ps给树林人物图片加上灿烂的青黄阳光色(2)
来源:photoshop联盟
作者:Sener
学习:876人次
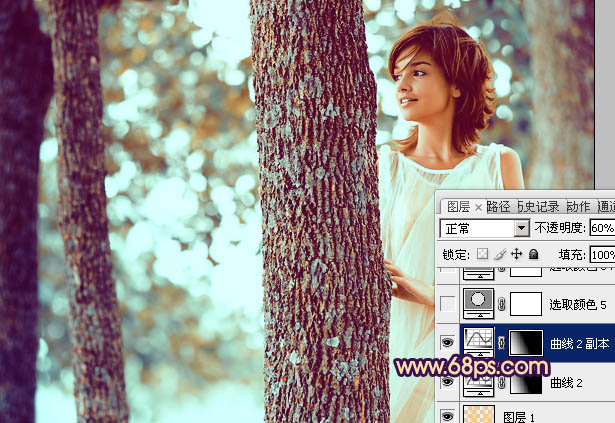
6、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:60%,效果如下图。

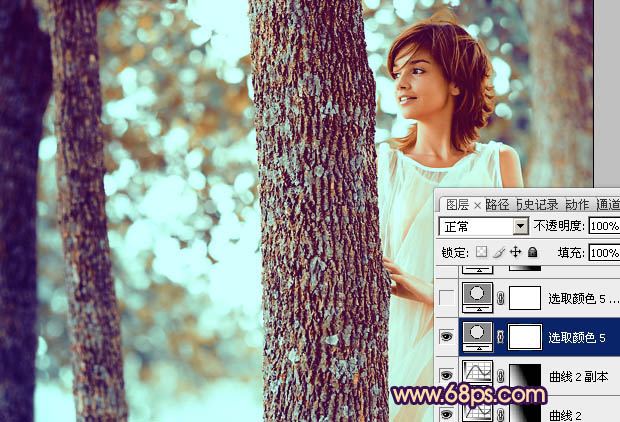
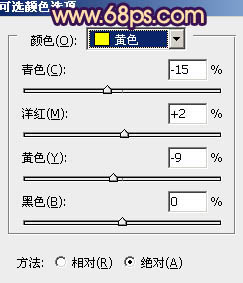
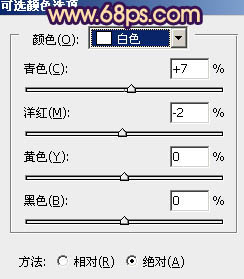
<图16>7、创建可选颜色调整图层,对白,黑进行调整,参数设置如图17,18,效果如图19。这一步增加高光部分的青色。

<图17>

<图18>

<图19>
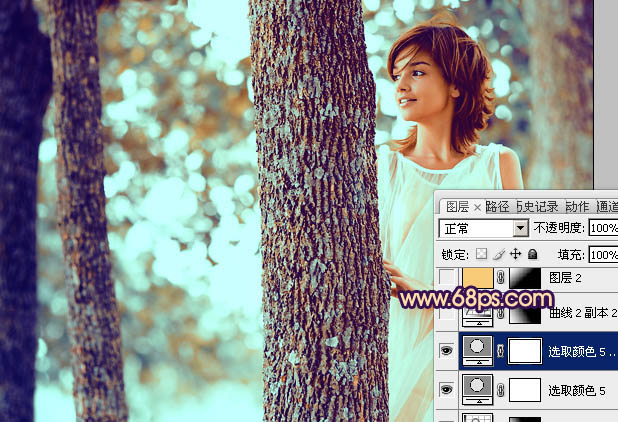
8、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

