photoshop效果教程:视觉冲击力效果
来源:
作者:
学习:603人次
来源:eNet硅谷动力 作者:NICON
本教程介绍非常有视觉冲击力插画效果的制作方法。思路:整个海报特效重点在背景的制作上,制作的时候会用到较多的滤镜效果,需要 不停的调整和渲染,小的细节装饰也非常多,制作的时候需呀慢慢消化。
最终效果

1.建立一个新文档并用径向渐变进行填充。这里渐变色用#161616和 #FFFFFF如下图所示:

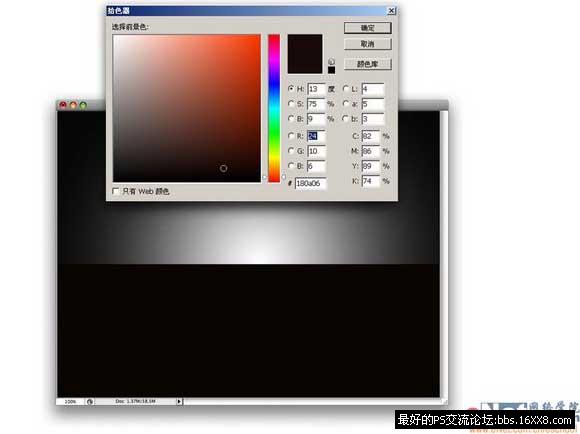
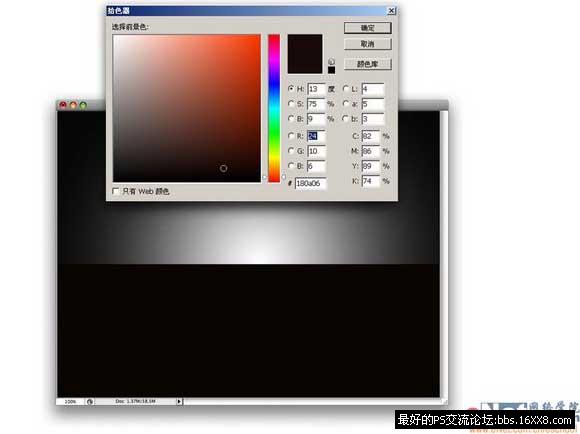
2.用矩形选框工具建立 文档从上之下的2分之1的选区,然后用#180a06颜色代码填充选区。(暂时不要取消选择)如下图所示:

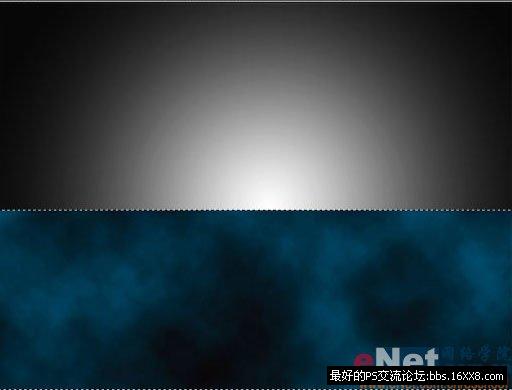
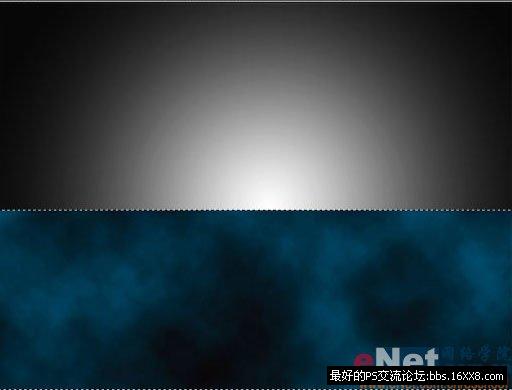
3.保持选择的情况下,设置前景色和背景色分别为#113e4b和黑色。然后执 行滤镜-渲染-云彩。如下图所示:

本教程介绍非常有视觉冲击力插画效果的制作方法。思路:整个海报特效重点在背景的制作上,制作的时候会用到较多的滤镜效果,需要 不停的调整和渲染,小的细节装饰也非常多,制作的时候需呀慢慢消化。
最终效果

1.建立一个新文档并用径向渐变进行填充。这里渐变色用#161616和 #FFFFFF如下图所示:

2.用矩形选框工具建立 文档从上之下的2分之1的选区,然后用#180a06颜色代码填充选区。(暂时不要取消选择)如下图所示:

3.保持选择的情况下,设置前景色和背景色分别为#113e4b和黑色。然后执 行滤镜-渲染-云彩。如下图所示:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






