PhotoShop蒙版素材及使用方法
来源:
作者:
学习:16830人次
有朋友问起蒙板素材的使用,于是编辑一下以前的这篇文章,补上使用方法并打包整理提供.
以后更新添加的蒙板素材直接放在这里,此日志不再随更新而置顶. 使用方法
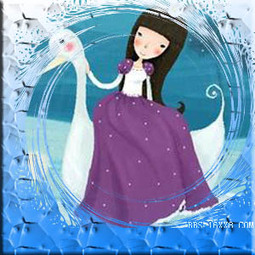
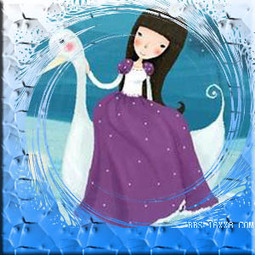
1.蒙板素材的使用网上有许多教程,其实大同小异,最后都是利用选区做出大家想要的边框.下面仅对A图的使用写个简单的教程,同理,其他的蒙板素材可以通过魔棒工具得到选区.先来看最终效果图:

2.首先准备选好的蒙板素材以及你想要美化的图片.一般情况下,图片的大小最好大于蒙板的大小.原图的处理这里不再赘述.


以后更新添加的蒙板素材直接放在这里,此日志不再随更新而置顶. 使用方法
1.蒙板素材的使用网上有许多教程,其实大同小异,最后都是利用选区做出大家想要的边框.下面仅对A图的使用写个简单的教程,同理,其他的蒙板素材可以通过魔棒工具得到选区.先来看最终效果图:

2.首先准备选好的蒙板素材以及你想要美化的图片.一般情况下,图片的大小最好大于蒙板的大小.原图的处理这里不再赘述.


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!


 jiao zuoye
jiao zuoye





