作者:蓝色倾城 教程来源:中国教程网论坛
今天我们学做滚动字体,新手朋友也很容易学会哦。我们先看一下效果图:

我们现在开始做吧~!
新建一个图片,参数如图

再新建一个图片,参数如图。之前新建的图片先放着不动,我们先利用现在新建的图片来做自定义图案

本新闻共9
图小额定看不清吧?呵呵,没关系,我们用放大镜工具把图片放大1600%。

放大后的图

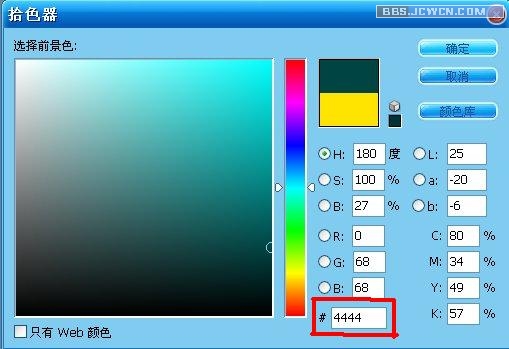
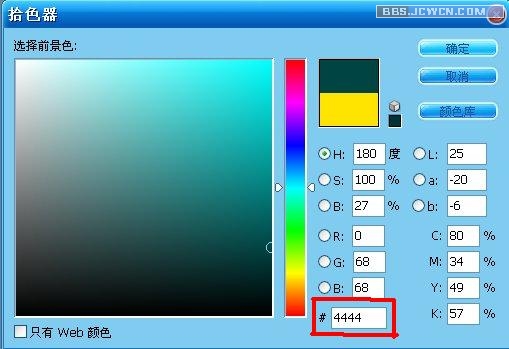
在工具里选择拾色器,将前景色设置为#444444。

本新闻共9
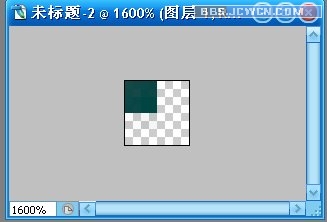
用最小的笔刷在图片上点一个方块。如图:

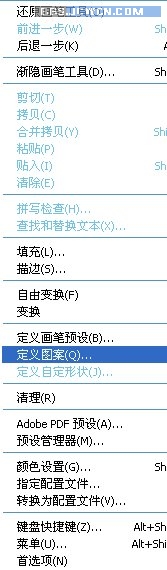
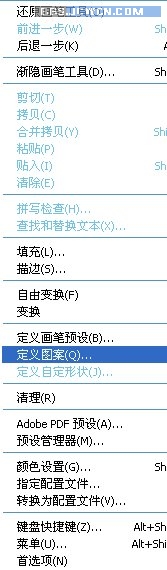
编辑—定义图案。保存为自定义图案可以关掉了

把刚开始新建的图片打开,前景色设置为黑色,用油漆桶工具填充。

本新闻共9
用之前保存的图案填充图片

用拾色器在色板上选择#CCCCCC。

按住shift键在图片的上下两端各画出一到线。然后再用比前景色较深的颜色用笔刷在刚才画出来的线下面再 ...

