Photoshop制作实例:卡通壁纸制作教程(8)
来源:
作者:
学习:995人次
来源:eNet 作者:不详
本教程介绍漂亮的卡通壁纸的制作方法。思路:教程分成四部分来做,首先是漂亮的卡通女孩,装饰的花朵,文字及背景四部分。重点在人物的制作。制作过程比较复杂。
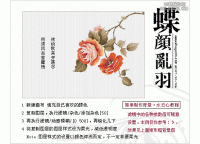
最终效果

1.新建立一个800*600象素的文件,背静色为白色的空白文档.然后用钢笔工具画出人物大体轮廓,在把画笔工具的的硬度调的低一些,大小为1象素。然后新建立一个空白图层用在在路径调板中选用画笔描边命令。结果如下


2.其实大家仔细观察不难发现卡通MM中的颜色大部分都是色快,这其实就是矢量图,也就是说我们可以用PS中的矢量图层对其进行编辑,因为是矢量图所以不存在象素损失的问题。矢量图层的添加方式为图层-添加矢量图层然后在选隐藏全部。在用钢笔工具在矢量图层蒙板中用钩出我们需要的颜色部分
3.在矢量图层蒙板中画出身体的皮肤和衣服的主要颜色

再接着细化

4.在一些初学者看来头发的部分好象比较难处理其实头发的处理比较的简单。先在矢量图层蒙板中把头发的主体黑色部分用钢笔钩出来以后在用来设置下画笔就可以了。选中画笔工具后,打开画笔调板选项钩选动态形状和平滑选项,其中在动态形状中设置为渐隐,大小为100(这个值取决与路径的大小)。

接下去用钢笔工具画出发丝路径后,在选中路径调板中的用画笔描边路径(此时的工具的选择一定要是在画笔选项上不然就不是一个样了)。

5.下面来我们来做圣诞帽上的绒毛,还是用钢笔工具画出路径后用渐变填充设置如下

在选用涂抹工具在这个边缘上进行涂抹注意适当控制强度一般取值范围在40-86之间。涂抹完以后如果感觉边缘有点硬的话在选用图层样式中的外发光样式,你可以参考下我的设置

然后在新建立一个100*100象素的空白文档,背景选择透明。用画笔中的铅笔工具在这个新建立的空白文档中随边的点几下,然后在选择编辑—定义画笔预设,把这个图案保存为画笔后在把这个文档直接关掉就可以不用保存。

OK,帽子的绒毛到这就算是结束了。

6.帽子后面的小球的和手臂上的护脘以及腿部等的绒毛的处理和第5步一样还是用涂抹工具进行处理那些绒毛中的暗点的部分就用钢笔工具作出路径后在描边调低点透明度就行了。





7.头发颜色的处理还是在矢量图层蒙板中处理,在用画笔描边就可以。人物到者总算是完了可以休息了。(如果有的朋友做到这的话觉的太累,也可以放弃后面的制作)。


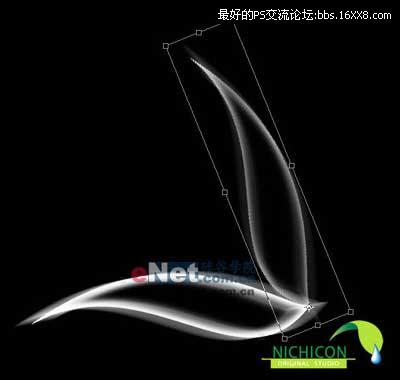
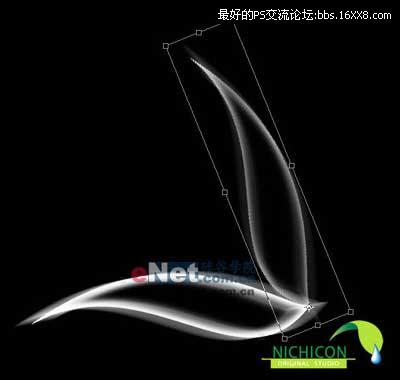
8.接下来我们来制作背景中的花朵,先用钢笔作出路径在按CTRL+ENTER转化成选区填充白色。

