Photoshop鼠绘联想笔记本电脑教程(4)
来源:
作者:
学习:5835人次
17、ctrl+Enter,转换为选区,填充黑色,现在效果如图:

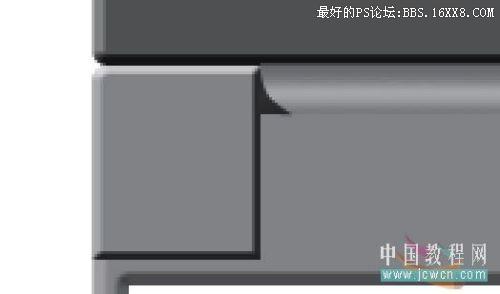
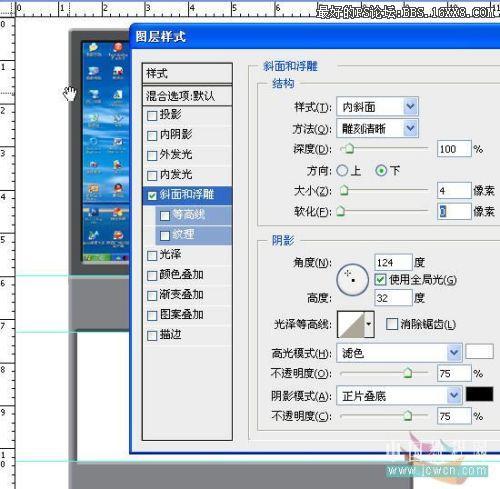
18、激活图层4,做如图长方形选区,Ctrl+J,生成图层8,对样式进行如图设置。


19、激活图层4,用同样的方法在右上角做出选区,Ctrl+J,生成图层9,样式设置同上一步。
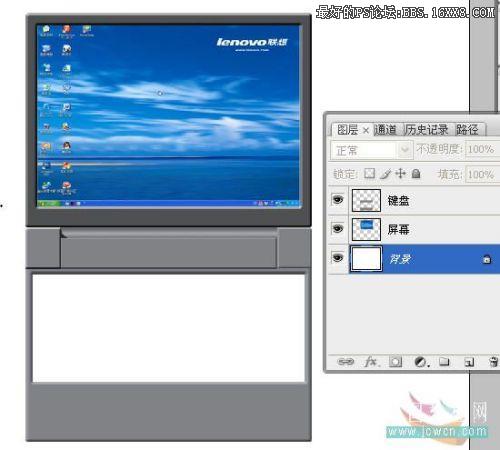
20、隐藏背景层和图层3(即屏幕),合并全部可见图层,并对现存的三个层重新命名。现在效果和图层关系如图示:

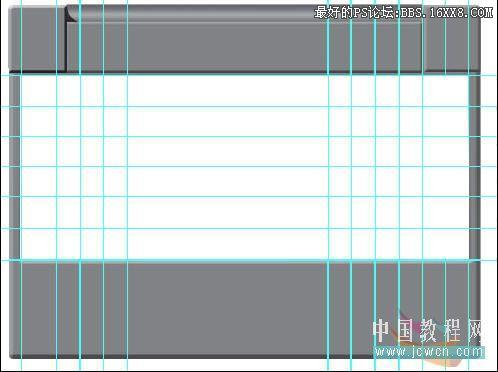
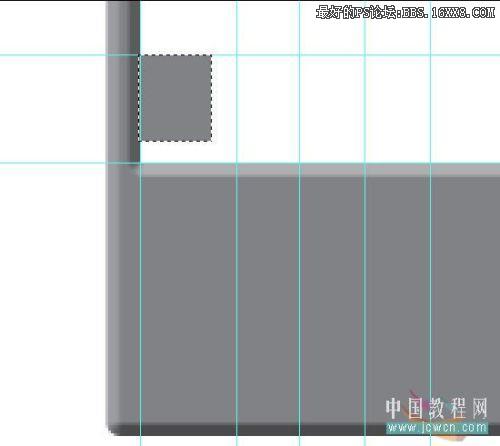
21、现在我们开始制作按键。首先对键盘层中的大空白方框利用标尺用辅助线分为六等分,再按照最下面一排按键的情况做出纵向辅助线如图:

22、新建图层1,在左下角做出如图选区后进行填充。


学习 · 提示
关注大神微博加入>>
网友求助,请回答!


