ps给冬季MM图片加上淡紫色蜜糖色(2)
来源:photoshop联盟
作者:Sener
学习:984人次
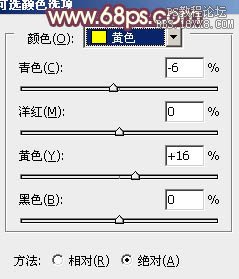
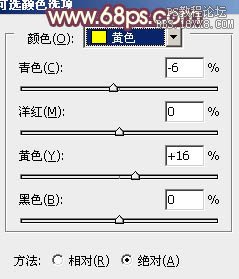
2、创建可选颜色调整图层,对黄、绿、白进行调整,参数设置如图4 - 6,确定后用黑色画笔把人物部分擦出来,效果如图7。这一步微调背景颜色。

<图4>

<图5>

<图6>

<图7>
3、创建可选颜色调整图层,对黄、白、黑进行调整,参数设置如图8 - 10,效果如图11。这一步增加图片的暖色。

<图8>

<图9>

<图10>

<图11>

<图4>

<图5>

<图6>

<图7>
3、创建可选颜色调整图层,对黄、白、黑进行调整,参数设置如图8 - 10,效果如图11。这一步增加图片的暖色。

<图8>

<图9>

<图10>

<图11>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







