鼻子变小,用photoshop软件把成龙的大鼻子变成小鼻子(4)
来源:照片处理网
作者:ghjka3
学习:17971人次
本教程介绍人物鼻子的变小方法。思路:先把要变化的部分单独的复制出来,然后变形,确定后把原来图片中多出的部分去掉。再整体修饰下细节即可。本教程不仅对鼻子实用,其它部分都可以!
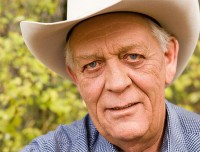
原图

最终效果

1、打开原图,用套索工具把鼻子圈选,并羽化10像素。
2、Ctrl+J复制图层,然后取消选区后,Ctrl+T自由变换,然后按Ctrl+Shift+Alt点最下角的调节点向内缩。


3、可以看到后面的鼻子露出来了,因此暂时隐藏复制层。
对背景图层使用修补工具,将鼻子部分选中(千万不要选鼻沟),适当羽化后,用修补工具alt附近采点,彻底清除鼻子。


4、显示复制的图层,已经可以看出效果,但还有一些问题,看上去比较生硬,可以使用蒙版进行最后的加工。


5、合并保存。最终效果图。

原图

最终效果

2、Ctrl+J复制图层,然后取消选区后,Ctrl+T自由变换,然后按Ctrl+Shift+Alt点最下角的调节点向内缩。


对背景图层使用修补工具,将鼻子部分选中(千万不要选鼻沟),适当羽化后,用修补工具alt附近采点,彻底清除鼻子。




5、合并保存。最终效果图。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!