Photoshop消失点滤镜应用之把鞋拿掉(5)
来源:
作者:
学习:10312人次
作者:大漠游客 来源:中国教程网
原图

效果图

1 打开素材图片,复制一层,滤镜/消失点.

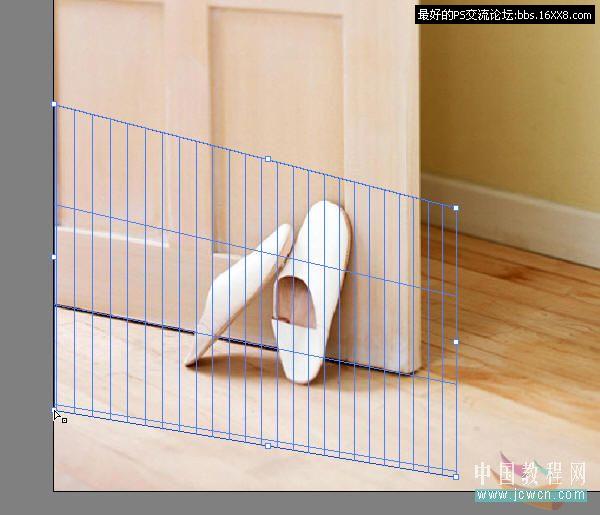
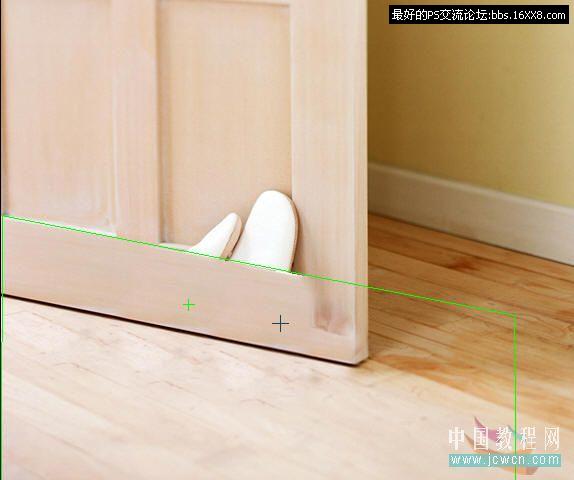
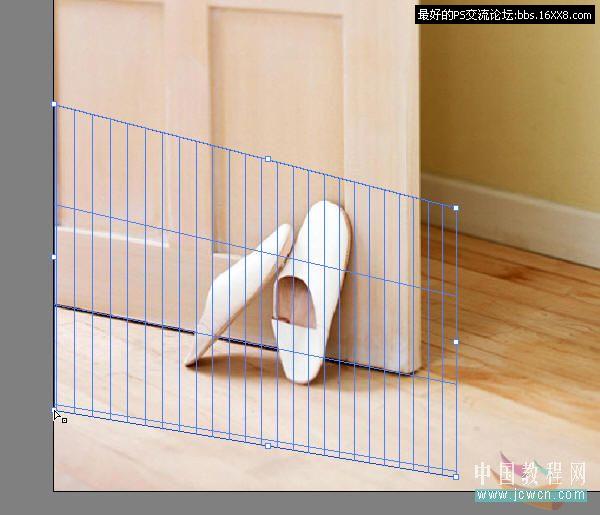
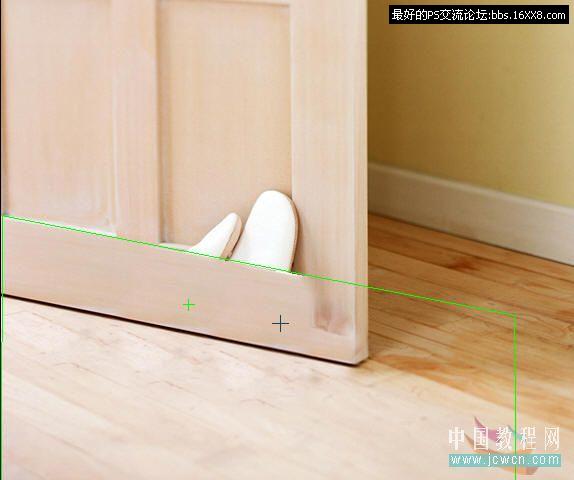
2 进入消失点滤镜界面,选取创建平面工具,在第一个点上点一下,再点第二个点,当点第三个点时会出现个三角,不管它我们接着点第四个点.这样我们就创建了一个符合透视原理的网格.应该注意的是:只有网格是蓝色时才是正确的透视网络.在本例中创建一次网格就行了,为了让初学者看清楚,我们分两次了.

