Photoshop设计古城秘境书封面教程(7)
来源:未知
作者:admin
学习:8210人次
设计介绍:本案例是我看书时的看到封面就想自己也做一个,所以就有了这个封面设计。这个例子主要使用图层蒙版、“动感模糊”滤镜、“径向模糊”滤镜、图层样式、混合模式和不透明度来完成,希望通过制作这个例子对你有所帮助。
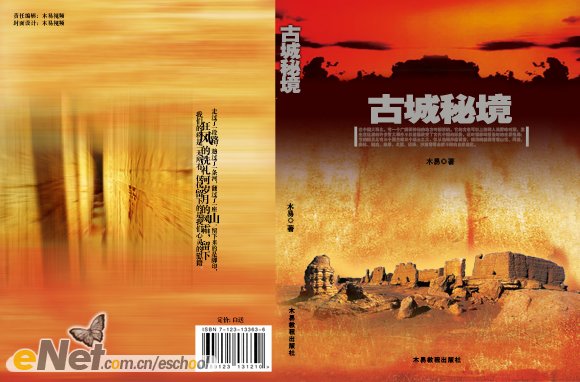
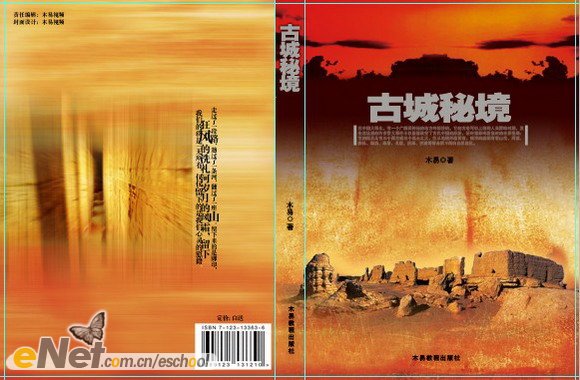
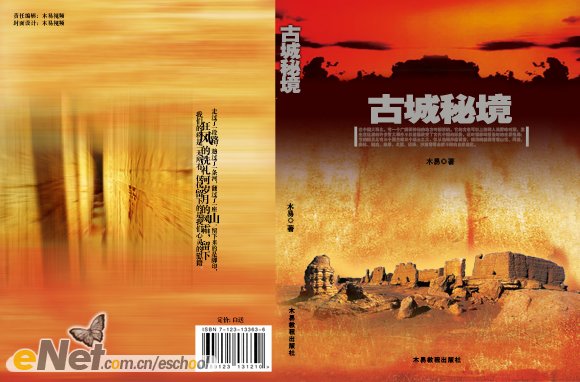
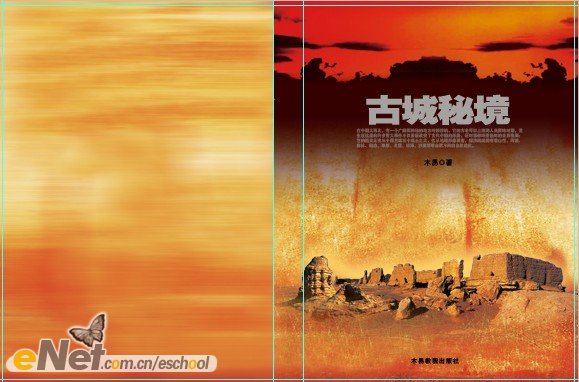
最终效果
 素材下载:
素材下载:



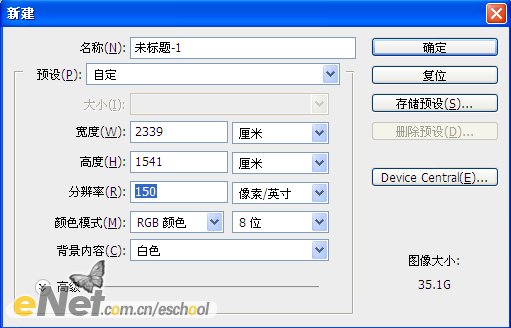
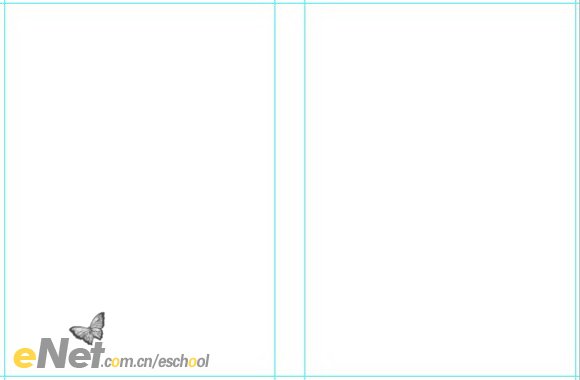
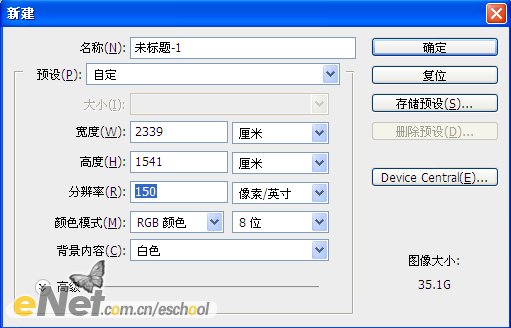
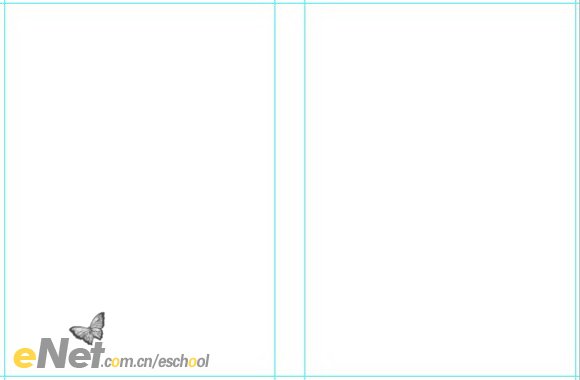
1.按Ctrl+N键新建一个文件,并按图1设置对话框。按Ctrl+R键显示标尺,按照下面的提示内容在画布中添加参考线以划分封面中的各个区域,如图2所示。