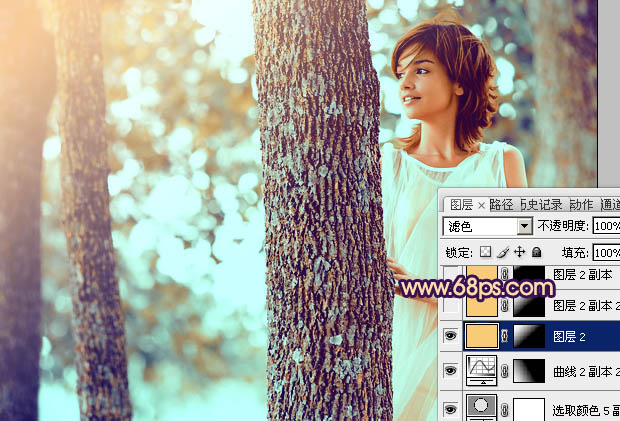
<图20>9、新建一个图层,填充橙黄色:#F7CB77,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角部分擦出来,增加图片的高光,效果如下图。

<图21>
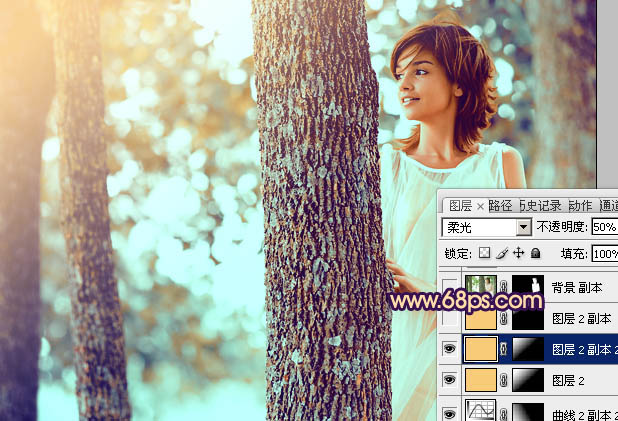
10、按Ctrl + J 把当前图层复制一层,混合模式改为“柔光”,不透明度改为:50%,效果如下图。

<图22>
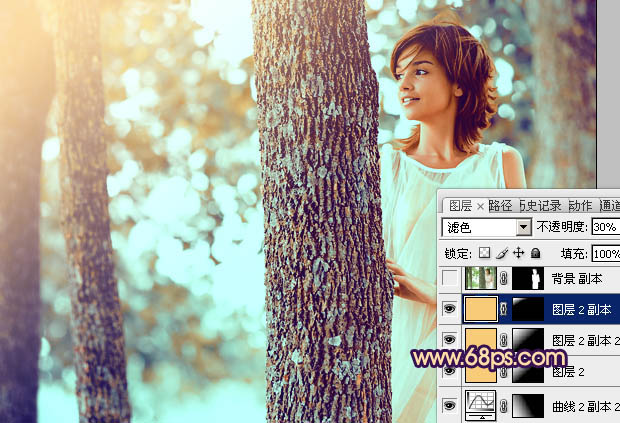
11、如果觉得高光部分还不够,可以再复制高光图层,混合模式改为“滤色”,适当降低图层不透明度,效果如下图。

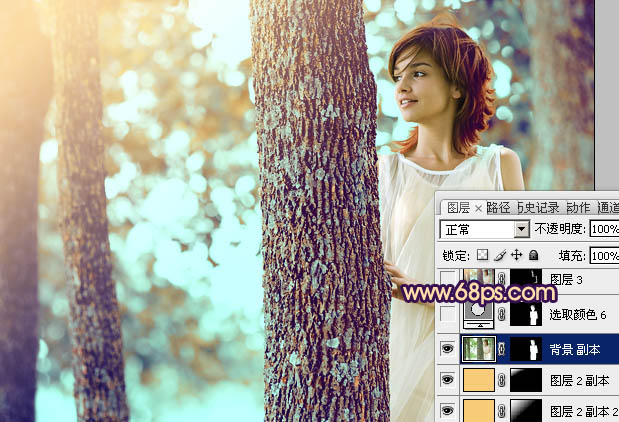
<图23>12、主色基本调出来了,不过人物部分偏色较为严重,需要重新处理。把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物部分擦出来,效果如下图。

<图24>
13、调出当前图层蒙版选区,创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图25 - 27,效果如图28。这一步简单给人物调色。

<图25>

<图26>

<图27>

<图28>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







