Photoshop制作实例:水晶球里的美女(8)
来源:
作者:
学习:5347人次
作者:王凡 来源:Enet硅谷动力 这篇PS教程我们也利用Photoshop基本功能,制作一个通透的水晶形状,然后把一张美女照片放进去,达到完美的组合,效果绝对不错,希望大家喜欢,仿照练习!
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入法状态下有效。
效果图: 
第一步:新建一个600×800像素的文件,点击【图层面板】下方的【创建新图层按钮】新建一层,系统自动将其命名为【图层1】。使用【椭圆选框工具】绘制一个正圆选区,效果如【图01】所示。 
小提示:使用【椭圆选框工具】绘制选区时,按住【Shift】键,可绘制正圆选区。
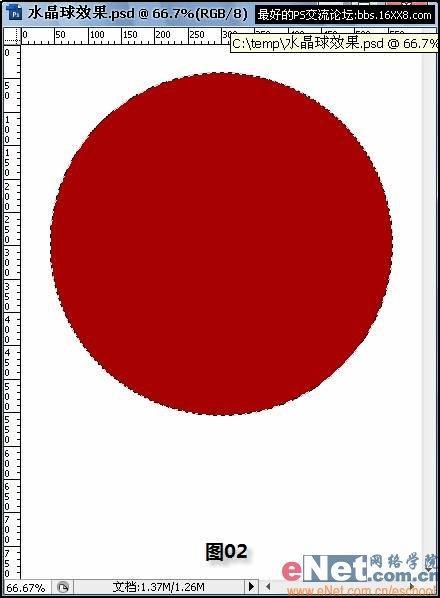
第二步:将前景色设置为【#A60000】,按【Alt】+【Del】键填充选区,效果如【图02】所示。 
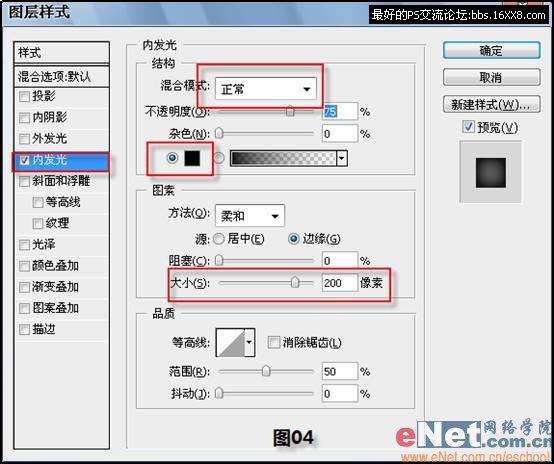
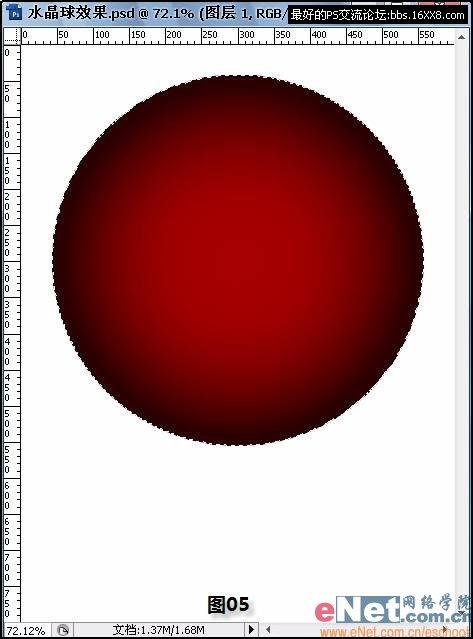
第三步:在【图层1】的缩略图上点击右键,在弹出的快捷菜单中选择【混合选项】,如【图03】所示,然后选择【内发光】,参数设置如【图04】所示,效果如【图05】所示。


