选框工具创建一个2px宽矩形;填充黑色:
13.给分割线输入下面的混合选项:
15.接下来复制分割线,并将其放置在每一个链接之间
16.用多边形套索工具并创建一个选择区如下所示。箭头表明当前链接:
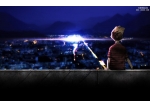
19.为当前链接做闪光效果,我们需要使用椭圆选框工具并且羽化15px,并填充颜色#01c6fd :

3.接下来,让我们使用圆角矩形工具,设置半径为10px ,画一个圆角矩形:



6.画小导航用圆角矩形工具,设置半径为10px ,画一个圆角矩形;如下所示:



8.下一步,我们要添加一个渐变给它。我用圆角矩形工具,半径为10px, 画一个圆角矩形;如下所示。
![]()



12 .接下来我们要做的就是添加一些链接分割线,使用选框工具创建一个2px宽矩形;填充黑色:
13.给分割线输入下面的混合选项:


15.接下来复制分割线,并将其放置在每一个链接之间

16.用多边形套索工具并创建一个选择区如下所示。箭头表明当前链接:




19.为当前链接做闪光效果,我们需要使用椭圆选框工具并且羽化15px,并填充颜色#01c6fd :





学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!