利用PS制作激光效果导航条
来源:不详
作者:佚名
学习:1018人次
利用PS制作激光效果导航条步骤 1
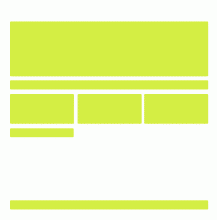
创建画布,并用#B80027填充
 步骤 3
步骤 3
新建图层,并绘制两条白线。
图层不透明度设为 26%。

步骤 4
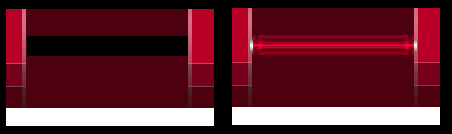
利用矩形工具在导航栏中央绘制一矩形( #4D0010 )。
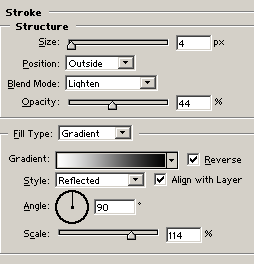
图层 >> 图层样式 >> 描边。
分别添加如下图层样式。
![]()
创建画布,并用#B80027填充

步骤 2
绘制两个长条,分别用 #760019 和 #4D0010填充。 步骤 3
步骤 3新建图层,并绘制两条白线。
图层不透明度设为 26%。

步骤 4
利用矩形工具在导航栏中央绘制一矩形( #4D0010 )。
图层 >> 图层样式 >> 描边。


分别添加如下图层样式。
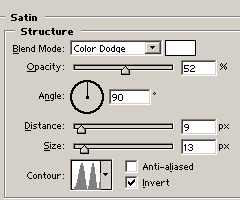
光泽:

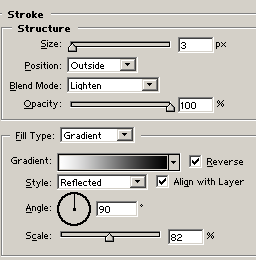
渐变叠加:

描边:


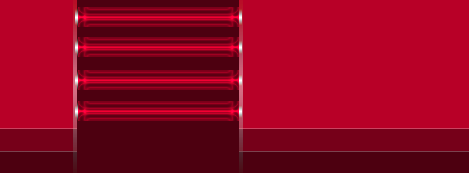
步骤 6
复制激光条并排列成如下样式,大功告成。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!