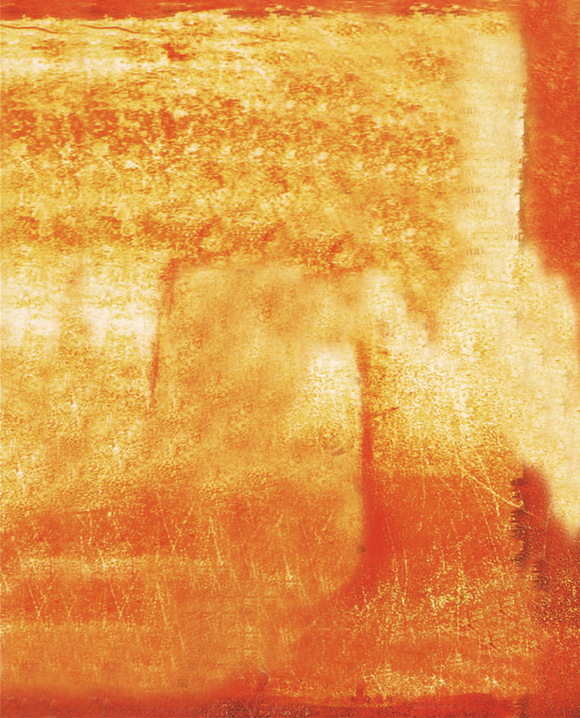
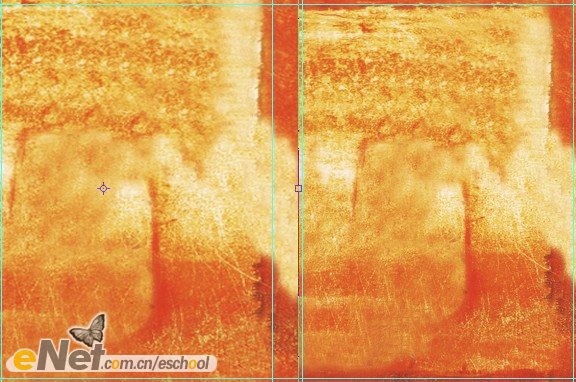
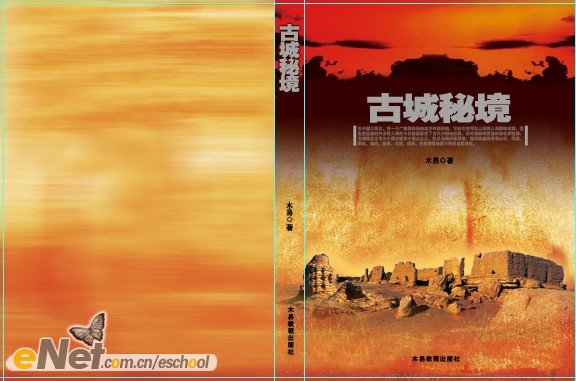
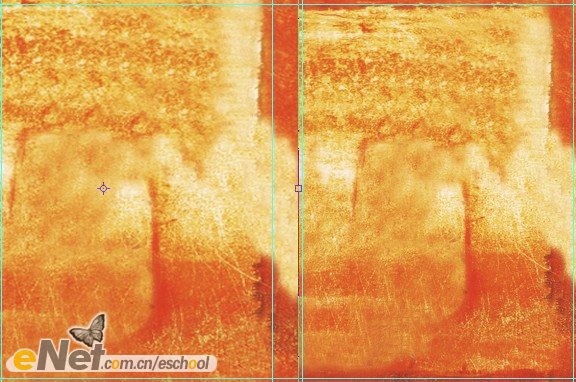
 2.打开“素材1”,使用移动工具将其移至当前文件中,放置在画布的右侧,得到如图3所示,得到“图层1”。复制“图层1”得到“图层1副本”,按Ctrl+T键调出自由变换控制框,以放大图像,移动图像至左侧位置,以覆盖封底和书脊,得到如图4所示效果。
2.打开“素材1”,使用移动工具将其移至当前文件中,放置在画布的右侧,得到如图3所示,得到“图层1”。复制“图层1”得到“图层1副本”,按Ctrl+T键调出自由变换控制框,以放大图像,移动图像至左侧位置,以覆盖封底和书脊,得到如图4所示效果。