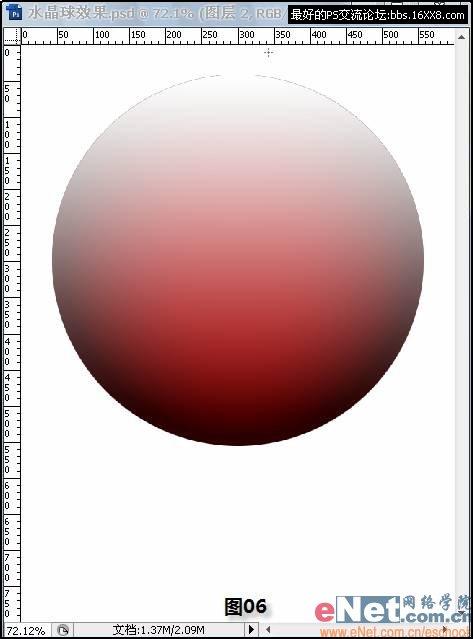
 第四步:点击【图层面板】下方的【创建新图层按钮】新建一层,系统自动将其命名为【图层2】。将前景色设为白色,在【工具箱】中选择【渐变工具】,在【渐变编辑器】中选择【前景色到透明】的渐变方式,然后在椭圆选区中从上到下绘制如【图06】所示的渐变图形。
第四步:点击【图层面板】下方的【创建新图层按钮】新建一层,系统自动将其命名为【图层2】。将前景色设为白色,在【工具箱】中选择【渐变工具】,在【渐变编辑器】中选择【前景色到透明】的渐变方式,然后在椭圆选区中从上到下绘制如【图06】所示的渐变图形。 
小提示:使用【渐变工具】时,在工具选项栏中点击右端的下拉按钮可进入【渐变编辑器】。
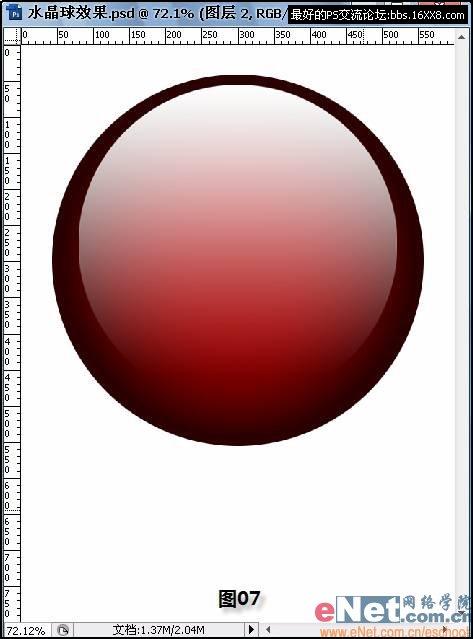
第五步:按【Ctrl】+【D】键取消选区,然后按【Ctrl】+【T】键将【图层2】适当缩小,并略向上移,效果如【图07】所示。

第六步:点击【图层面板】中【背景图层】前的【小眼睛】,隐藏背景图层。然后按【Ctrl】+【Shift】+ 【Alt】+【E】键,盖印图层得到【图层3】。这时的【 图层面板】如【图08】所示。

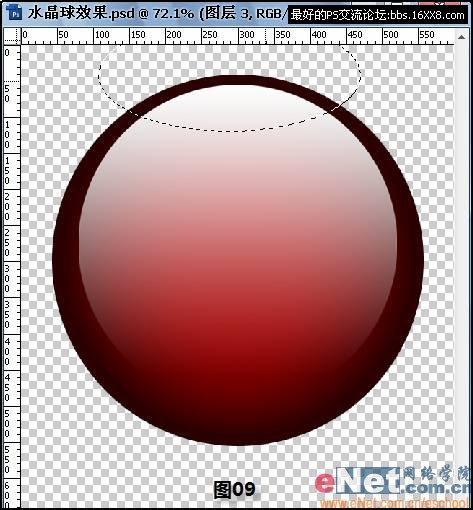
第七步:使用【椭圆选框工具】绘制如【图09】所示的选区,选中【图层3】的顶部,然后按【Ctrl】+【J】键,将选区内的图像复制到一个新的图层——【图层4】当中。
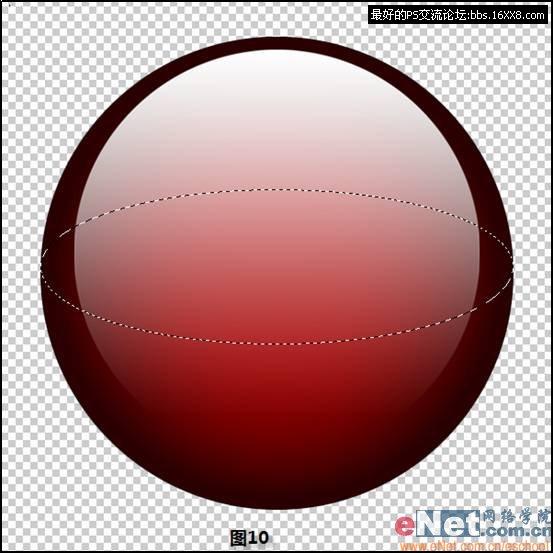
 第八步:点击【图层面板】下方的【创建新图层按钮】新建一层,系统自动将其命名为【图层5】。使用【椭圆选框工具】建立如【图10】所示的选区。
第八步:点击【图层面板】下方的【创建新图层按钮】新建一层,系统自动将其命名为【图层5】。使用【椭圆选框工具】建立如【图10】所示的选区。 
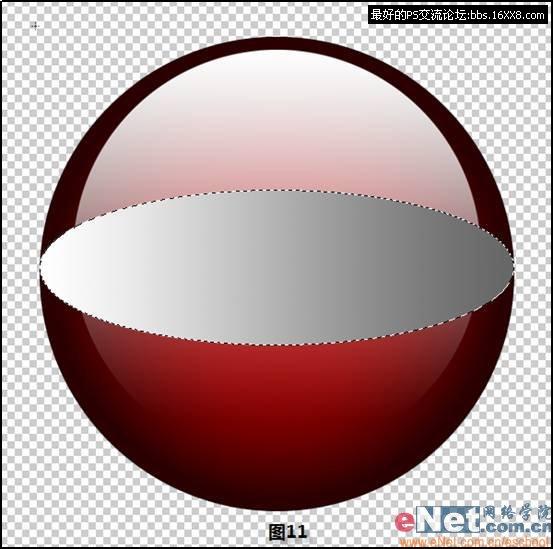
第九步:选择【渐变工具】,打开【渐变编辑器】选择渐变方式为【前景色到背景色】,设置前景色为白色,背景色为灰色,然后在椭圆选区中从左至右拖动鼠标绘制如【图11】所示的渐变效果。