再执行选择—羽化,羽化5个象素按DELETE删除选区中的象素,取消选择。为了便于观察我把背景色改为黑色

然后把这个花瓣多复制出几个,在执行滤镜-模糊-动感模糊命令,把角度设置为10,距离设置为50

最后把这些花瓣按照顺序摆放好位置。在用图层样式中的渐变叠加样式为它上色,颜色就随个人喜好了不一定要和我的一样。


9.星空的制作我就大概的说下吧,用到的命令有画笔,色彩平衡,滤镜中的镜头光晕,添加杂色图层混合模式等。

10.下面我们在来看看那个发光的字是怎么做的,首先在背景中输入文字,在把文字复制各出一份,把复制出来的副本放到原始文本的上面

按CTRL点击副本文字层,载入它的选区并将它删格化,在执行滤镜-模糊-高斯模糊,半径设置为2.2

在执行编辑-描边设置宽度为4象素,颜色为#71CAF8,位置居中其他的选项默认.正如你所看的我取消选择

在下来对其用图层样式命令外发光设置如下:混合模式}滤色,不透明度}100%,杂色}0,颜色为#1297B4方法}柔和,扩展}12,大小}10

现在取消文本层副本的选择,在把原始文字层放到副本层之上设置模式为叠加

合并所有图层,最终效果如下:

本教程介绍漂亮的卡通壁纸的制作方法。思路:教程分成四部分来做,首先是漂亮的卡通女孩,装饰的花朵,文字及背景四部分。重点在人物的制作。制作过程比较复杂。
最终效果

1.新建立一个800*600象素的文件,背静色为白色的空白文档.然后用钢笔工具画出人物大体轮廓,在把画笔工具的的硬度调的低一些,大小为1象素。然后新建立一个空白图层用在在路径调板中选用画笔描边命令。结果如下


2.其实大家仔细观察不难发现卡通MM中的颜色大部分都是色快,这其实就是矢量图,也就是说我们可以用PS中的矢量图层对其进行编辑,因为是矢量图所以不存在象素损失的问题。矢量图层的添加方式为图层-添加矢量图层然后在选隐藏全部。在用钢笔工具在矢量图层蒙板中用钩出我们需要的颜色部分
3.在矢量图层蒙板中画出身体的皮肤和衣服的主要颜色

再接着细化

4.在一些初学者看来头发的部分好象比较难处理其实头发的处理比较的简单。先在矢量图层蒙板中把头发的主体黑色部分用钢笔钩出来以后在用来设置下画笔就可以了。选中画笔工具后,打开画笔调板选项钩选动态形状和平滑选项,其中在动态形状中设置为渐隐,大小为100(这个值取决与路径的大小)。

接下去用钢笔工具画出发丝路径后,在选中路径调板中的用画笔描边路径(此时的工具的选择一定要是在画笔选项上不然就不是一个样了)。

5.下面来我们来做圣诞帽上的绒毛,还是用钢笔工具画出路径后用渐变填充设置如下

在选用涂抹工具在这个边缘上进行涂抹注意适当控制强度一般取值范围在40-86之间。涂抹完以后如果感觉边缘有点硬的话在选用图层样式中的外发光样式,你可以参考下我的设置
然后在新建立一个100*100象素的空白文档,背景选择透明。用画笔中的铅笔工具在这个新建立的空白文档中随边的点几下,然后在选择编辑—定义画笔预设,把这个图案保存为画笔后在把这个文档直接关掉就可以不用保存。

OK,帽子的绒毛到这就算是结束了。

6.帽子后面的小球的和手臂上的护脘以及腿部等的绒毛的处理和第5步一样还是用涂抹工具进行处理那些绒毛中的暗点的部分就用钢笔工具作出路径后在描边调低点透明度就行了。





7.头发颜色的处理还是在矢量图层蒙板中处理,在用画笔描边就可以。人物到者总算是完了可以休息了。(如果有的朋友做到这的话觉的太累,也可以放弃后面的制作)。


8.接下来我们来制作背景中的花朵,先用钢笔作出路径在按CTRL+ENTER转化成选区填充白色。

再执行选择—羽化,羽化5个象素按DELETE删除选区中的象素,取消选择。为了便于观察我把背景色改为黑色

然后把这个花瓣多复制出几个,在执行滤镜-模糊-动感模糊命令,把角度设置为10,距离设置为50

最后把这些花瓣按照顺序摆放好位置。在用图层样式中的渐变叠加样式为它上色,颜色就随个人喜好了不一定要和我的一样。


9.星空的制作我就大概的说下吧,用到的命令有画笔,色彩平衡,滤镜中的镜头光晕,添加杂色图层混合模式等。

10.下面我们在来看看那个发光的字是怎么做的,首先在背景中输入文字,在把文字复制各出一份,把复制出来的副本放到原始文本的上面

按CTRL点击副本文字层,载入它的选区并将它删格化,在执行滤镜-模糊-高斯模糊,半径设置为2.2

在执行编辑-描边设置宽度为4象素,颜色为#71CAF8,位置居中其他的选项默认.正如你所看的我取消选择

在下来对其用图层样式命令外发光设置如下:混合模式}滤色,不透明度}100%,杂色}0,颜色为#1297B4方法}柔和,扩展}12,大小}10

现在取消文本层副本的选择,在把原始文字层放到副本层之上设置模式为叠加

合并所有图层,最终效果如下:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!