本新闻共9
用文字工具写上任意的字。我写了中国教程网论坛。

Photoshop的操作到此为止,现在我们转到ImageReady制作动画。快捷键是shift ctrl M

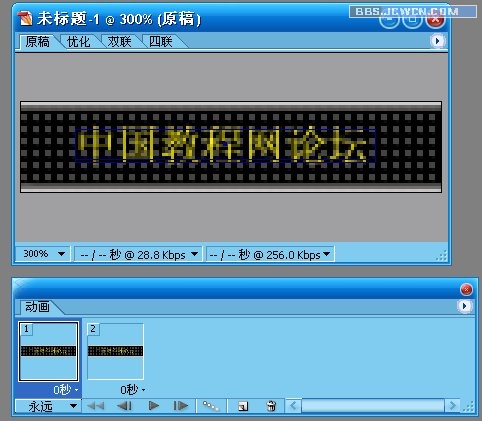
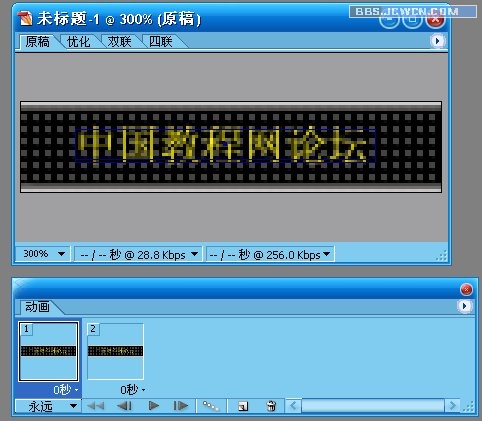
在动画面板上复制一个帧

如图:

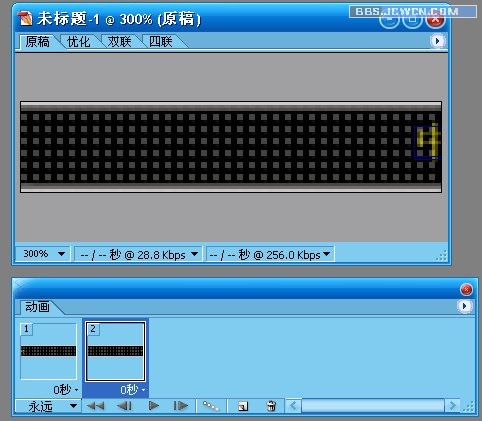
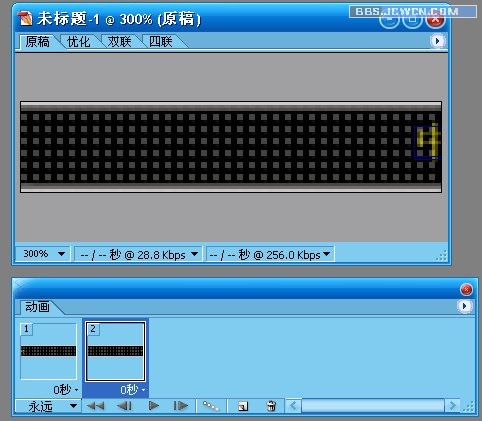
选择第一个帧,用移动工具把文字移动到最前面,只露出字体的末端就可以了。选择第2个帧,用移动工具把 ...