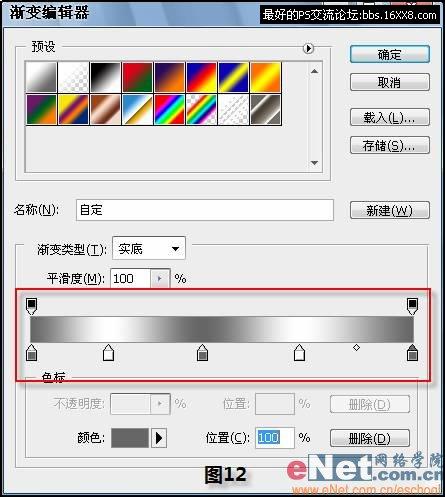
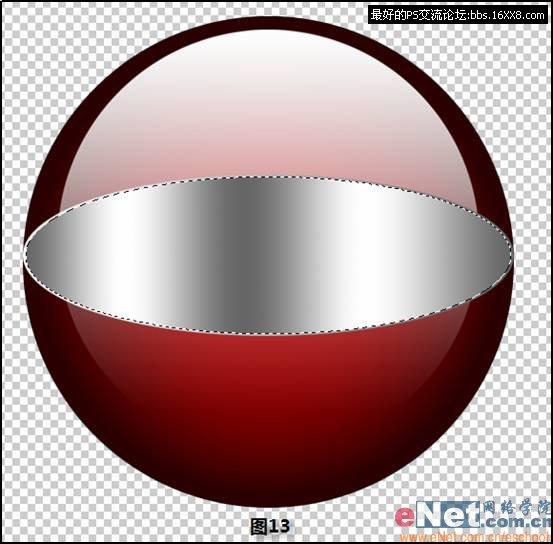
第十步:在菜单栏中点击【选择】 【变换选区】命令,将选区适当缩小。再次打开【渐变编辑器】,这次我们要自定义渐变方式。方法是在【渐变色带】的下方添加5个滑块,并将这5个滑块的颜色依次设置为灰、白、灰、白、灰,如【图12】所示。然后在椭圆选区中横向拖动鼠标绘制渐变效果,如【图13】所示。