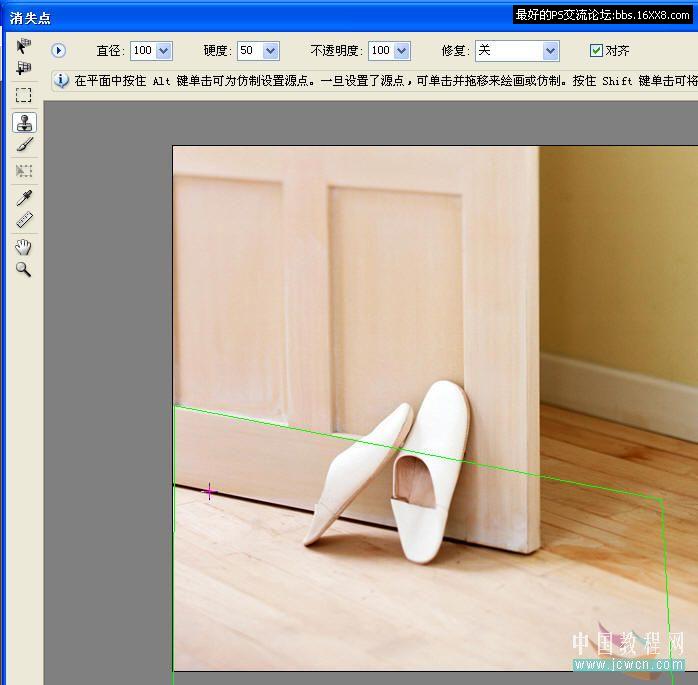
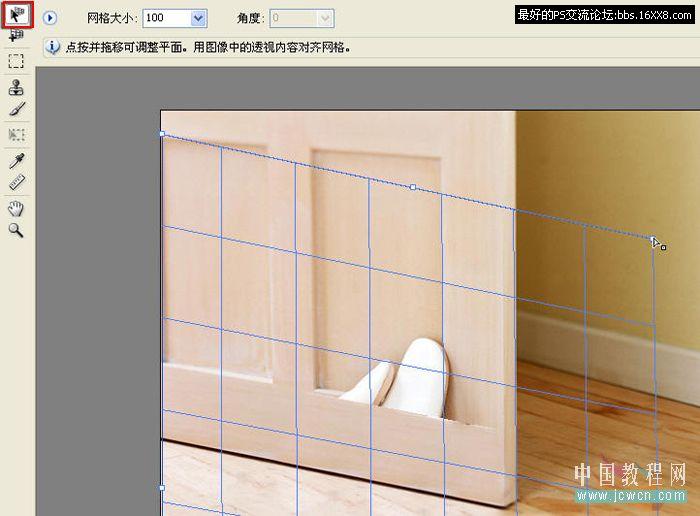
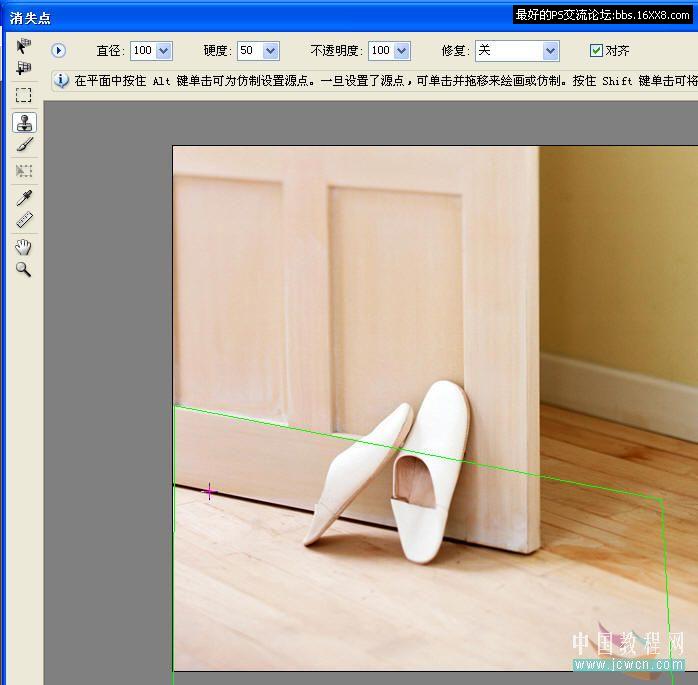
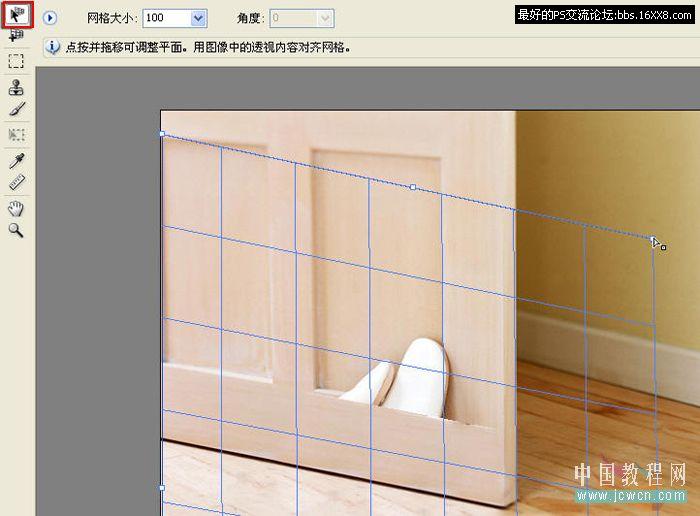
3 取网格编辑工具对网格进行调整到图示状态.

