Photoshop给风景照片局部调色(4)
来源:
作者:
学习:26757人次
来源:深度 作者:Lqyna
最终效果

原图

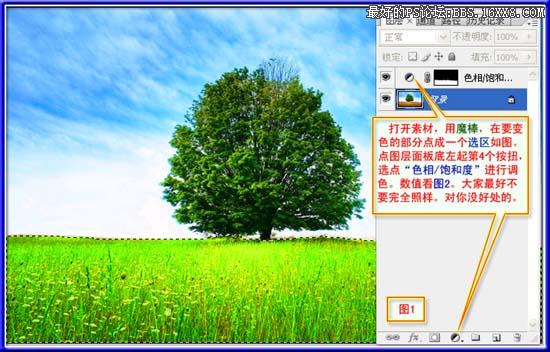
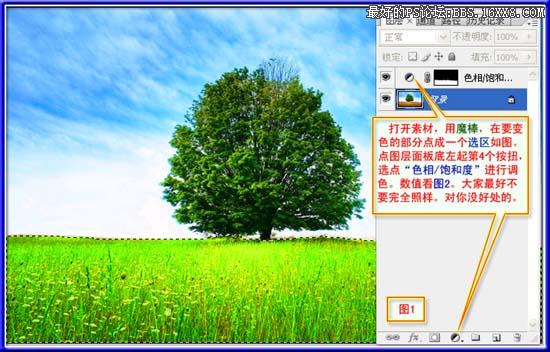
1、打开原图素材,选择魔术棒工具,点照片下面的草地,魔术棒的容差自己设定,刚好能够选区草地的选区,然后创建色相/饱和度调整图层。


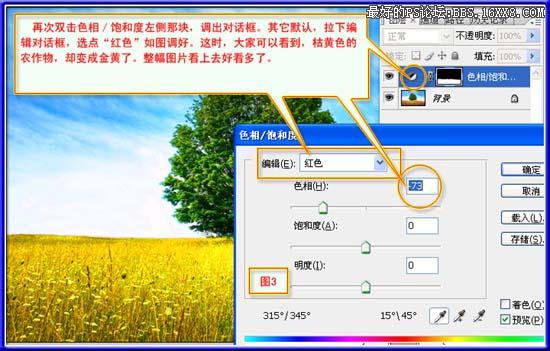
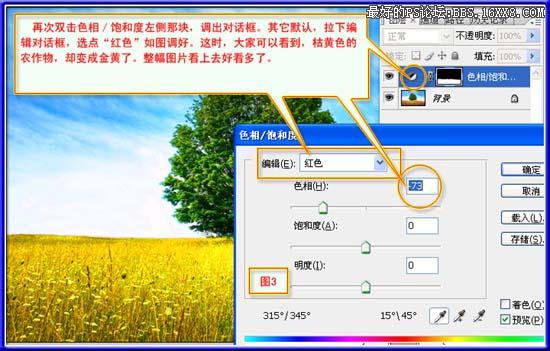
2、再双击图层面板,色相/饱和度调整图层的图标,调出对话框。选择红色通道调整。


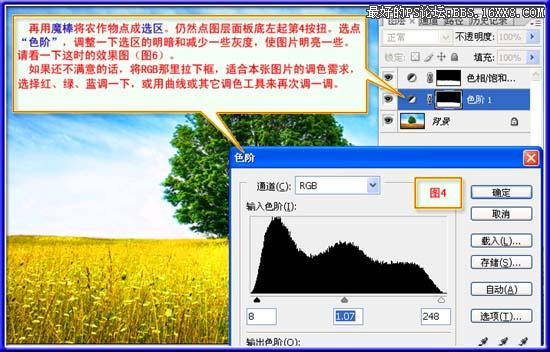
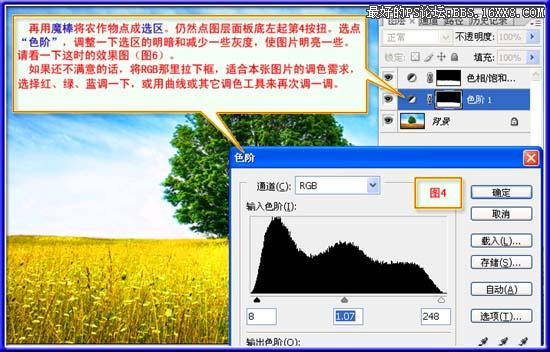
3、再用魔术棒把草地的选区选区出来,然后创建色阶调整图层,参数设置如下图。


