Photoshop文字教程:毛茸茸的绿草字(6)
来源:
作者:
学习:2392人次
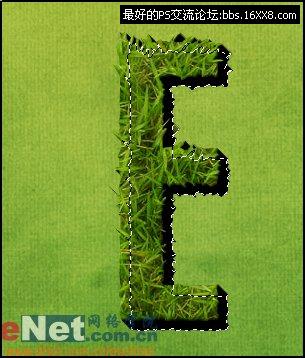
14.按CTRL+点击该层载入其选区,然后建立一个新图层填充黑色。在保持选择的情况下用下,右方向键移动大概15此左右。每下,右移动一次就黑色填充选择区一次。如下图所示:

15.执行滤镜-模糊-动感模糊,设置我们文字阴影的角度为45度,距离为30左右。然后设置图层不透明度为50%。结果如下图所示:

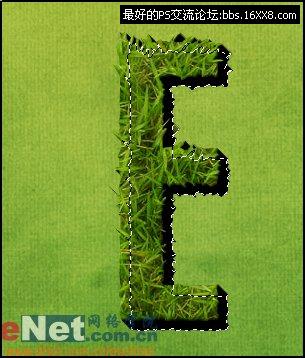
16.下面将文字的阴影按照光线的来源角度将其摆放到正确的位置,如下图所示:



15.执行滤镜-模糊-动感模糊,设置我们文字阴影的角度为45度,距离为30左右。然后设置图层不透明度为50%。结果如下图所示:

16.下面将文字的阴影按照光线的来源角度将其摆放到正确的位置,如下图所示:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