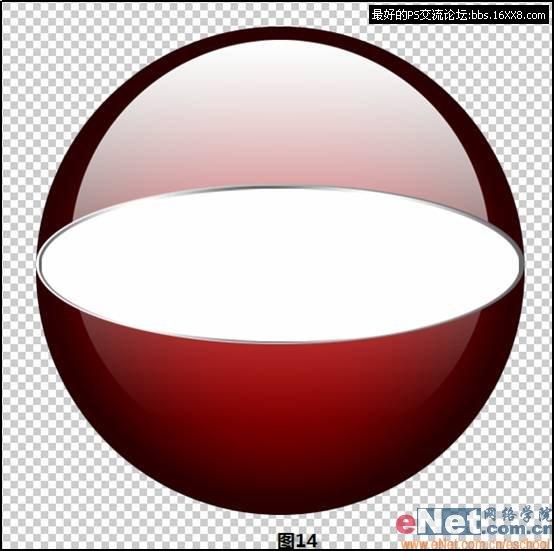
 第十一步:在菜单栏中点击【选择】 【变换选区】命令,将选区适当缩小,并稍下下移动。确认前景色为白色,按【Alt】+【Del】键用前景色填充选区,【Ctrl】+【D】取消选区,效果如【图14】所示。
第十一步:在菜单栏中点击【选择】 【变换选区】命令,将选区适当缩小,并稍下下移动。确认前景色为白色,按【Alt】+【Del】键用前景色填充选区,【Ctrl】+【D】取消选区,效果如【图14】所示。 
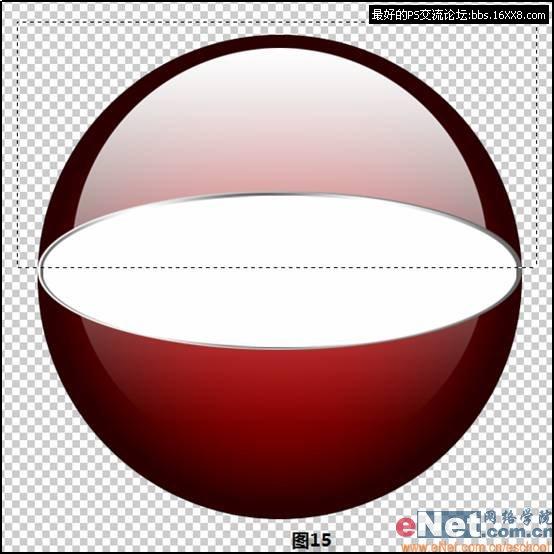
第十二步:在【图层面板】中选中【图层3】,使用【矩形选框工具】绘制如【图15】所示选区,并按【AIT】键删除选区人图像,然后按【Ctrl】+【D】键取消选区。

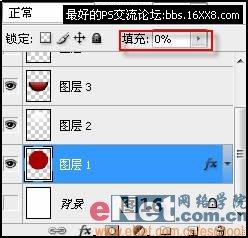
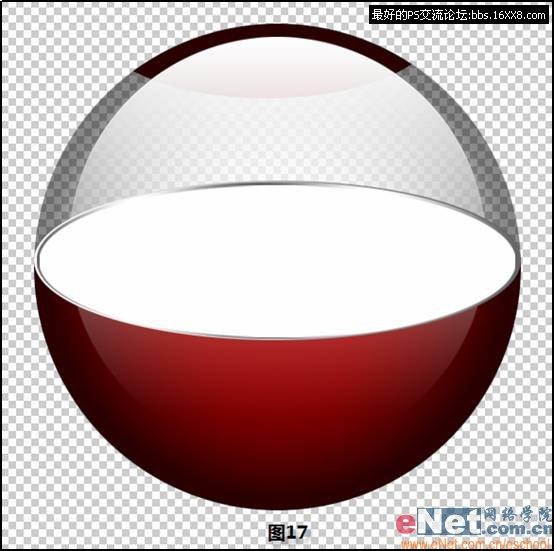
第十三步:在【图层面板】中选中【图层1】,将【填充】设置为0%,参数设置如【图16】所示,效果如【图17】所示。

 第十四步:在图层面板中恢复【背景图层】的可视性。打开一张美女图片,将人物扣出来,然后使用【移动工具】将其拖入【水晶球效果】文件的顶层,按【Ctrl】+【T】键调整其大小,效果如【图18】所示。
第十四步:在图层面板中恢复【背景图层】的可视性。打开一张美女图片,将人物扣出来,然后使用【移动工具】将其拖入【水晶球效果】文件的顶层,按【Ctrl】+【T】键调整其大小,效果如【图18】所示。 
第十五步:点击【图层面板】下方的【创建新图层按钮】新建一层,系统自动将其命名为【图层7】。按住【Ctrl】不放,在【图层面板】中点击【图层6】的缩略图,载入选区。将前景色设置为灰色,按【Alt】+【Del】键填充选区,效果如【图19】所示。

第十六步:调整图层顺序,将【图层7】调到【图层6】下方,执行【滤镜】 【模糊】 【高斯模糊】命令,对【图层7】进行模糊,模糊半径取5像素。使用【移动工具】将【图层7】向左、向下移动适当距离,如【图20】所示。

第十七步:按住【Ctrl】不放,在【图层面板】中点击【图层5】的缩略图,载入选区。按【Ctrl】+【Shift】+【I】反选,按【Delete】键删除【图层7】中多余的部分,并将【图层7】的不透明度设置为50%,效果如【图21】所示。
 第十八步:为图像换一个背景,添加上你喜欢的文字,最终效果见下图。
第十八步:为图像换一个背景,添加上你喜欢的文字,最终效果见下图。 
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!