教程是关于Photoshop CS3制作魔幻陨石壁纸_网页教学网webjx.com原创,主要是滤镜的应用学习,重点是火焰效果的制作,教程作者步骤描述还是比较详细,希望大家能更方便的学习,有所收获~
先来看一下效果图:

效果图
1、新建一个文档1024*768
像素。
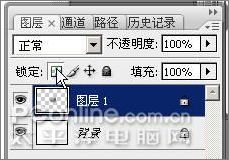
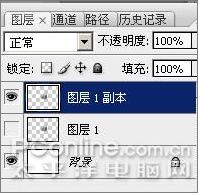
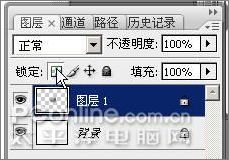
2、在背景层上新建一层。

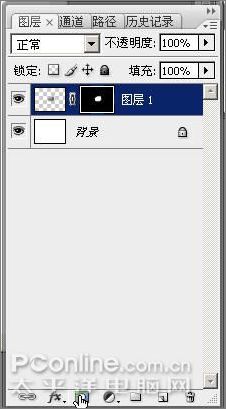
图1
3、首先我们要先造个立方体,用钢笔
工具勾个有六个角的
路径形状。

图2
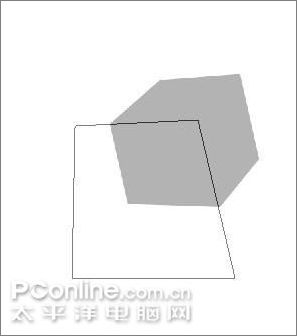
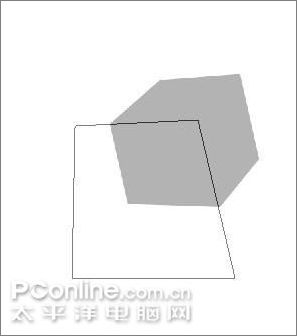
4、调整六个角的锚点,将路径形状调整成下图所示:

图3
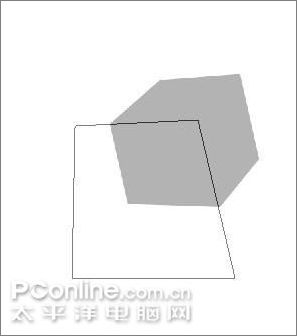
5、将路径转换为
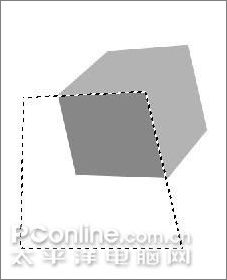
选区填充70%灰,新建一个路径勾选如下区域。

图4
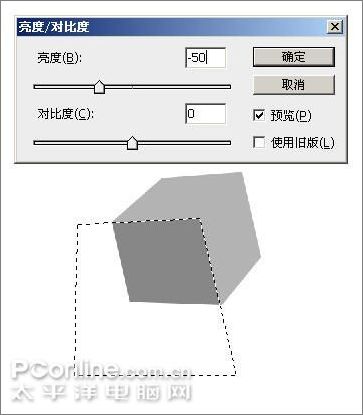
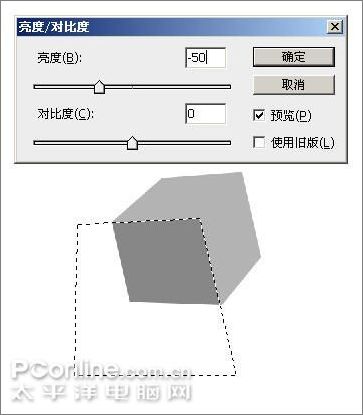
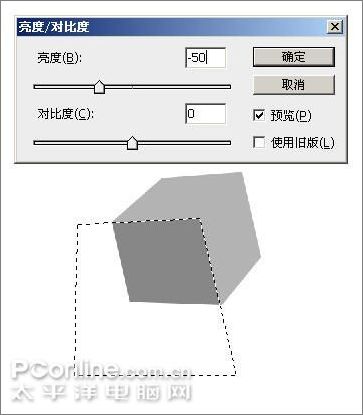
6、 转化为选区,执行菜单
命令:
图像>调整>亮度/
对比度,亮度设为-50 。

图5
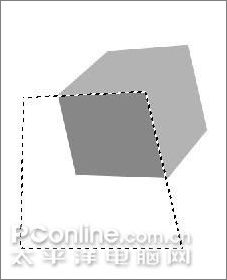
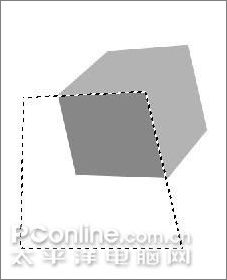
7、收缩选区1像素,扩边2像素,羽化1像素,调整亮度/对比度,亮度为 100,加亮立方体平面之间的边缘。


图6
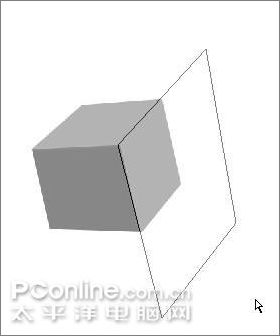
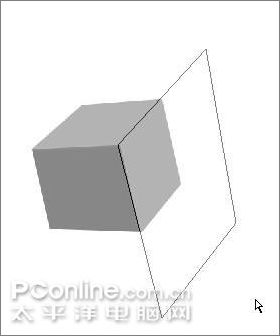
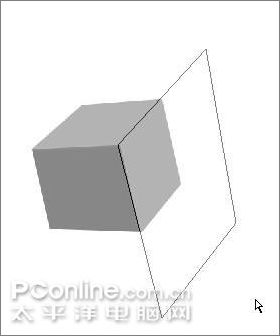
8、用钢笔勾选如下路径。

图7
9、用同样的方法调暗所选平面和调亮边缘.

