photoshop拼图效果教程(4)
来源:
作者:
学习:7622人次
第十三步:在图层面板中,点击“背景”图层缩略图,激活背景图层,然后按下“Ctrl+J”拷贝图层。

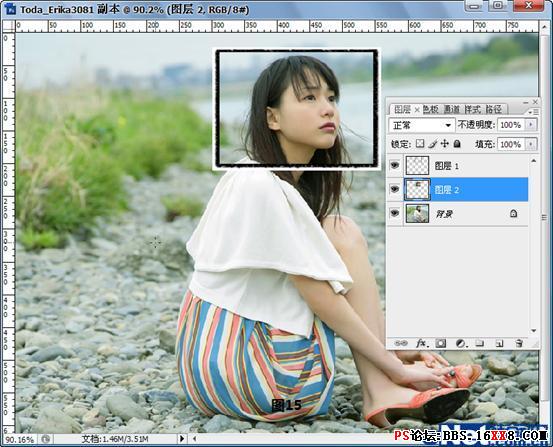
第十四步:在图层面板中,点击“图层1”图层缩略图,激活图层1,然后按下“Ctrl+E”合并图层1和图层2,如下图所示:

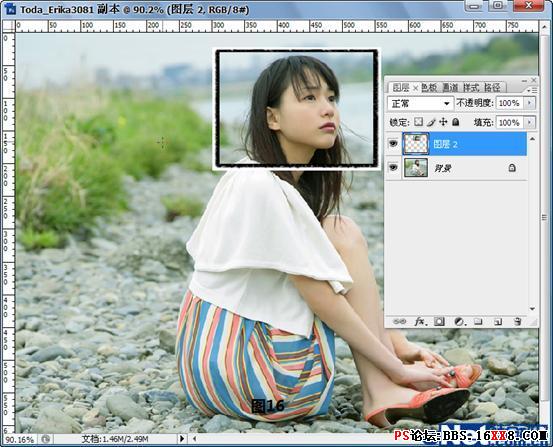
第十五步:再次将在“第十步”中制作的边框图层拖入(为了便于观察,可以先将图层2隐藏),按“Ctrl+T”键调节边框的大小和角度,按照“第十二步”到“第十四步”的操作,并调整图层的顺序,得到如下效果。

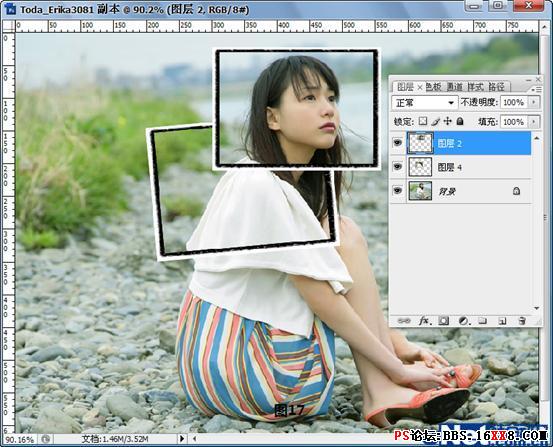
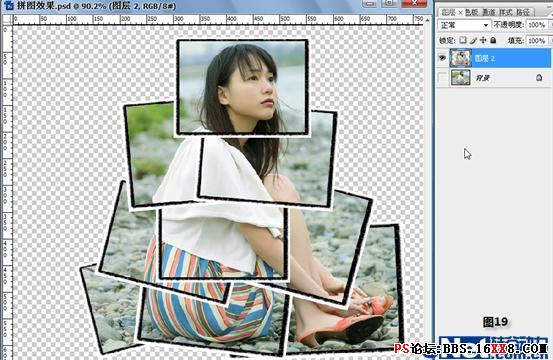
第十六步:重复第“第十五步”中的操作,得到如下效果。

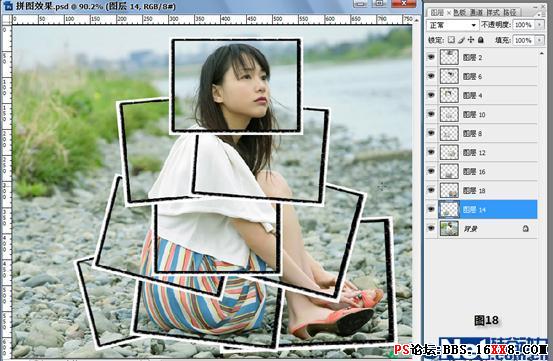
第十七步:隐藏背景图层,并将其它的图层合并,得到下图效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