本新闻共9
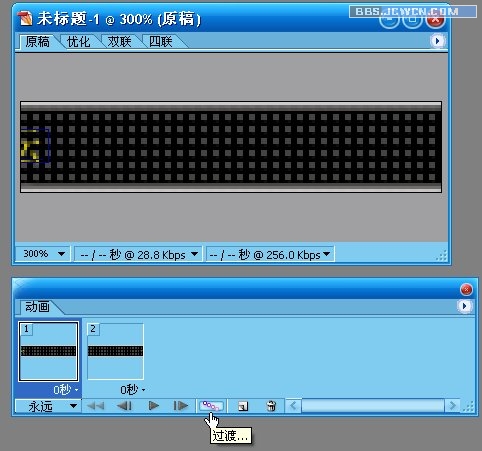
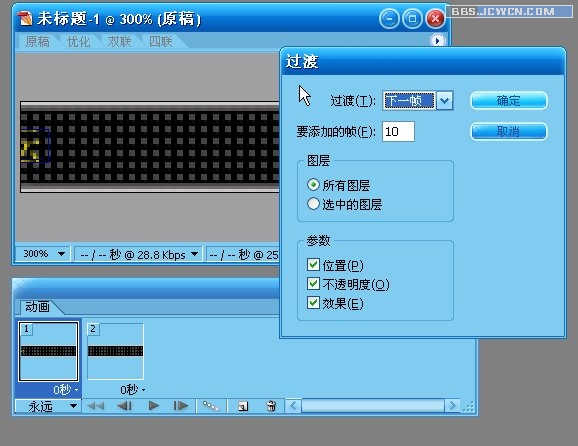
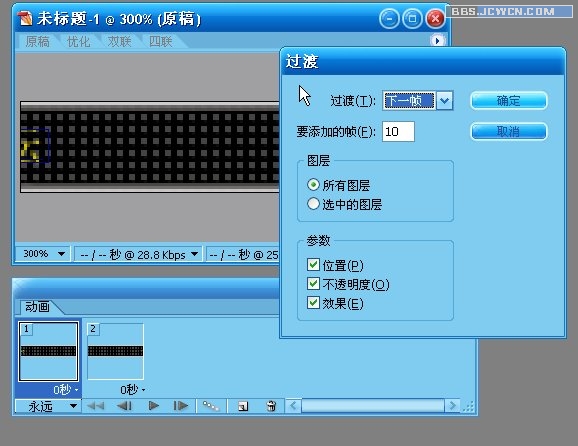
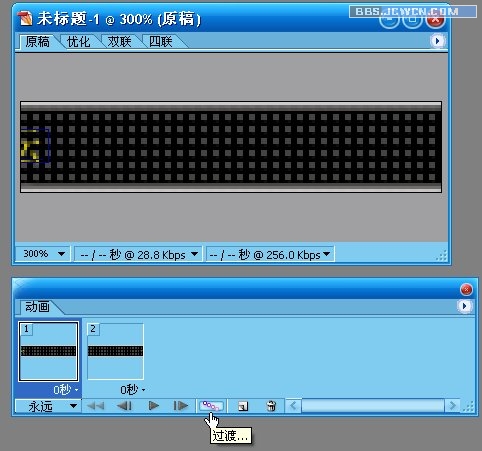
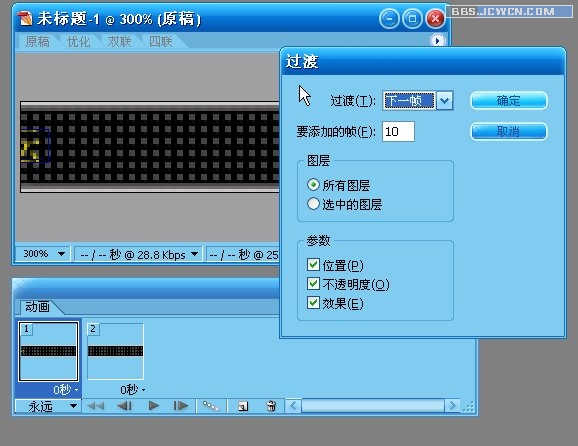
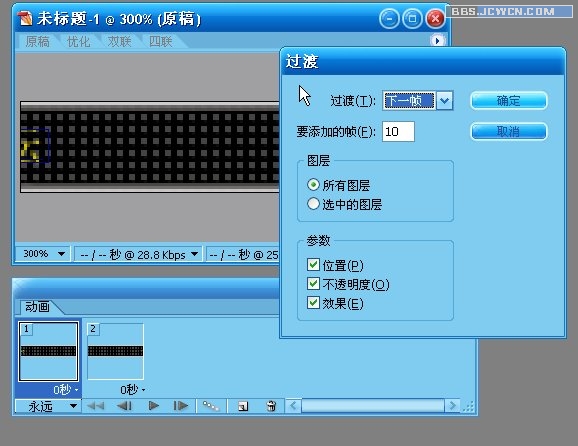
选择第一个帧过渡。


