photoshop制作心形GIF动画(4)
来源:未知
作者:admin
学习:497人次
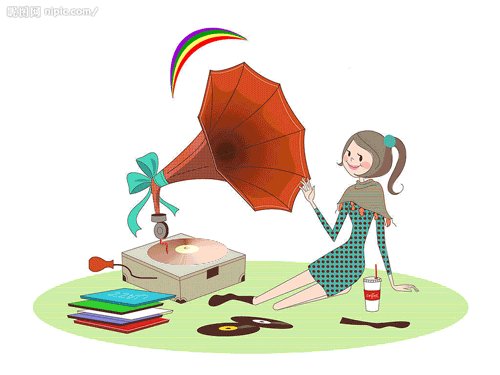
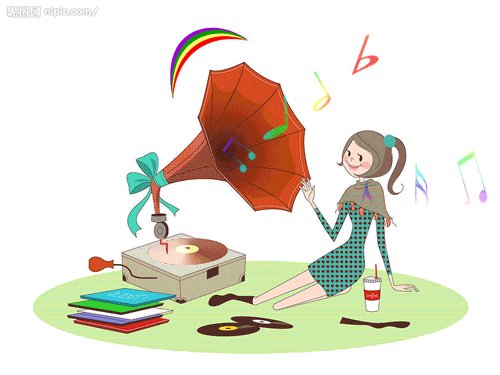
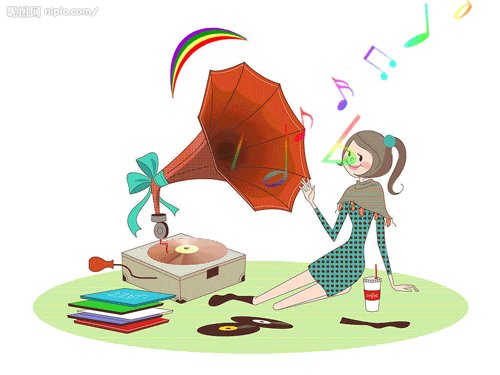
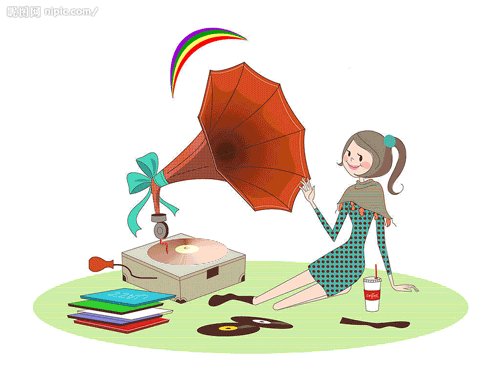
效果图

打开下图

复制15层,分别命令为图层1到图层15,第一层不动,选择第二层,用套索工具套取左边的一只眼睛,图像调整色像/饱和度,
饱合度加100.其它不变,如图

选择第三层,依次选择从左到下的地方,用套索工具套取,图像调整色像/饱和度,饱合度加100.其它不变.如图

下面是图层四到图层十六用套索工具调整过的













选择动画调板,选择从图层建立帧,设置时间为2秒,
做好后文件储存WEB和设备所用格式,储存为GIF格式,完成效果.

作者:miaomiao1986 来源:我爱photoshop

打开下图

复制15层,分别命令为图层1到图层15,第一层不动,选择第二层,用套索工具套取左边的一只眼睛,图像调整色像/饱和度,
饱合度加100.其它不变,如图

选择第三层,依次选择从左到下的地方,用套索工具套取,图像调整色像/饱和度,饱合度加100.其它不变.如图

下面是图层四到图层十六用套索工具调整过的













选择动画调板,选择从图层建立帧,设置时间为2秒,
做好后文件储存WEB和设备所用格式,储存为GIF格式,完成效果.

作者:miaomiao1986 来源:我爱photoshop
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!




![[IR动图教程] PS制作翻页效果](http://pic.16xx8.com/allimg/200806/010P0000103205-1.gif)

![[IR动图教程] Photoshop制作枫叶飘落的动画风景](http://pic.16xx8.com/article/UploadPic/2007/11/16/2007111672542906.jpg)