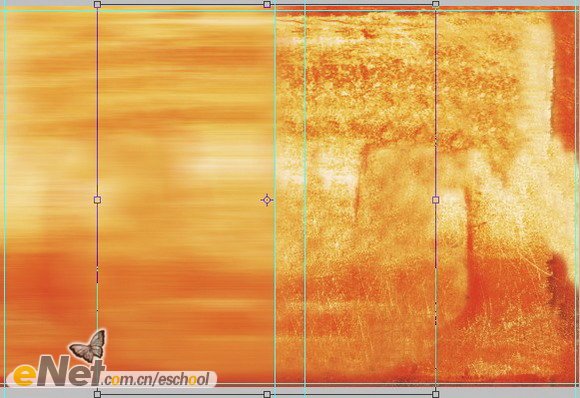
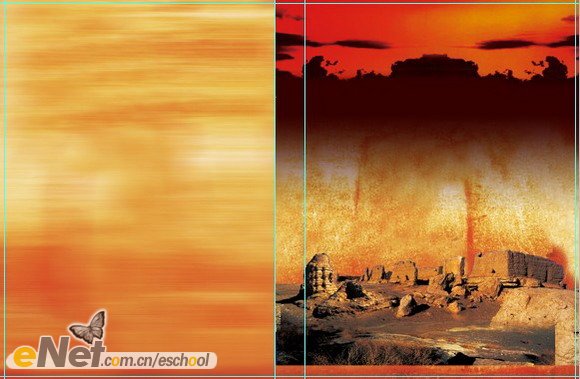
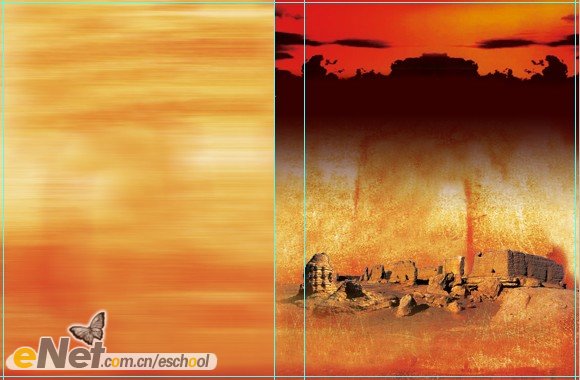
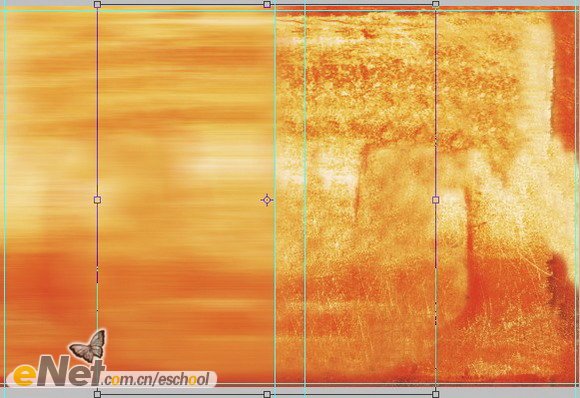
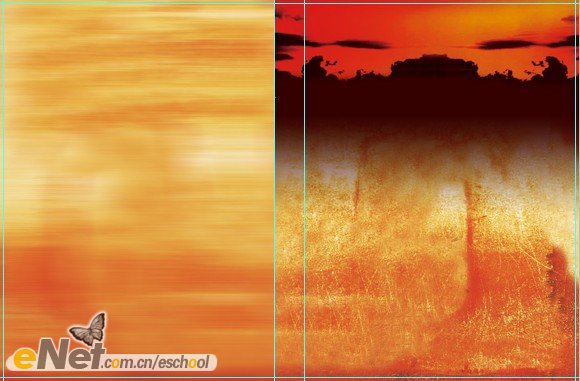
3.选择“图层1副本”,然后选择“滤镜” “模糊” “动感模糊”,并设置其距离像素为200,角度为0,得到效果如图5所示。复制“图层1副本”得到“图层1副本2”,放置在“图层1”的下方,使用移动工具将其移到图像的中间位置,如图6所示。

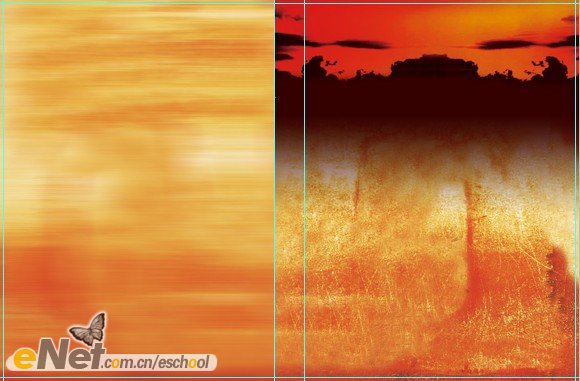
 4.选择“图层1副本”,打开“素材2”,使用移动工具将其移至当前画布中,放置画布的右侧上方位置,得到如图7所示效果,得到“图层2”。
4.选择“图层1副本”,打开“素材2”,使用移动工具将其移至当前画布中,放置画布的右侧上方位置,得到如图7所示效果,得到“图层2”。