参数如图

本新闻共9
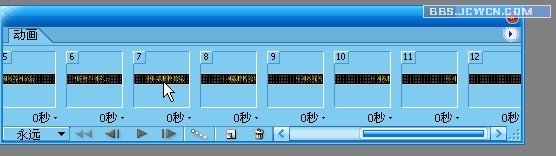
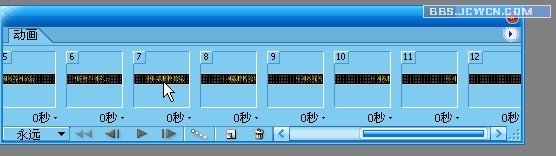
现在我们一共有12个帧动画

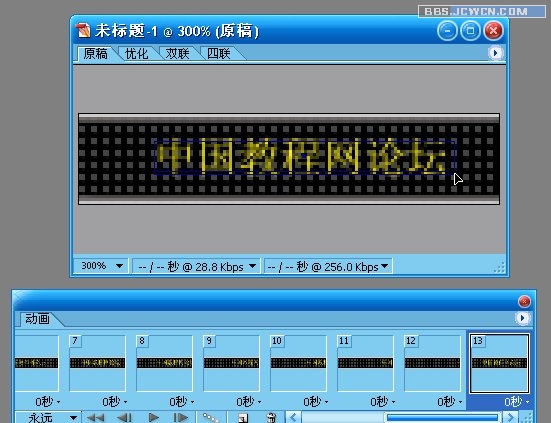
复制一个帧,用移动工具把文字移动到中间来

本新闻共9
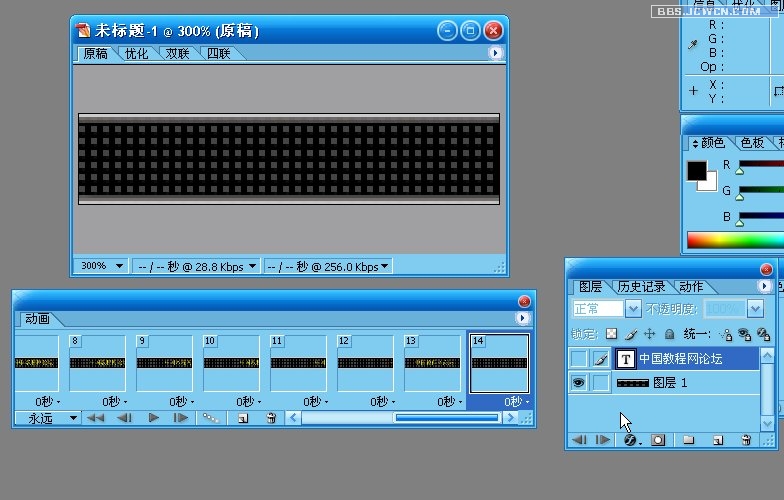
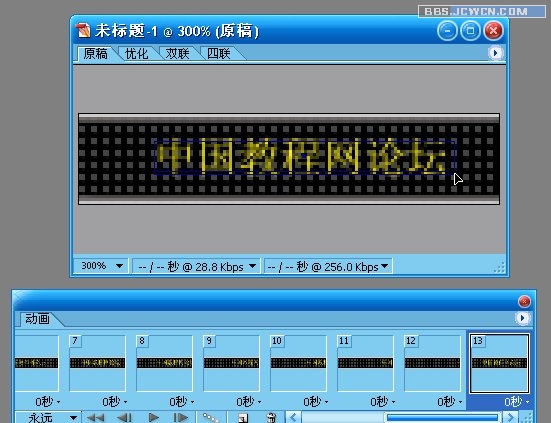
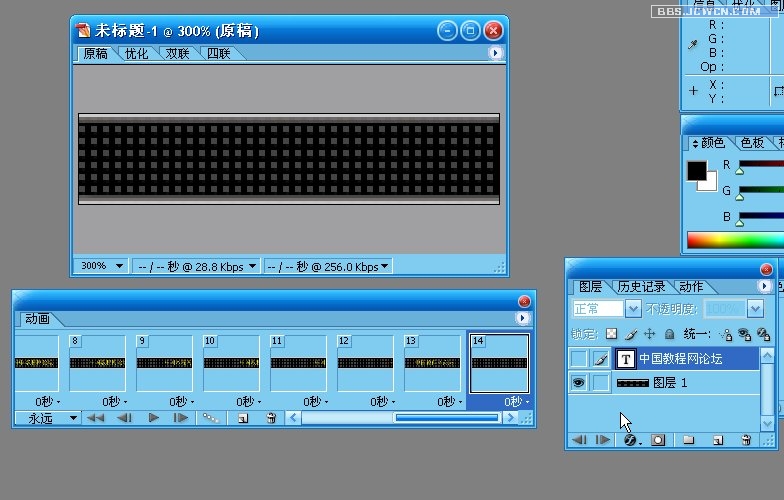
再复制一个帧,把图层上文字图层的小眼睛关掉

