ps制作绚丽的光束文字动画(10)
来源:photoshop联盟
作者:Sener
学习:11218人次
20、回到第一帧,点击面板下面的过渡按钮,参数设置如图24,效果如图25。

<图24>

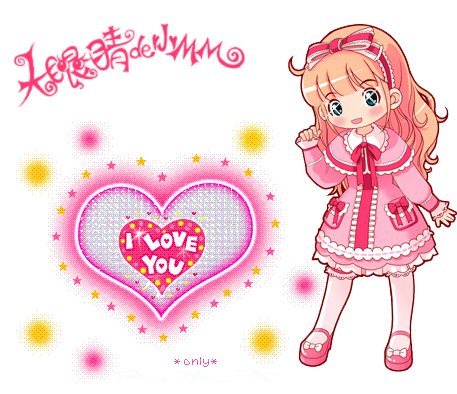
<图25>
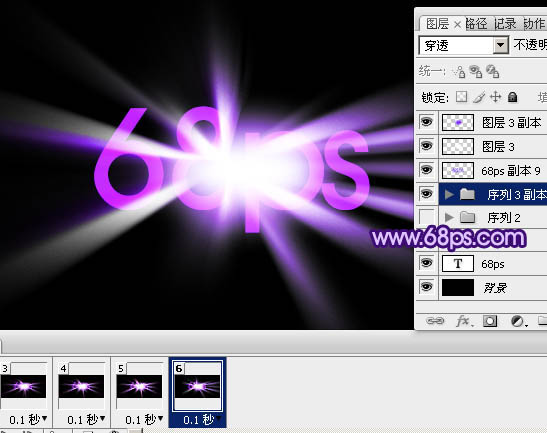
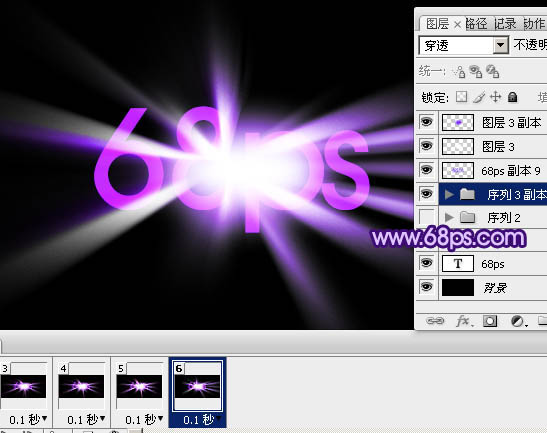
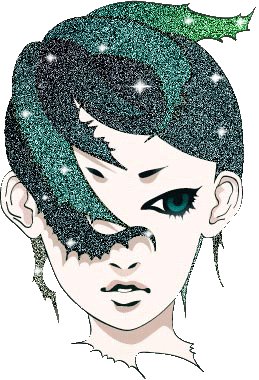
21、回到最后一帧,再新建一帧,图层只显示最上面的光束,如下图。

<图26>
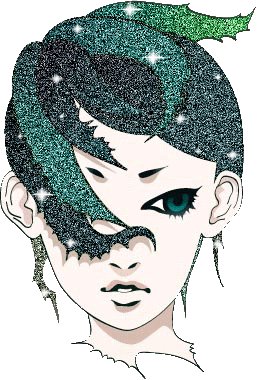
22、回到前一帧,同上的方法设置过渡,如下图。

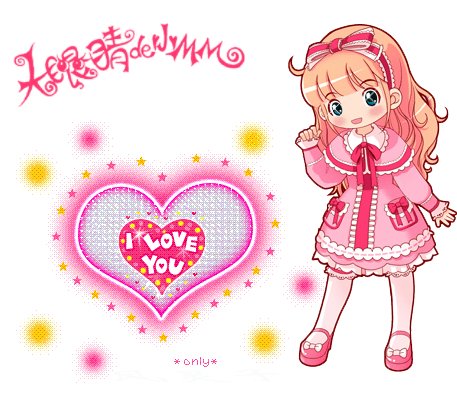
<图27>

<图24>

<图25>
21、回到最后一帧,再新建一帧,图层只显示最上面的光束,如下图。

<图26>
22、回到前一帧,同上的方法设置过渡,如下图。

<图27>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






![[IR动图教程] PS与ImageReady制作精致闪光吊坠图案](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991935828_lit.gif)