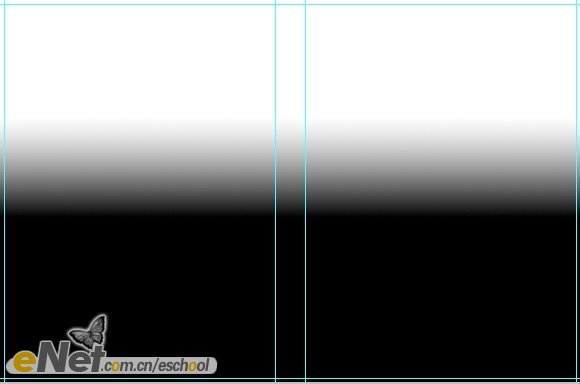
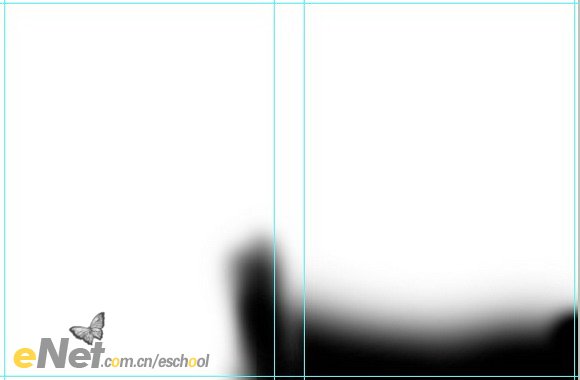
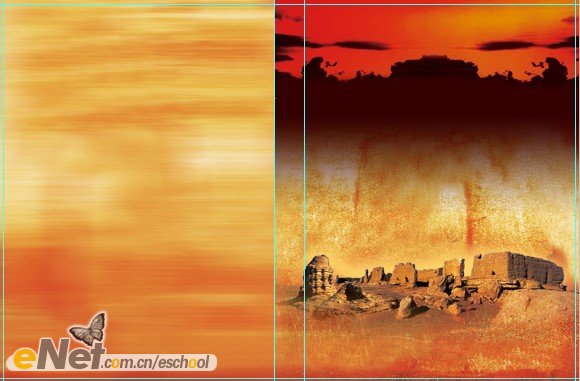
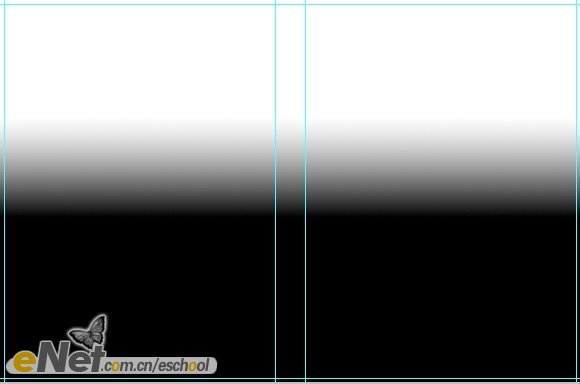
5.添加图层蒙版为“图层2”,在工具箱中选择渐变工具,使用线性简便工具并设置渐变类型为从黑色到白色,在蒙版中从下至上绘制一条渐变线,得到如图8所示效果,此时蒙版中的状态如图9所示。


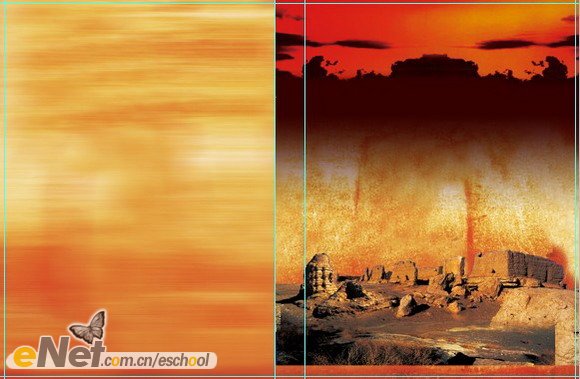
6.打开“素材3”,使用移动工具将其移至当前画布中,放置画布的右侧下方位置,得到如图10所示效果,得到“图层3”。

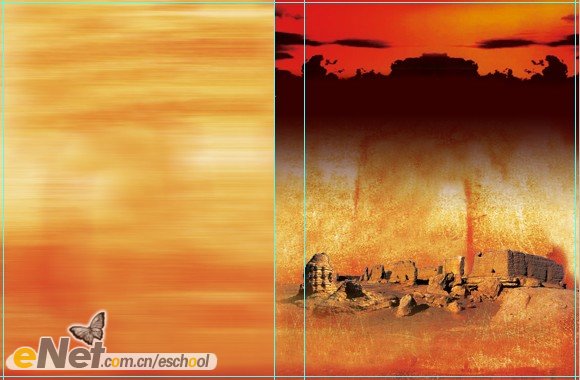
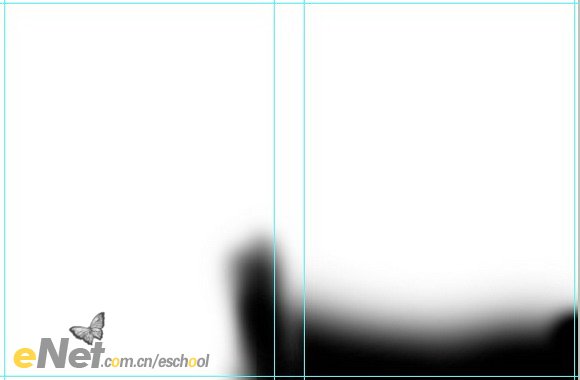
7.给“图层3”添加图层蒙版,设置前景色为黑色,选择画笔工具并设置适当的画笔大小及不透明度,在图层蒙版上进行涂抹,直至得到如图11所示的效果,此时图层蒙版中的状态如图12所示。