再复制一个帧把文字图层的眼睛打开。再一个帧,把文字图层的眼睛关掉

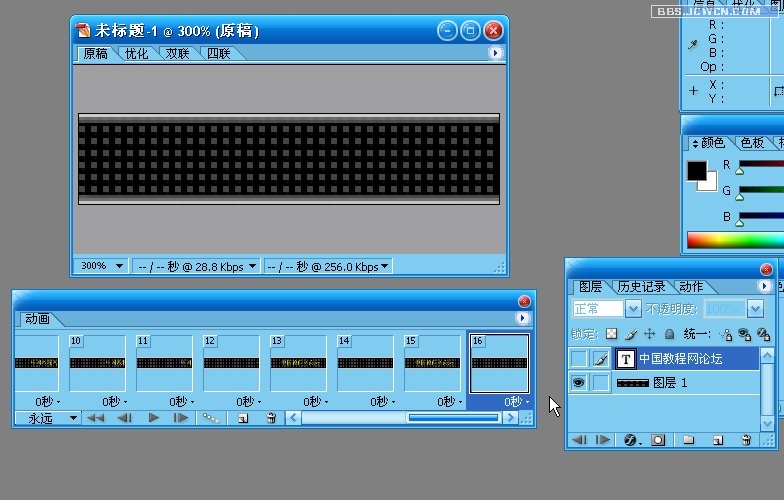
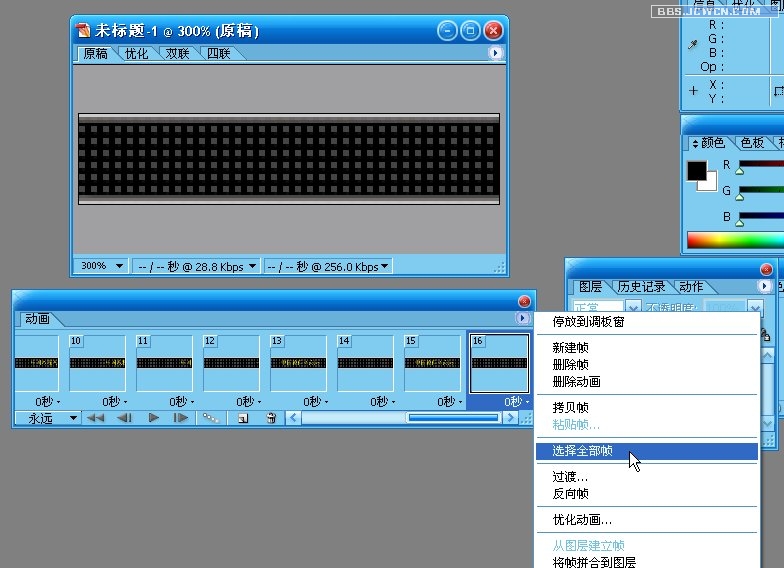
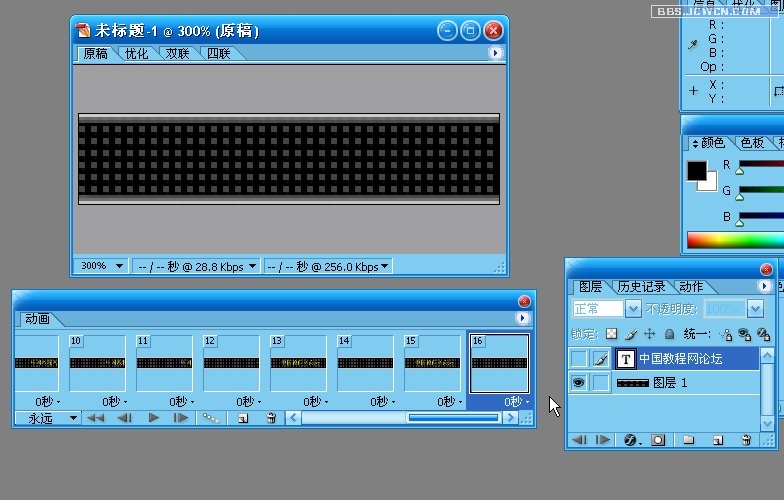
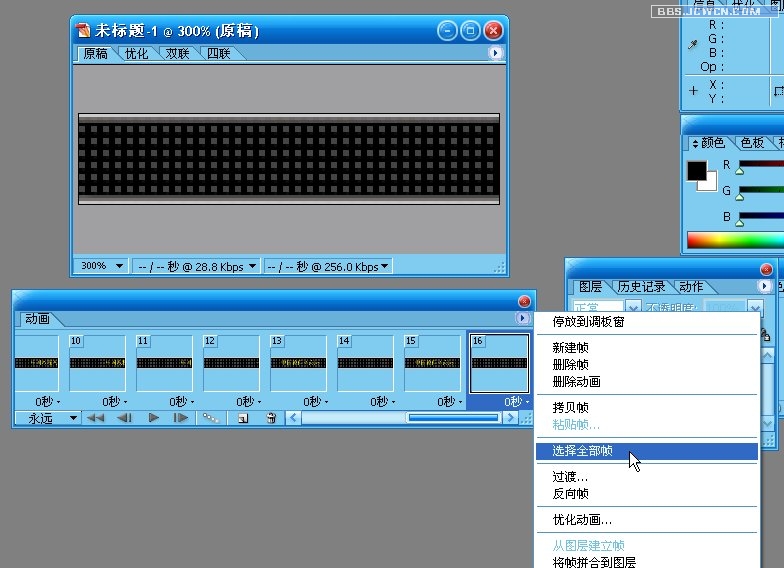
选择全部帧,设置时间为0.1秒

本新闻共9
如图

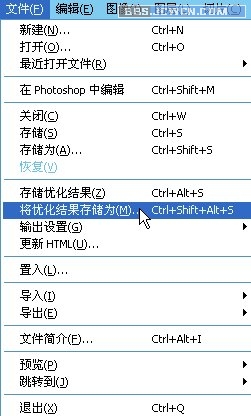
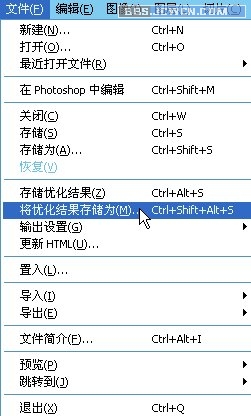
最后在播放的状态下将优化结果储存就大功告成了。嘿嘿,其实GIF动画做起来也不难吧?

好啦,让我们再看下最后效果:

简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima



 放大后的图
放大后的图



























![[IR动图教程] 滴墨成花---滤镜动画](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991841526_lit.gif)


![[IR动图教程] PS实例教程:制作动态GIF下雨图片](http://pic.16xx8.com/article/UploadPic/2008/1/22/200812210030522.gif)