用PS+AI联手打造逼真的邮票
这是一个很老的主题,把他翻出了做为教程,那就应该有一些新的东西。
很多朋友问笔者“为什么我学Photoshop,我的方法都掌握了,工具也知道用了,为什么做此不出你那么漂亮的效果?”,还有人问“是不是我没有学过美术,我就用不好Photoshop?”其实要用好Photoshop不难,并不在乎有没有学过美术,只要你是一个有心人,懂得去观察生活中的细节,你就会用好Photoshop。

要做好一枚邮票,首先要了解邮票是什么样的,这是在网络上搜索到的一张邮票,我们先做认真观察。
注意到一下几点: 一:邮票的孔的大小和位置
二:应该有哪些文字 当然,光看是看不出来邮票的孔是怎么排列的,必须懂得邮票的一些相关知识,现在网络这么发达,用百度或者Google搜索一下,就能搜索一大堆相关的文章。 我们开始教程的学习,首先确认你的软件是Adobe Creative Suite 2,因为在这里,会讲解一些CS2的新功能。
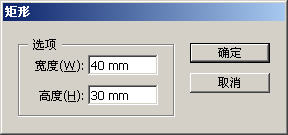
在这里,我们来做一张40mm×30mm大小的邮票,首先打开Illustrator,新建文件,在工具栏中选择矩形工具,用鼠标在画布中单击,将弹出“矩形”选项框,如下图所示设定:

单击“确认”按钮,得到40mm×30mm大小矩形框,执行“视图>参考线>建立参考线”命令,将图形转化为参考线,见下图:

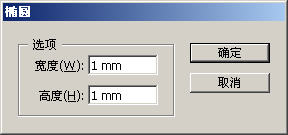
在工具栏中选择椭圆工具,用鼠标在画布中单击,将弹出“椭圆”选项框,如下图所示设定:

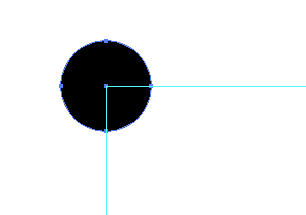
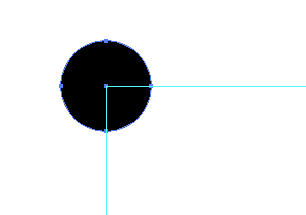
单击“确认”按钮,得到1mm×1mm大小的圆形,并将圆形填充为黑色,描边为无,使用选择工具将圆形的中心点和参考线的边角对齐,见下图所示:

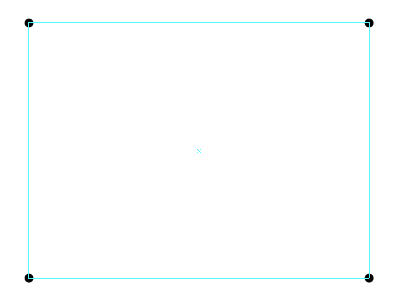
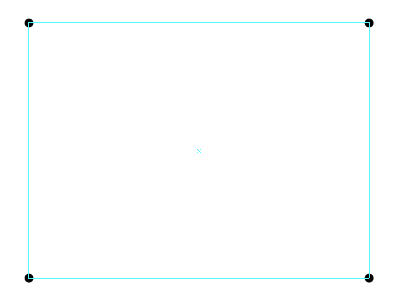
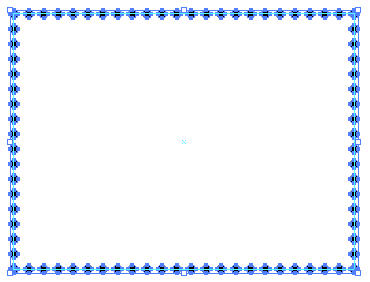
按住Alt键,使用选择工具将圆形移动,可以复制得到新的圆形,并将圆形对齐到其他的参考线边角,依次类推,得到结果如下图所示:

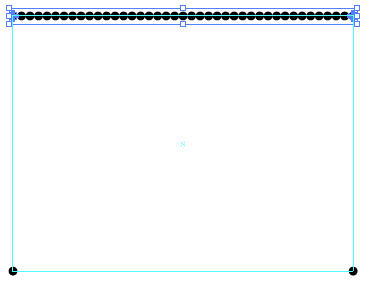
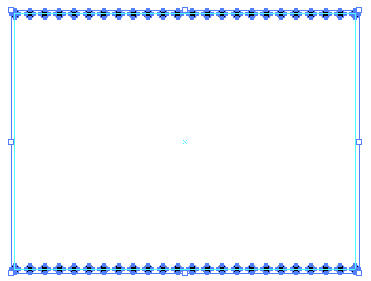
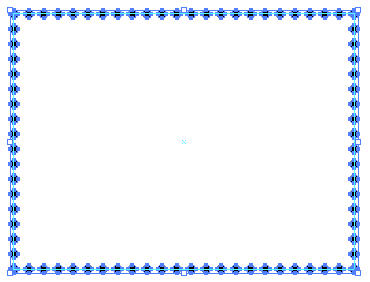
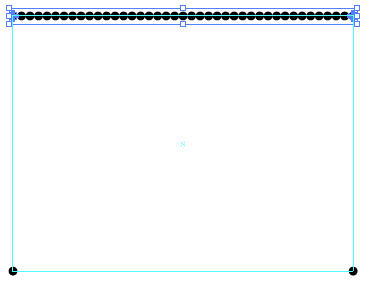
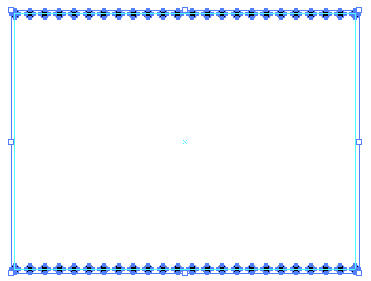
使用选择工具,选择上面两端的两个圆形,执行“对象>混合>建立”命令,将两个圆形进行混合,得到下图所示结果:

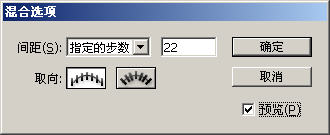
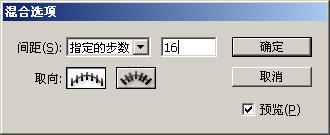
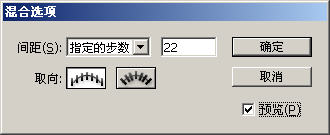
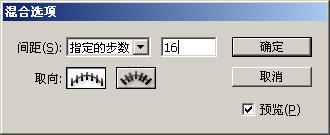
双击工具箱中的混合工具,弹出“混合选项”对话框,设定如下图所示。现在大家明白给大家看上面有关空间距的文章是做什么用的了吧。

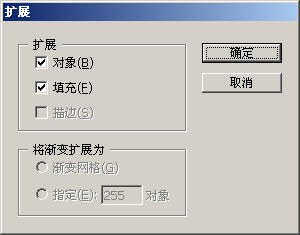
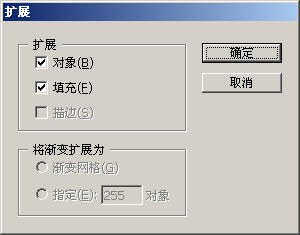
将下端的两个圆形也用此方法混合,混合后,全选图形,执行“对象>扩展”命令,弹出“扩展”对话框,如下图所示:

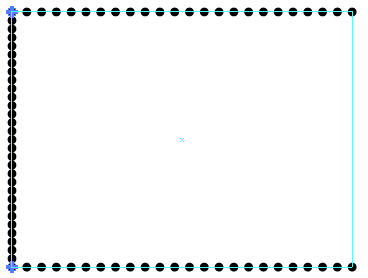
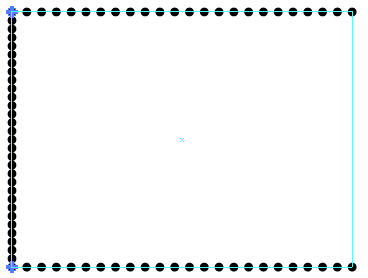
单击“确认”按钮,混合的图形被扩展后,再执行“对象>取消编组”命令,将所有圆形都都分散开:

使用选择工具选择最左端的两个圆形,执行“对象>混合>建立”命令,将两个圆形进行混合,得到下图所示结果:

双击工具箱中的混合工具,弹出“混合选项”对话框,设定如下图所示:

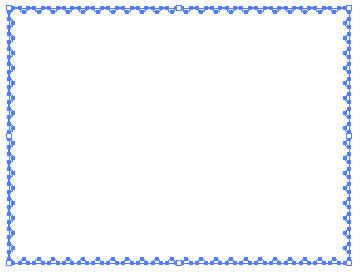
依次类推,将右端的两个圆形也建立混合,选择两个混合后的图形,执行“对象>扩展”命令,此时,所有的图形都被扩展开,见下图所示:

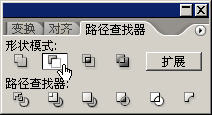
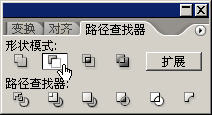
执行“视图>参考线>锁定参考线”命令,将参考线取消锁定,此时,参考线可以被选择,将所有的圆形和参考线一同选中,打开“路径查找器”调版,单击“与形状区域相减”按钮。

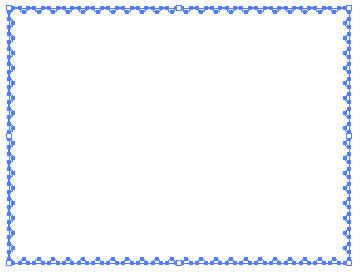
再单击“扩展”按钮,得到的图形我们将其填充色设定为白色,描边为无,结果如下图所示:

执行Ctrl/Command+C命令,这时候,我们暂时可以将Illustrator最小化窗口,打开Photoshop了。
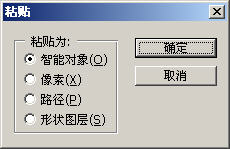
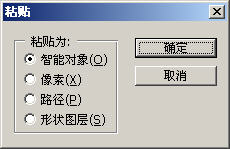
新建文件,名称为“邮票”,尺寸为300像素×400像素,可以将背景填充一个颜色,执行执行Ctrl/Command+V 命令,将弹出“粘贴”对话框,将Illustrator中的内容粘贴进来,再这里,我们如果使用的是CS2的版本软件的话,就可以选择“智能对象”进行粘贴,如果是CS2以下的版本,可以使用“像素”粘贴进来。

按住Shift和Alt键,等比缩放至合适大小,回车确定

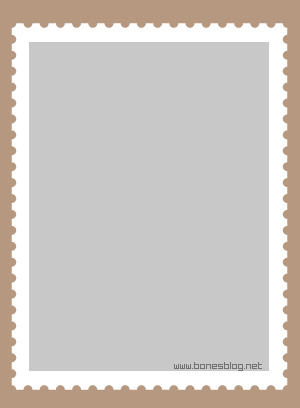
使用矩形工具建立一个矩形的形状图层,如下图所示:

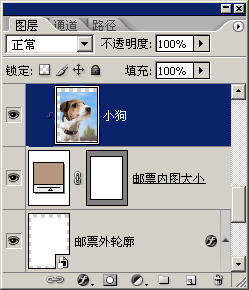
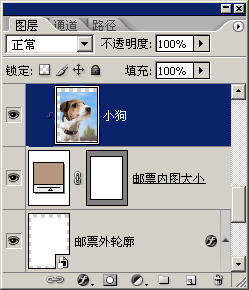
打开一张小狗的图片,使用移动工具将图像移动到“邮票”中,放置图层的最上方,见下图所示:

选中“小狗”图层,执行“图层>创建剪贴蒙版”命令,将矩形的形状图层做为小狗图层的剪贴蒙版,“小狗”图层出现一个向下的箭头

结果如下图所示:

这时候,只要把文字写上就可以了

这时候,我们为了让邮票更真实一些,那就给它盖个邮戳,关于邮戳,我还是一样去Google找了一张图片,我们先来看看图片吧:

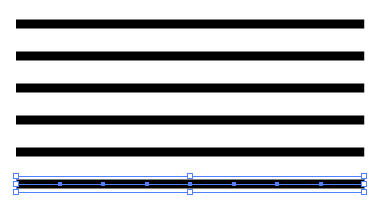
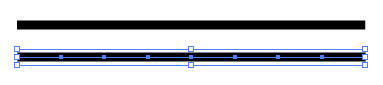
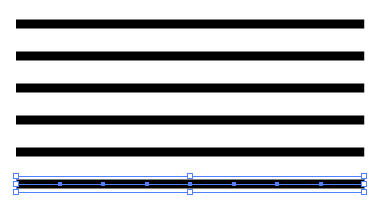
我们回到Illustrator中,使用直线工具按住Shift画出一条水平的直线,执行“对象>路径>添加锚点”命令3次,得到下图所示结果(注意一下描边的宽度):

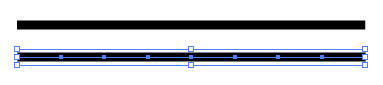
按住Alt+Shift键,垂直复制路径,见下图所示:

执行Ctrl/Command+D命令4次,得到结果如下图所示:

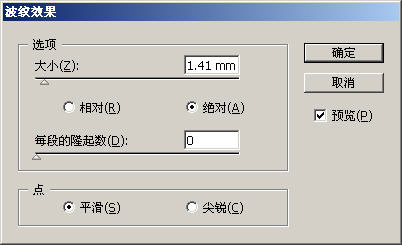
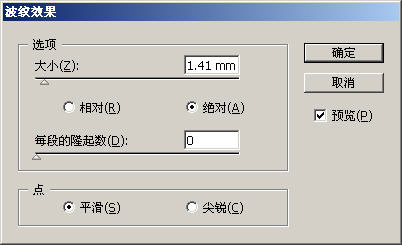
全选图形,执行“滤镜>扭曲>波纹效果”,在弹出的“波纹效果”对话框中设定如下图所示:

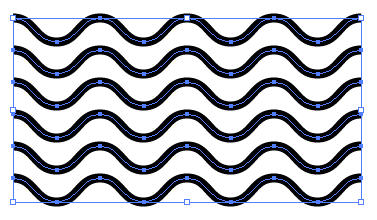
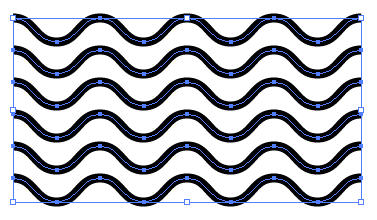
单击“确定”按钮,得到结果如下图所示:

可以将图形的颜色改为蓝色,执行Ctrl/Command+C命令,最小化Illustrator窗口,回到Photoshop中,再执行Ctrl/Command+V命令,粘贴入的内容可以选择:像素,并旋转一定的角度,在按回车键确定

执行“滤镜>画布描边>喷溅”命令,即可创建邮戳破旧感,我在这里就不再详细说明了,这是最后的加盖邮戳的效果:

可以做成一个系列的邮票:



在这里,用到了CS2的新功能“智能对象”,这个功能到底是做什么用的呢?简单的说就是智能对象是一种容器,可以在其中嵌入栅格或矢量图像数据,举例来说,另一个 Photoshop 或 Adobe Illustrator 文件中的图像数据。 嵌入的数据将保留其所有原始特性,并仍然完全可以编辑。