
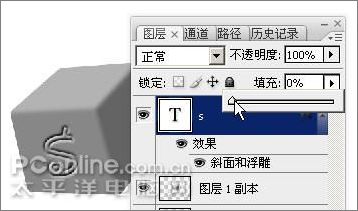
图19
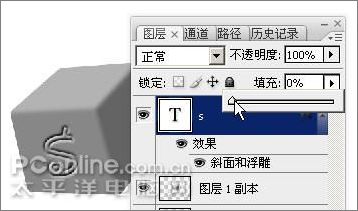
21、再对文字图层做一下变形,调整大小和形状,使它与立方体的平面贴合,符合透视效果。

图20
22、用同样的方法做出其他两个面的字符。

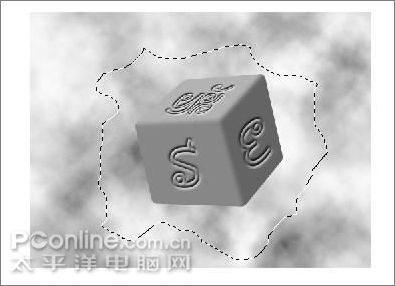
图21
23、将所有的字符层和图层一
副本合并,石头做好了

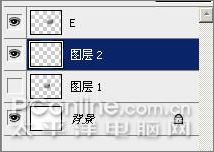
图22
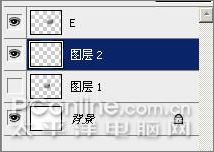
24、新建图层,在背景层上,石头层下

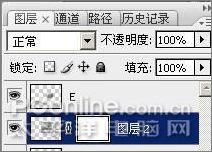
图23
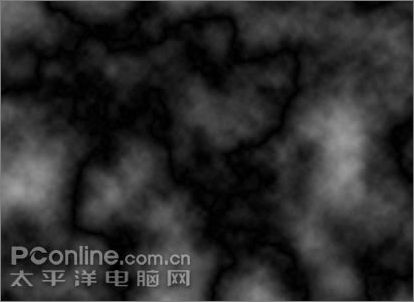
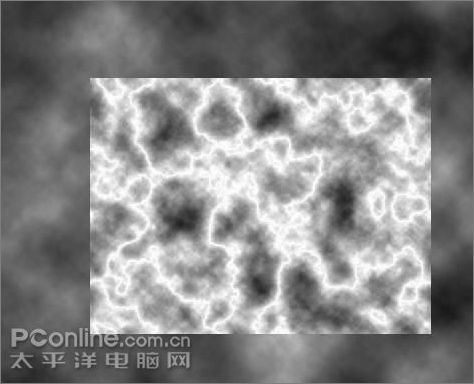
25、按DEL键复位前背景色,做个云彩滤镜,在“滤镜>渲染”菜单,按CTRL T调整图层大小为50%,移到石头层下,如图位置:

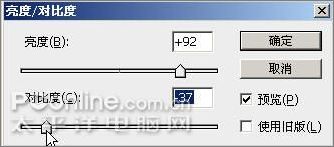
图24
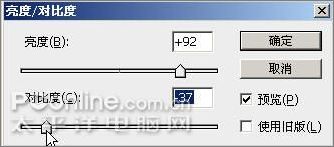
26、调整图层亮度/对比度,亮度为 50,对比度为-50

图25
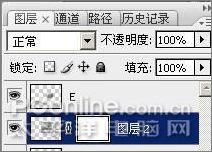
27、按蒙板按钮给该层添加空白蒙板

图26
28、在空白蒙板上做个云彩滤镜,图层效果如下

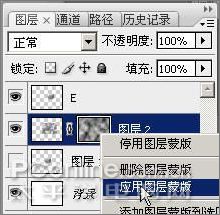
图27
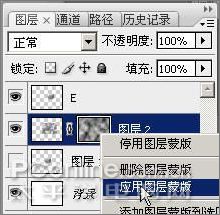
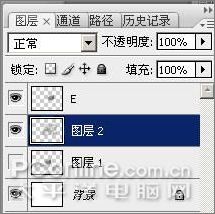
29、右键单击蒙板,应用图层蒙板


图28
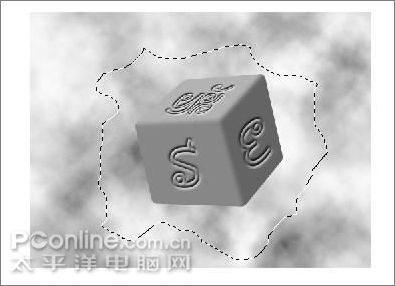
30、用自由套索工具勾选区如下(不要勾到石头):

图29
31、羽化50像素(根据实际可以调整30~60)

图30
32、按蒙板按钮,并应用蒙板

图31
33、用透明度为50%的橡皮擦擦除边缘

图32
34、按ctrl单击石头层选择石头层图层透明度,扩大选区5像素,羽化5像素。

图33
35、在云雾层上操作亮度/对比度,加亮一下石头边缘

图34
36、在背景层上执行云彩滤镜

图35
37、加暗背景层,加亮石头周围的小云雾层

图36
38、将小云雾层复制一层放在石头层之上

图37
39、用透明度50%的橡皮擦擦除部分,将石头稍微露出,造成石头被云雾笼罩的感觉

图38
40、在所有图层之上新建一层

图39
41、执行云彩滤镜


图40
42、调整亮度/对比度:

图41
43、执行菜单命令:图像>调整>反相:

图42
44、调整大小和位置到石头上

图43
45、设置图层模式为叠加,并载入石头上那层云雾层的图层透明度(按ctrl单击相应图层),按蒙板按钮添加蒙板

图44
46、调整蒙板亮度对比度

图45
47、应用图层蒙板,复制一层,闪电效果有点意思了


图46
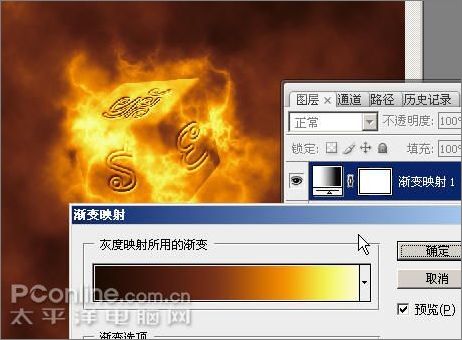
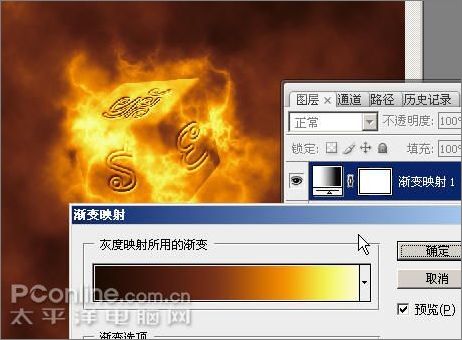
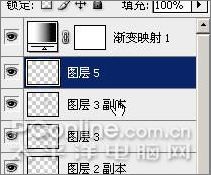
48、在最上面添加个渐变映射调整图层,小闪电出来了,整体色调也却确定了,哈哈

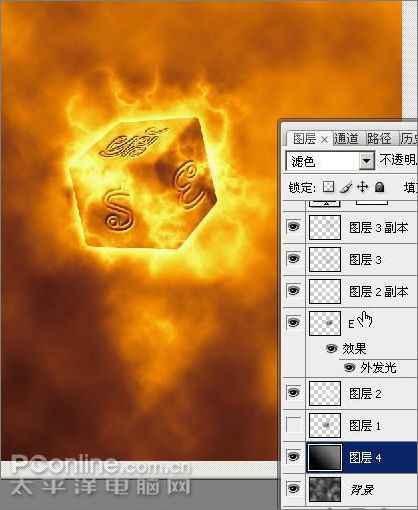
图47
49、给石头层加个外发光,大小为20,其他默认


图48
50、在背景层上新建一层

图49
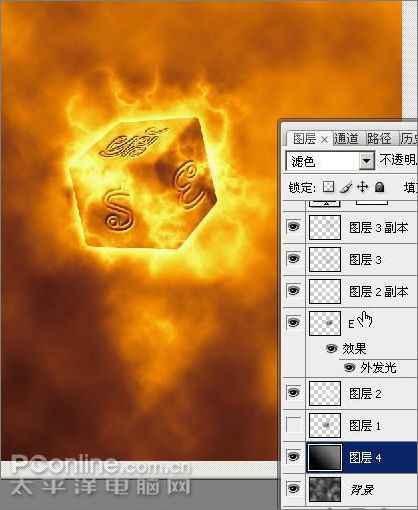
51、拉个20%灰到50%灰的渐变,图层模式设为滤色

图50
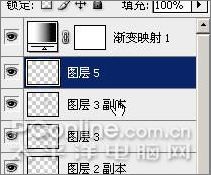
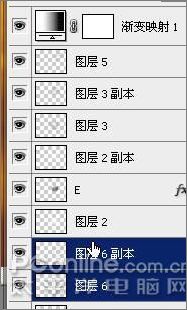
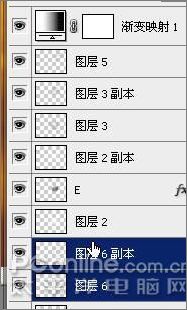
52、在渐变映射层下新建一层(顺序为第二层)

图51
53、隐藏石头周围的云雾和闪电图层(为了方便下面操作,操作完恢复)

图52
54、在新建图层上用
画笔工具,80%灰的前景色涂出火焰大概方向,然后用涂抹工具调整如下(这步对初学者可能较难,多试几次就可画出自己想要的焰型)

图53
55、选择焰型图层透明度

图54
56、收缩选区


图55
57、羽化5像素,加亮选中的中间部分。
58、用同样的方法在石头下的云雾层下在做一些石头背部的火焰。


图56
59、在渐变映射层下新建一层,用画笔,白色前景色点些小点,可以调整画笔的不透明度和大小,注意跟随火焰方向

图57
60、最后再做些微调,包括用30%不透明度的白色画笔在火焰层上进行涂抹以进一步加亮火焰质感,调整焰尾形状(涂抹工具)等,用星状笔刷在背景添加一些星星,以及整个陨石立体感、大小和位置调整等,最后效果如图:

最终效果图
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima