Photoshop大师的艺术字效(8)
来源:
作者:
学习:951人次
作者:自动对焦 来源:PConline
最终效果

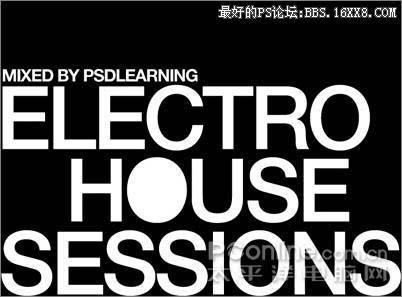
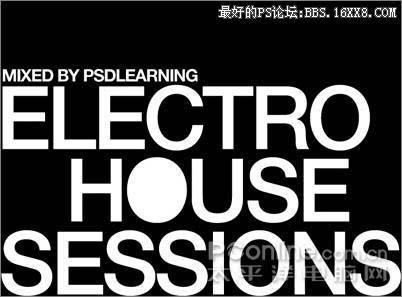
1、新建一个912×912像素的空白文档,CD封面自然是正方形为佳,足够大的画布面积也让我们工作起来更加如意。按下D恢复PS默认的黑白色,用黑色填充背景图层。使用文字工具在新图层添加文字,为方便起见,最好使用白色。建议使用SANS-SERIF无饰线字体,比较符合CD封面的感觉。把文字放大到合适的大小,移动到你需要的位置上。

2、选择所有的文字图层,按下鼠标右键,选择“转换为智能对象”,这样既达到合并图层目标,又保留了可编辑性。为这个新的图层添加蒙版,我们要为这些文字添加效果。使用一些带有泼溅效果的画笔(请想像为把油漆泼上文字的效果)修饰字体。

3、新建一个图层,同样右击把它转换为智能对象。使用滤镜>渲染>云彩,然后使用滤镜>模糊>高斯模糊,20px。如果你觉得滤镜效果不好,是可以通过智能滤镜重新编辑,转为智能对象是一个使用滤镜前的好习惯。接下来我们要把生成的云彩效果应用到文字图层上,很简单的,只需要在图层面板上,按住ALT+鼠标左键在云彩图层与文字图层之间点击一下,这就会创建剪贴蒙版,把云彩的效果应用到文字之上。

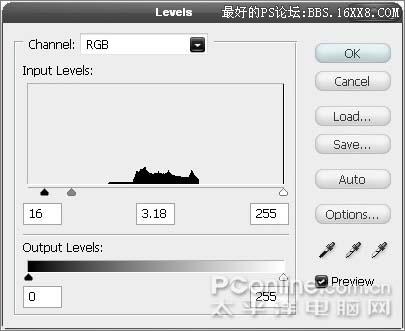
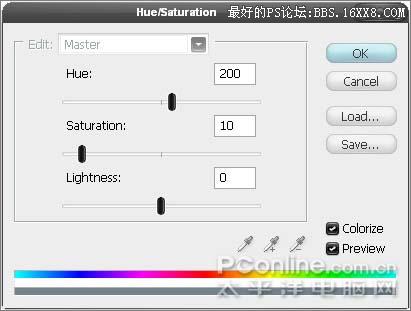
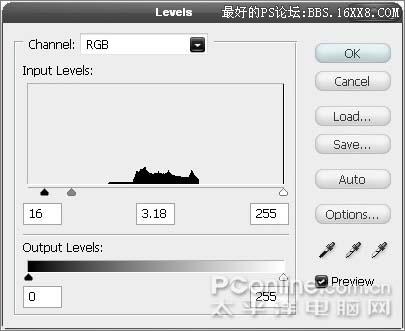
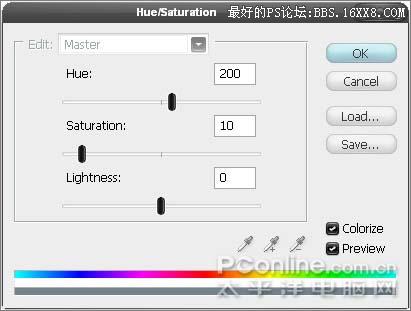
4、接着添加两个调整图层,一个是色阶,另一个是色相/饱和度,按照如下的设置来改善文字图层的效果。



5、新建一个图层,同时把前景色设置为白色。使用直线工具在图层上画出45°走向长短不一的直线,粗细在1-4px之间,以产生层次感。接下来只保留直线图层和背景图层为可见,隐藏其他图层,保存为一个PSD文件,本例存储为“d.psd”。接着恢复所有图层的可视化,删除直线图层,为下一步做准备。

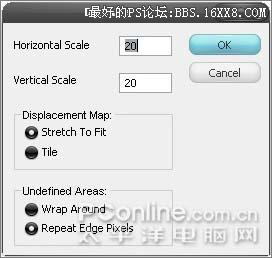
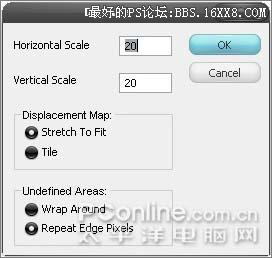
6、选择文字图层,使用滤镜>扭曲>置换,默认参数,选择刚才保存的PSD文档(记得是保留直线图层和背景图层可视化,否则出不了效果)。这时应该得到如下图的效果。

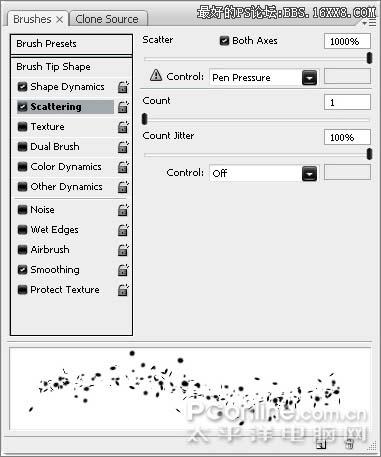
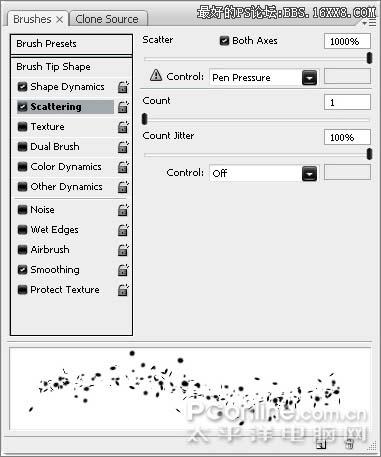
7、使用画笔工具,按F5呼出画笔预设面板,按照下图进行参数设置。



8、新建一个图层,接着用吸管在文字图层吸取需要效果的位置的颜色,然后在新图层上用刚才设置出的画笔添加一些碎片效果,做到好似从字母上飞散出来的效果,如下图。重复数次,最后把这个图层的不透明度设置为50%。

9、下图是作者进一步修饰后的效果,包括使用一些花纹笔刷画出来的效果,大家都可以添加自己想要的效果来修饰文字,增加细节可以令CD封面看起来更有内涵。

10、新建一个图层,使用直线工具,以不同的灰度绘画厚重的45°走向直线。你会注意到作者只保留了背景图层的可视化而隐藏了其他图层,这样可以更专注于目前的工作。现在也是时候帮你的图层重新分组整理,为以后的工作做好准备。

11、选择涂抹工具,使用较大的笔刷对刚才建的直线进行涂抹,得到如下图的效果即可。

12、接着把这个图层转换成智能对象,使用蒙版为它添加上泼溅的效果,就像我们在第二步时的动作。

13、对这个图层使用滤镜>扭曲>置换,同样使用我们之前保存的d.psd作为置换图。不过需要更改一下置换的参数。

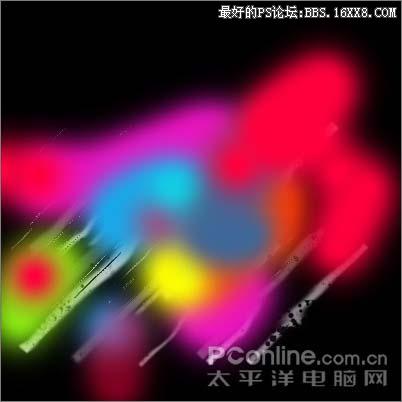
14、这刚才的直线图层之上新建一个图层,随意使用一个柔角边刷的画笔,在画布上随意添加一些亮眼的色块。

15、在色彩图层和直线图层之间创建剪贴蒙版(就像我们之前做的一样)。之后把这两个图层编成组,移动到背景图层之上,作为文字图层的背景。然后令所有的图层可见。

16、使用在第8步时用过的笔刷,在一个新图层中再添加一些效果,笔刷设定要比之前的稍大一点。

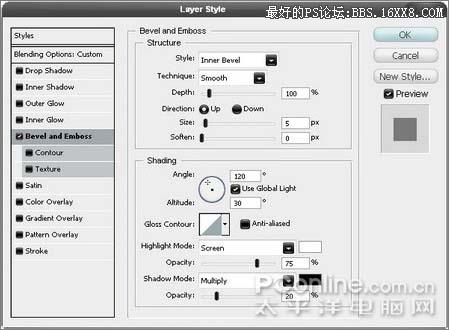
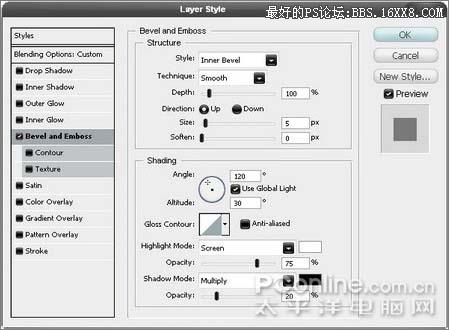
17、双击图层启动图层样式面板,勾选“斜面和浮雕”,参数设置如下图。

18、接着我们使用在第14、15步曾经使用过技巧,为这些碎片添加亮眼的颜色。

19、接着添加剪贴蒙版为碎片着色(不记得的话可以翻查前面的步骤)。

20、前面多次使用了智能对象这个功能,可能大家都对使用这个工具的效果存有疑问,现在就来说说智能对象能如何改善工作过程的效率。找到文字图层的智能对象标签,双击会打开一个透明底白色字的新文档。因为字体比较难看清,因此我们新建一个图层并拉到文字图层之下,填充黑色。

21、在文字图层之上再新建一个图层,使用椭圆工具在“O”的位置画一个圆形代替。现在你也可以在需要的地方添加更多的文字

22、完成后删掉黑色的背景图层。按下Ctrl+S保存文档,只有这样做修改的结果才会出现在原来的文档上。接着Ctrl+W关闭窗口,回到原来的文档就会发现文字已经自动变化了。

23、最后作者在左上角添加上LOGO,这样就完成了。下面还有作者完成这张CD封面时图层面板的截图,供大家参考。


最终效果

1、新建一个912×912像素的空白文档,CD封面自然是正方形为佳,足够大的画布面积也让我们工作起来更加如意。按下D恢复PS默认的黑白色,用黑色填充背景图层。使用文字工具在新图层添加文字,为方便起见,最好使用白色。建议使用SANS-SERIF无饰线字体,比较符合CD封面的感觉。把文字放大到合适的大小,移动到你需要的位置上。

2、选择所有的文字图层,按下鼠标右键,选择“转换为智能对象”,这样既达到合并图层目标,又保留了可编辑性。为这个新的图层添加蒙版,我们要为这些文字添加效果。使用一些带有泼溅效果的画笔(请想像为把油漆泼上文字的效果)修饰字体。