4 取图章工具,按下Alt键,点鼠标左键取样后,移动动图示位置,再点地下左键进行覆盖.




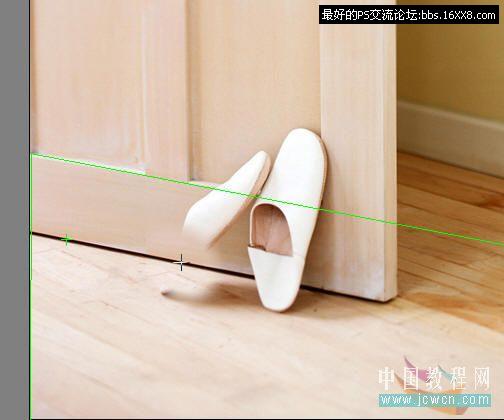
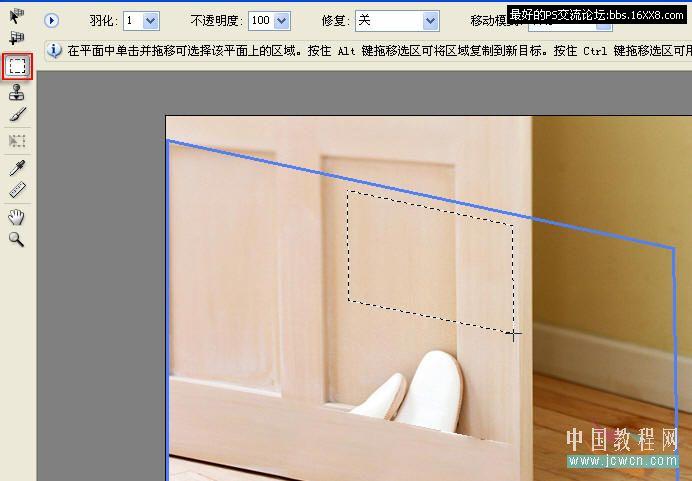
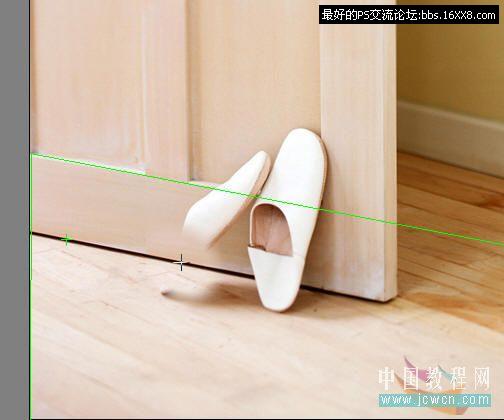
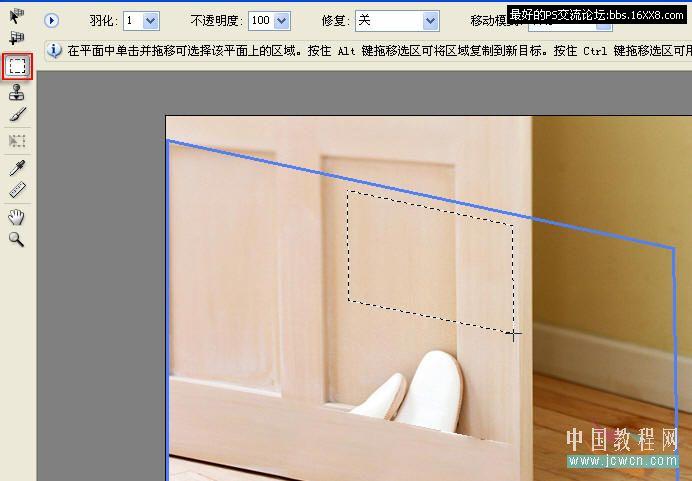
5 取网格编辑工具对网格进行调整到图示状态.再取选择工具做出选区


