Photoshop逼真立体英文字(5)
来源:未知
作者:admin
学习:6877人次
效果图













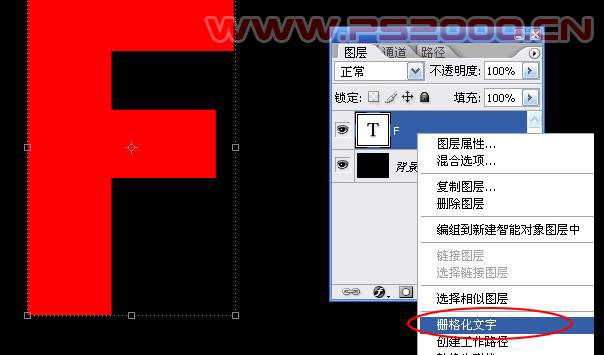
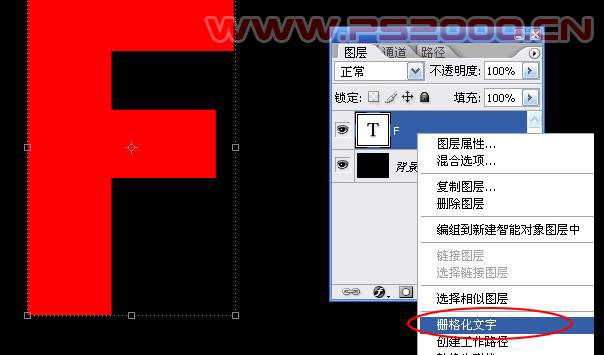
1、新建文档,填充黑色,输入文字,颜色设为红色,栅格化文字

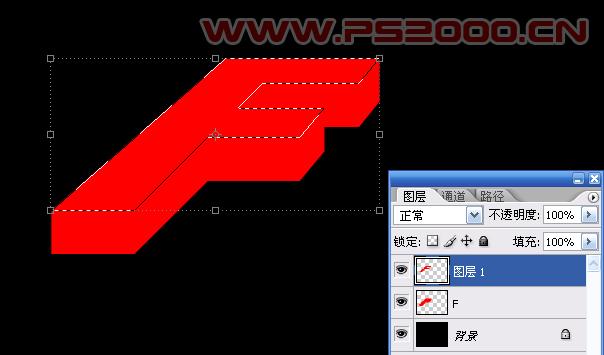
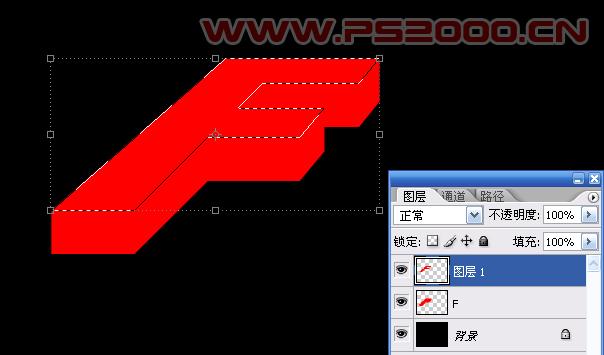
2、ctrl+T对文字进行变形处理,方法见下图

3、按住ctrl键,鼠标点击文字图层,按住ctrl+alt,鼠标按键盘向上方向键,完成后ctrl+J复制

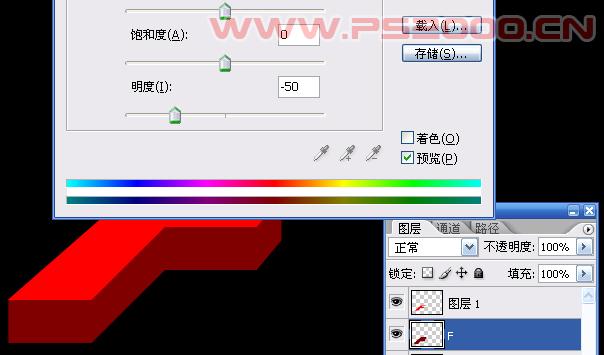
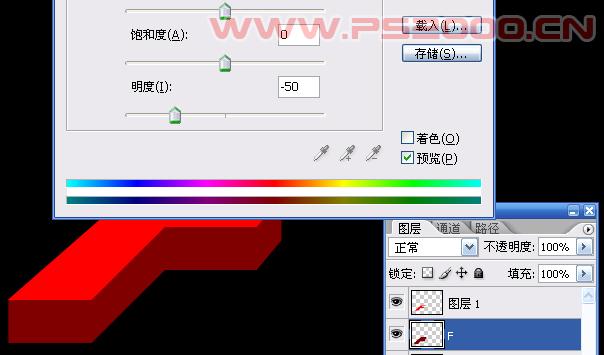
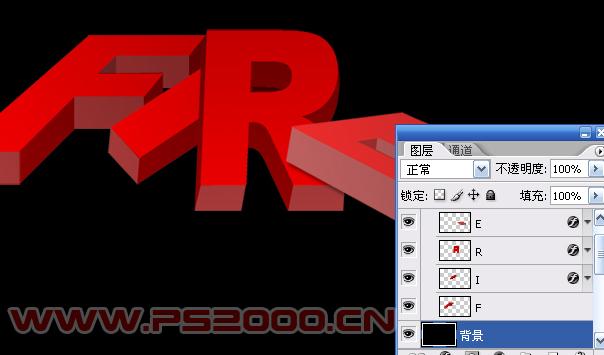
4、点击下图中的F图层,ctrl+U,将明度设为-50

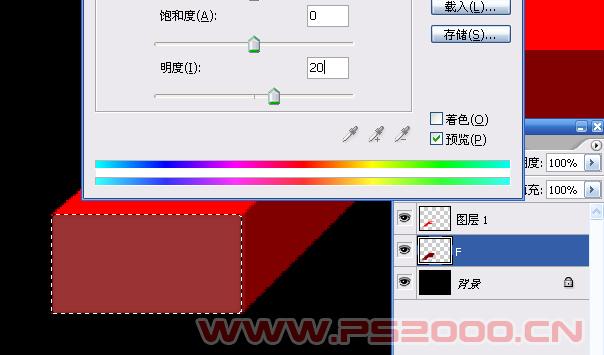
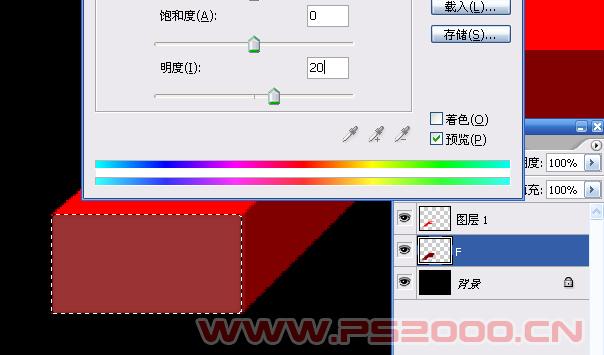
5、使用套索工具选区下图中位置,ctrl+U,将此选区内明度设为20

6、如法炮制其它面的明度。

7、按D键恢复前景和背景色,在F图层上新建图层,按住ctrl键,鼠标点击F盘,在新建的图层上使用线性渐变填充。

8、将此图层填充设为30%,同时更改图层模式为叠加

9、同样方法,在图层1上方新建图层,渐变填充,填充设为30%,不同的是将图层设为正片叠底模式

10、合并四个图层,同样的方法制作出另外的文字

完成最终效果!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