图8
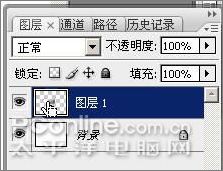
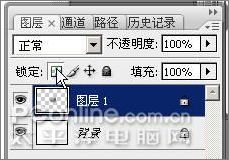
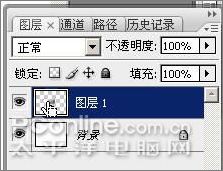
10、立方体初步显现出来了,下面锁定
图层透明度。

图9
11、执行菜单命令:滤镜>模糊>
高斯模糊,值为30(可根据情况自设)。

图10
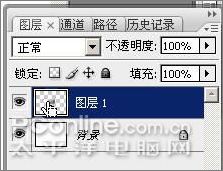
12、解除图层透明度锁定,并按CTRL键单击图层选择图层透明度。


图11
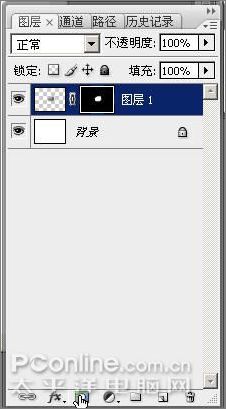
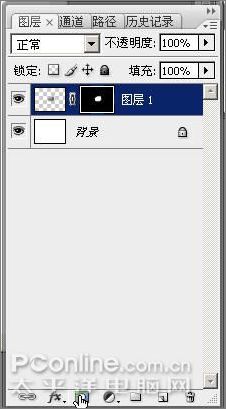
13、执行菜单命令:选择>修改>平滑,平滑5像素(根据情况自设3~5像素),然后按图层面板上的蒙板按钮添加蒙板。

图12
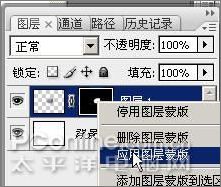
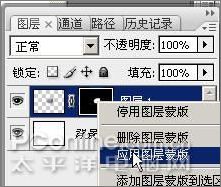
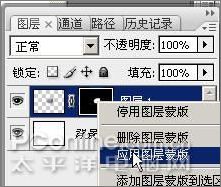
14、右键单击蒙板,选择:应用图层蒙板,将立方体的锐角抹除。


图13
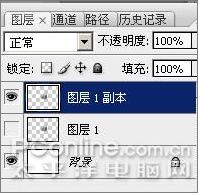
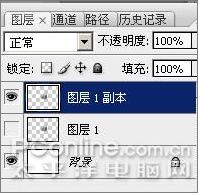
15、将图层1备份一层,隐藏图层1(这步主要是做好立方体的备份,以免后面操作出错可以调用,可以省略)

图14
16、使用文本工具,设置如图:

图15
字体下载:AW_Siam English not Thai (该字体仅供学习使用下载)
17、输入一个
字符“s”:

图16
18、移到立方体上,并旋转一下方向(菜单:编辑>变形),用变形菜单下的扭曲进行微调,如图

图17
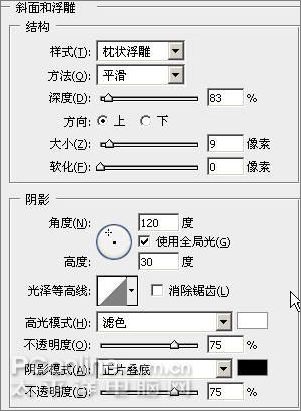
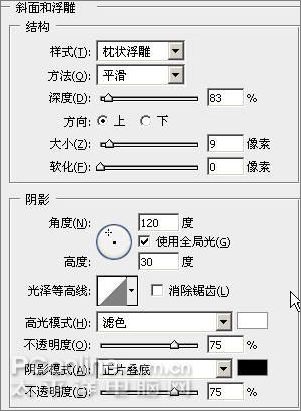
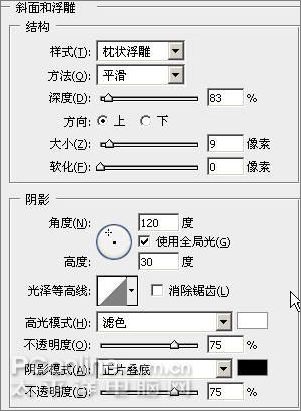
19、在图层面板内双击
文字图层,做斜面和浮雕图层
样式,设置如下

图18
20、在图层面板将文字图层的填充调为0%