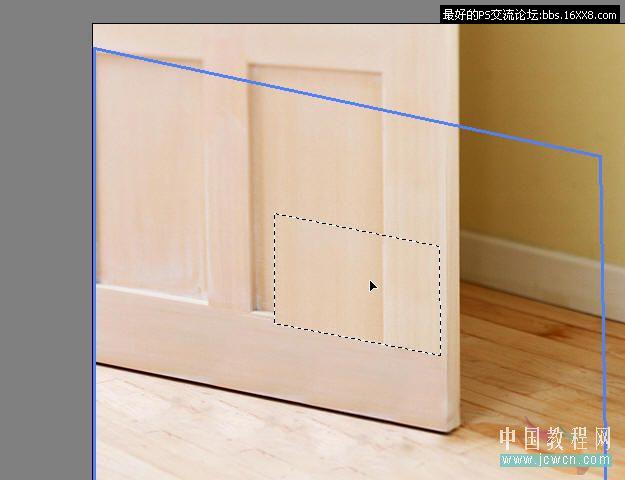
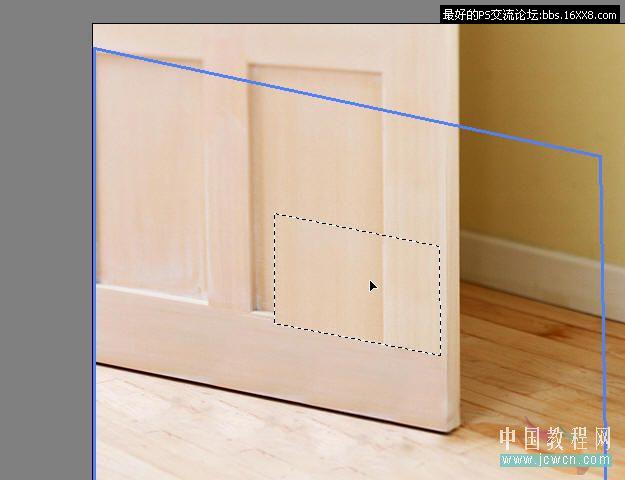
6 按定Alt键,按下鼠标左键向下拉动进行覆盖.

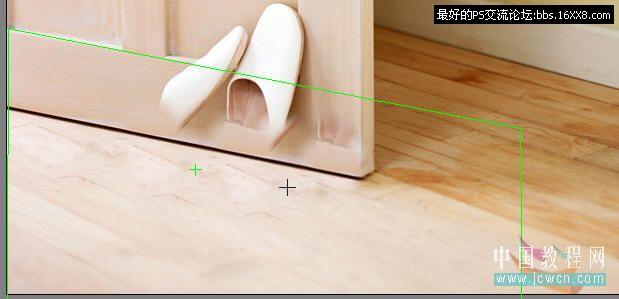
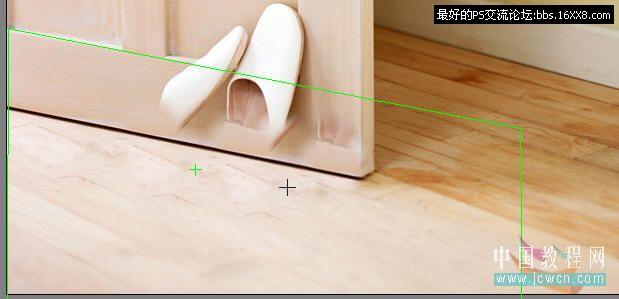
7 对其他地方也如法泡制,处理好后确定退出
8 再作一下简单处理就行了,如加上倒影等.
原图

效果图

1 打开素材图片,复制一层,滤镜/消失点.

2 进入消失点滤镜界面,选取创建平面工具,在第一个点上点一下,再点第二个点,当点第三个点时会出现个三角,不管它我们接着点第四个点.这样我们就创建了一个符合透视原理的网格.应该注意的是:只有网格是蓝色时才是正确的透视网络.在本例中创建一次网格就行了,为了让初学者看清楚,我们分两次了.

3 取网格编辑工具对网格进行调整到图示状态.

4 取图章工具,按下Alt键,点鼠标左键取样后,移动动图示位置,再点地下左键进行覆盖.




5 取网格编辑工具对网格进行调整到图示状态.再取选择工具做出选区


6 按定Alt键,按下鼠标左键向下拉动进行覆盖.

7 对其他地方也如法泡制,处理好后确定退出
8 再作一下简单处理就行了,如加上倒影等.
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