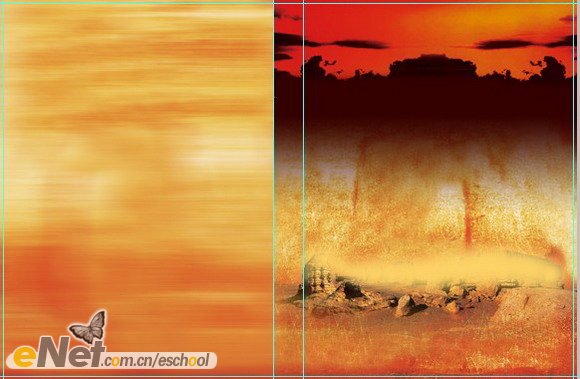
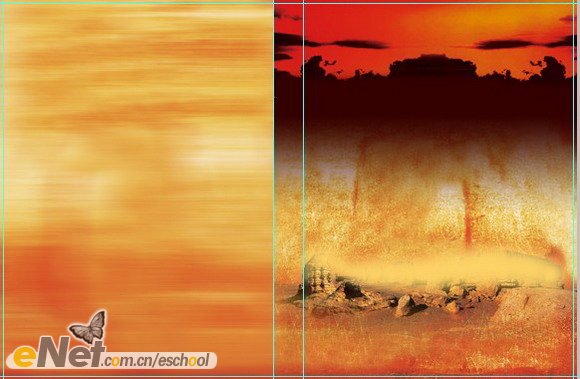
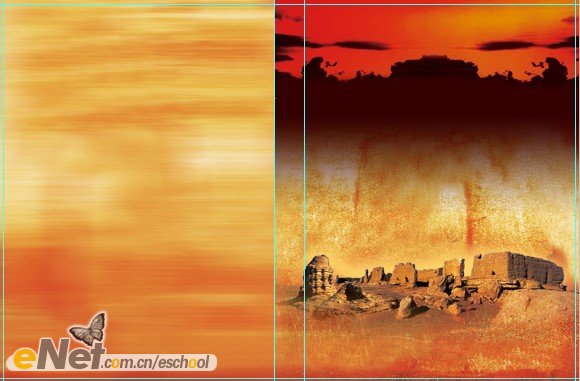
 8.新建“图层4”,选择画笔工具,设置前景色为#fdd367,设置适合的画笔,在素材3图像上进行涂抹,得到如图13所示效果。拖动“图层4”到“图层3”下方,得到如图14所示效果。
8.新建“图层4”,选择画笔工具,设置前景色为#fdd367,设置适合的画笔,在素材3图像上进行涂抹,得到如图13所示效果。拖动“图层4”到“图层3”下方,得到如图14所示效果。


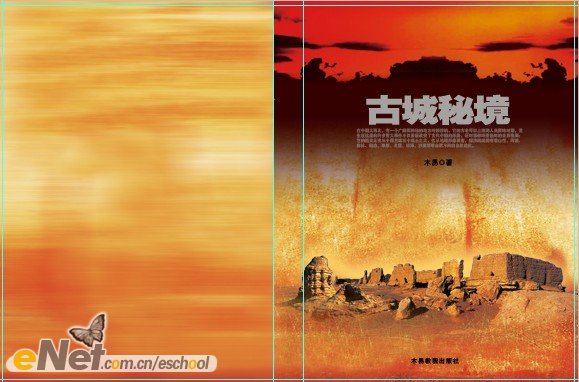
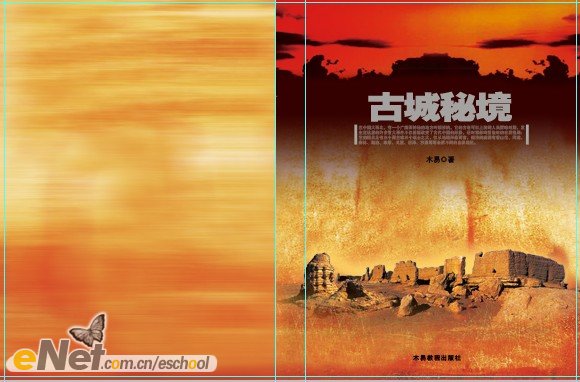
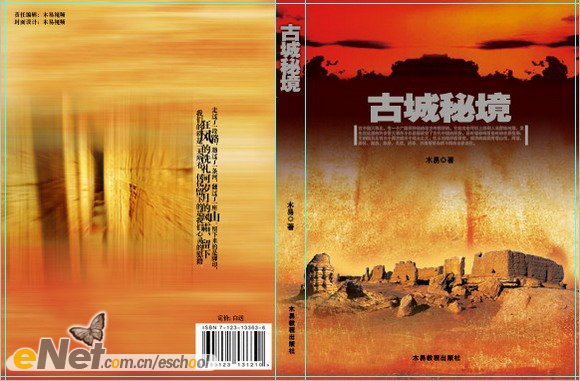
9.选择“图层3”,选择横排文字工具,设置前景色分别为#9d5814 、#a4a39f和黑色,并在其工具选项条上设置字体和字号,分别在图像的中间和底部输入文字,的奥如图15所示效果。