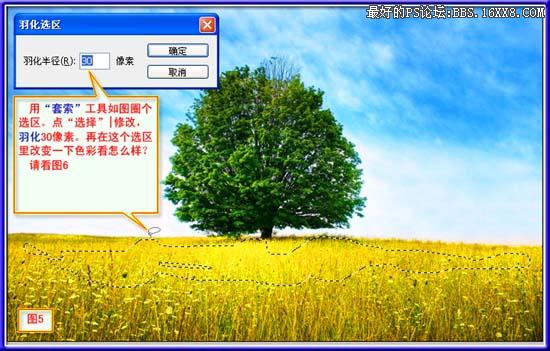
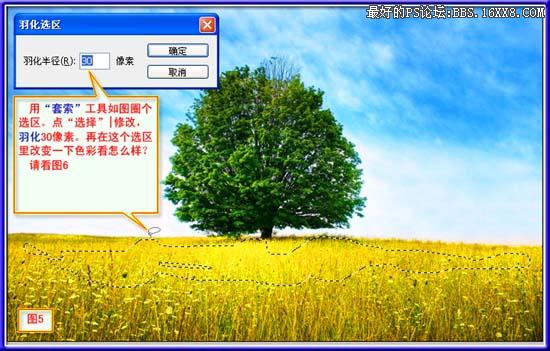
4、选择套索工具,勾出下图所示的选区,按Ctrl + Alt + D羽化,数值为30。

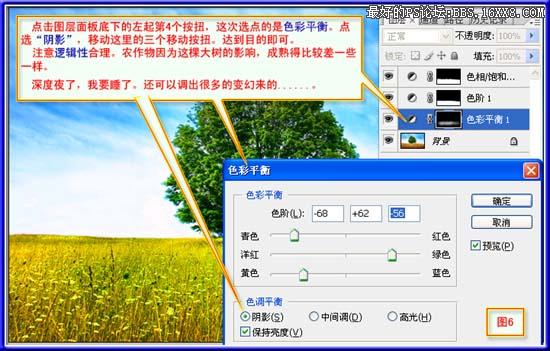
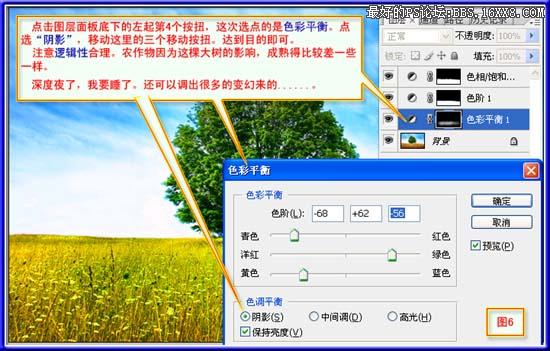
5、创建色彩平衡调整图层,参数设置如下图,确定后完成最终效果。


最终效果

原图

1、打开原图素材,选择魔术棒工具,点照片下面的草地,魔术棒的容差自己设定,刚好能够选区草地的选区,然后创建色相/饱和度调整图层。


2、再双击图层面板,色相/饱和度调整图层的图标,调出对话框。选择红色通道调整。


3、再用魔术棒把草地的选区选区出来,然后创建色阶调整图层,参数设置如下图。


4、选择套索工具,勾出下图所示的选区,按Ctrl + Alt + D羽化,数值为30。

5、创建色彩平衡调整图层,参数设置如下图,确定后完成最终效果。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