3、新建一个图层,同样右击把它转换为智能对象。使用滤镜>渲染>云彩,然后使用滤镜>模糊>高斯模糊,20px。如果你觉得滤镜效果不好,是可以通过智能滤镜重新编辑,转为智能对象是一个使用滤镜前的好习惯。接下来我们要把生成的云彩效果应用到文字图层上,很简单的,只需要在图层面板上,按住ALT+鼠标左键在云彩图层与文字图层之间点击一下,这就会创建剪贴蒙版,把云彩的效果应用到文字之上。

4、接着添加两个调整图层,一个是色阶,另一个是色相/饱和度,按照如下的设置来改善文字图层的效果。



5、新建一个图层,同时把前景色设置为白色。使用直线工具在图层上画出45°走向长短不一的直线,粗细在1-4px之间,以产生层次感。接下来只保留直线图层和背景图层为可见,隐藏其他图层,保存为一个PSD文件,本例存储为“d.psd”。接着恢复所有图层的可视化,删除直线图层,为下一步做准备。

6、选择文字图层,使用滤镜>扭曲>置换,默认参数,选择刚才保存的PSD文档(记得是保留直线图层和背景图层可视化,否则出不了效果)。这时应该得到如下图的效果。

7、使用画笔工具,按F5呼出画笔预设面板,按照下图进行参数设置。



8、新建一个图层,接着用吸管在文字图层吸取需要效果的位置的颜色,然后在新图层上用刚才设置出的画笔添加一些碎片效果,做到好似从字母上飞散出来的效果,如下图。重复数次,最后把这个图层的不透明度设置为50%。

9、下图是作者进一步修饰后的效果,包括使用一些花纹笔刷画出来的效果,大家都可以添加自己想要的效果来修饰文字,增加细节可以令CD封面看起来更有内涵。

10、新建一个图层,使用直线工具,以不同的灰度绘画厚重的45°走向直线。你会注意到作者只保留了背景图层的可视化而隐藏了其他图层,这样可以更专注于目前的工作。现在也是时候帮你的图层重新分组整理,为以后的工作做好准备。

11、选择涂抹工具,使用较大的笔刷对刚才建的直线进行涂抹,得到如下图的效果即可。

12、接着把这个图层转换成智能对象,使用蒙版为它添加上泼溅的效果,就像我们在第二步时的动作。

13、对这个图层使用滤镜>扭曲>置换,同样使用我们之前保存的d.psd作为置换图。不过需要更改一下置换的参数。

14、这刚才的直线图层之上新建一个图层,随意使用一个柔角边刷的画笔,在画布上随意添加一些亮眼的色块。

15、在色彩图层和直线图层之间创建剪贴蒙版(就像我们之前做的一样)。之后把这两个图层编成组,移动到背景图层之上,作为文字图层的背景。然后令所有的图层可见。

16、使用在第8步时用过的笔刷,在一个新图层中再添加一些效果,笔刷设定要比之前的稍大一点。

17、双击图层启动图层样式面板,勾选“斜面和浮雕”,参数设置如下图。

18、接着我们使用在第14、15步曾经使用过技巧,为这些碎片添加亮眼的颜色。

19、接着添加剪贴蒙版为碎片着色(不记得的话可以翻查前面的步骤)。

20、前面多次使用了智能对象这个功能,可能大家都对使用这个工具的效果存有疑问,现在就来说说智能对象能如何改善工作过程的效率。找到文字图层的智能对象标签,双击会打开一个透明底白色字的新文档。因为字体比较难看清,因此我们新建一个图层并拉到文字图层之下,填充黑色。

21、在文字图层之上再新建一个图层,使用椭圆工具在“O”的位置画一个圆形代替。现在你也可以在需要的地方添加更多的文字

22、完成后删掉黑色的背景图层。按下Ctrl+S保存文档,只有这样做修改的结果才会出现在原来的文档上。接着Ctrl+W关闭窗口,回到原来的文档就会发现文字已经自动变化了。

23、最后作者在左上角添加上LOGO,这样就完成了。下面还有作者完成这张CD封面时图层面板的截图,供大家参考。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!