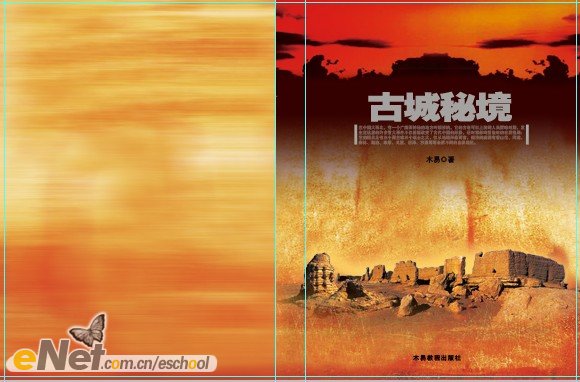
10.选择矩形工具,在工具条上选择形状图层,结合添加到形状区域命令按钮,并设置前景色的颜色值为#a4a39f,在图像的中间位置文字的两侧绘制形状,得到如图16所示的效果,得到“形状1”。
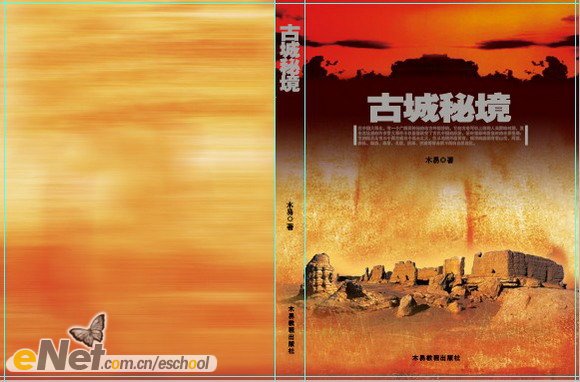
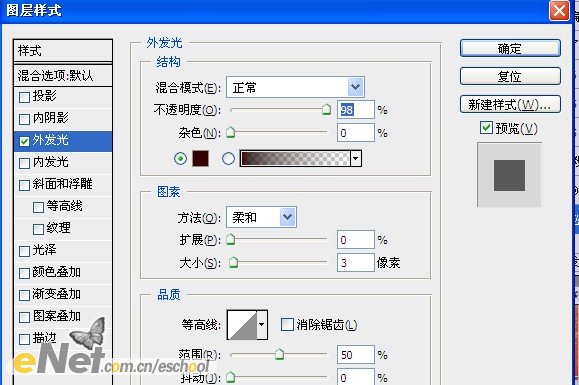
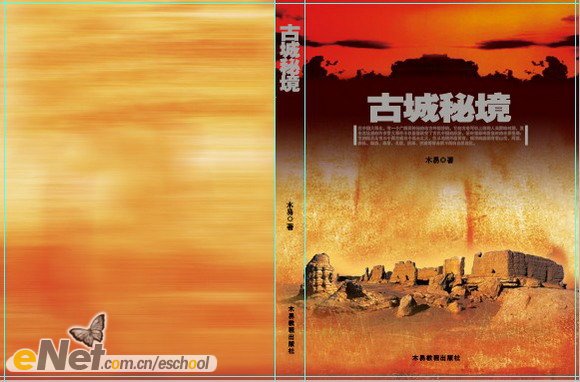
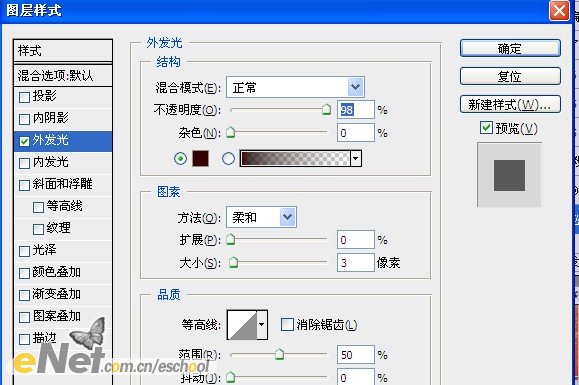
 11.选择直排文字工具,如图17所示输入文字,选择刚输入的文字层,单击添加图层样式,在菜单中选择“外发光”命令,并设置其对话框如图18所示,得到如图19所示效果。
11.选择直排文字工具,如图17所示输入文字,选择刚输入的文字层,单击添加图层样式,在菜单中选择“外发光”命令,并设置其对话框如图18所示,得到如图19所示效果。



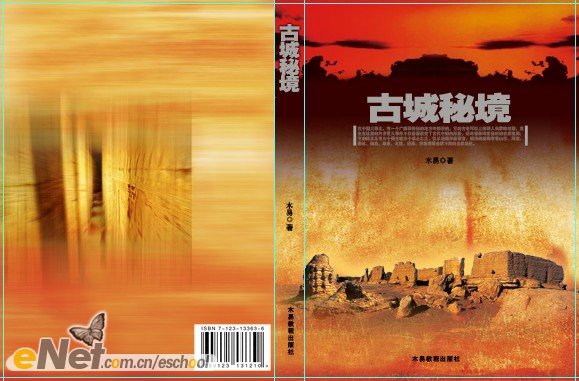
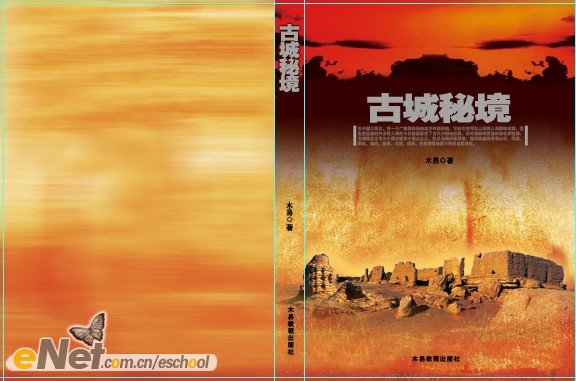
12.打开“素材4”和“素材5”,使用移动工具将其移动到当前画布中,放置到中间位置和底部位置,得到“图层5”和“图层6”,给“图层5”使用动感模糊,距离像素为200,并设置混合模式为“明度”,不透明度为50%,得到如图20所示效果。

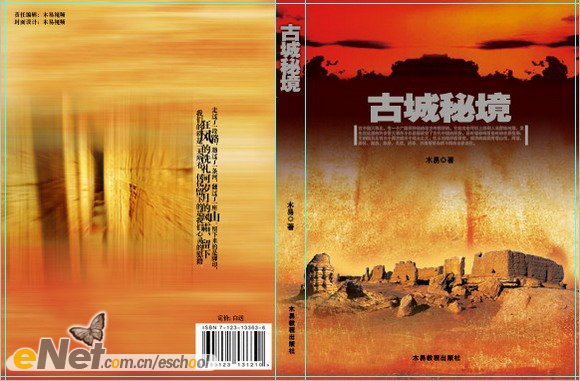
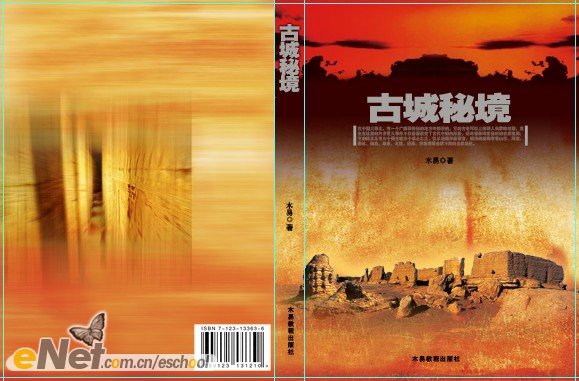
13.选择直排文字工具和横排文字工具,设置前景色为黑色,设置适当的字体和字号,在图像上分别输入如图21所示效果。
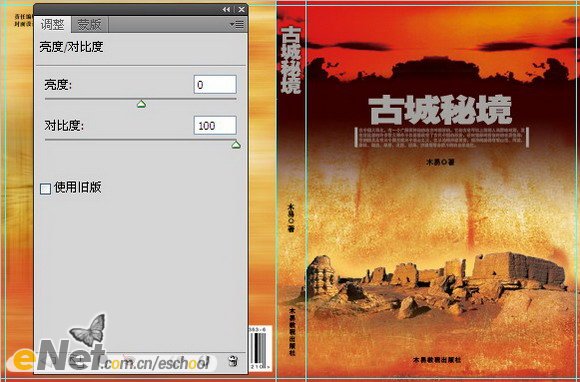
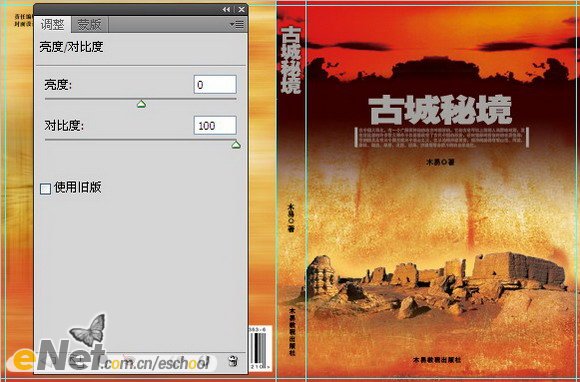
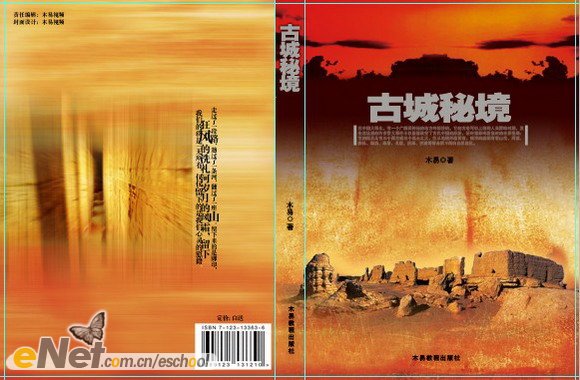
 14.单击创建新的填充或调整图层,在弹出的菜单中选择“亮度/对比度”命令,并设置对话框如图22所示,确定后得到如图23所示最终效果。
14.单击创建新的填充或调整图层,在弹出的菜单中选择“亮度/对比度”命令,并设置对话框如图22所示,确定后得到如图23所示最终效果。


作者:南风潇雨 来源:eNet硅谷动力
最终效果
 素材下载:
素材下载:


1.按Ctrl+N键新建一个文件,并按图1设置对话框。按Ctrl+R键显示标尺,按照下面的提示内容在画布中添加参考线以划分封面中的各个区域,如图2所示。

 2.打开“素材1”,使用移动工具将其移至当前文件中,放置在画布的右侧,得到如图3所示,得到“图层1”。复制“图层1”得到“图层1副本”,按Ctrl+T键调出自由变换控制框,以放大图像,移动图像至左侧位置,以覆盖封底和书脊,得到如图4所示效果。
2.打开“素材1”,使用移动工具将其移至当前文件中,放置在画布的右侧,得到如图3所示,得到“图层1”。复制“图层1”得到“图层1副本”,按Ctrl+T键调出自由变换控制框,以放大图像,移动图像至左侧位置,以覆盖封底和书脊,得到如图4所示效果。 

3.选择“图层1副本”,然后选择“滤镜” “模糊” “动感模糊”,并设置其距离像素为200,角度为0,得到效果如图5所示。复制“图层1副本”得到“图层1副本2”,放置在“图层1”的下方,使用移动工具将其移到图像的中间位置,如图6所示。

 4.选择“图层1副本”,打开“素材2”,使用移动工具将其移至当前画布中,放置画布的右侧上方位置,得到如图7所示效果,得到“图层2”。
4.选择“图层1副本”,打开“素材2”,使用移动工具将其移至当前画布中,放置画布的右侧上方位置,得到如图7所示效果,得到“图层2”。 
5.添加图层蒙版为“图层2”,在工具箱中选择渐变工具,使用线性简便工具并设置渐变类型为从黑色到白色,在蒙版中从下至上绘制一条渐变线,得到如图8所示效果,此时蒙版中的状态如图9所示。


6.打开“素材3”,使用移动工具将其移至当前画布中,放置画布的右侧下方位置,得到如图10所示效果,得到“图层3”。

7.给“图层3”添加图层蒙版,设置前景色为黑色,选择画笔工具并设置适当的画笔大小及不透明度,在图层蒙版上进行涂抹,直至得到如图11所示的效果,此时图层蒙版中的状态如图12所示。

 8.新建“图层4”,选择画笔工具,设置前景色为#fdd367,设置适合的画笔,在素材3图像上进行涂抹,得到如图13所示效果。拖动“图层4”到“图层3”下方,得到如图14所示效果。
8.新建“图层4”,选择画笔工具,设置前景色为#fdd367,设置适合的画笔,在素材3图像上进行涂抹,得到如图13所示效果。拖动“图层4”到“图层3”下方,得到如图14所示效果。 

9.选择“图层3”,选择横排文字工具,设置前景色分别为#9d5814 、#a4a39f和黑色,并在其工具选项条上设置字体和字号,分别在图像的中间和底部输入文字,的奥如图15所示效果。

10.选择矩形工具,在工具条上选择形状图层,结合添加到形状区域命令按钮,并设置前景色的颜色值为#a4a39f,在图像的中间位置文字的两侧绘制形状,得到如图16所示的效果,得到“形状1”。
 11.选择直排文字工具,如图17所示输入文字,选择刚输入的文字层,单击添加图层样式,在菜单中选择“外发光”命令,并设置其对话框如图18所示,得到如图19所示效果。
11.选择直排文字工具,如图17所示输入文字,选择刚输入的文字层,单击添加图层样式,在菜单中选择“外发光”命令,并设置其对话框如图18所示,得到如图19所示效果。 


12.打开“素材4”和“素材5”,使用移动工具将其移动到当前画布中,放置到中间位置和底部位置,得到“图层5”和“图层6”,给“图层5”使用动感模糊,距离像素为200,并设置混合模式为“明度”,不透明度为50%,得到如图20所示效果。

13.选择直排文字工具和横排文字工具,设置前景色为黑色,设置适当的字体和字号,在图像上分别输入如图21所示效果。
 14.单击创建新的填充或调整图层,在弹出的菜单中选择“亮度/对比度”命令,并设置对话框如图22所示,确定后得到如图23所示最终效果。
14.单击创建新的填充或调整图层,在弹出的菜单中选择“亮度/对比度”命令,并设置对话框如图22所示,确定后得到如图23所示最终效果。 

作者:南风潇雨 来源:eNet硅谷动力
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







