用Photoshop滤镜制作奇幻纹理特效
来源:不详
作者:佚名
学习:8078人次
用Photoshop滤镜制作奇幻纹理特效来源:网页教学网
今天我们用Photoshop的滤镜打造一个色彩丰富的奇幻花纹特效。方法简单,效果特别好。
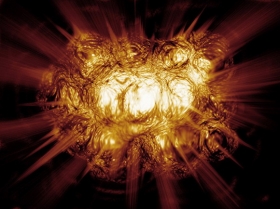
完成效果如下:


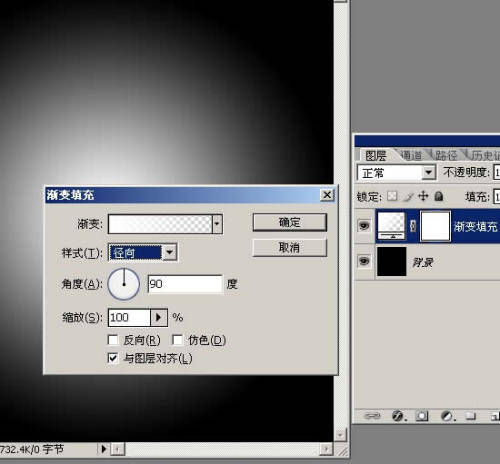
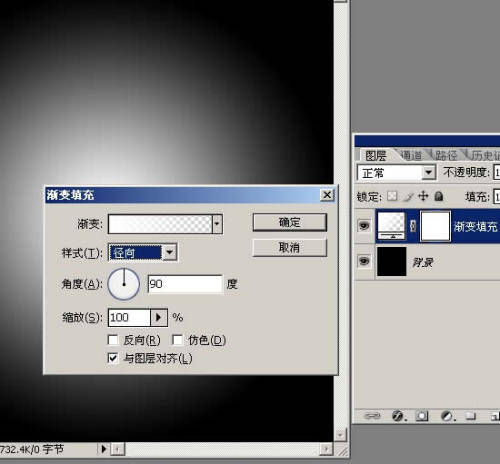
1,在Photoshop中新建一个正方形的文件,背景黑色。然后选前景为白色,添加一个渐变调整层。本来直接拉一个渐变也可以,但是不一定有调整层对得整齐。

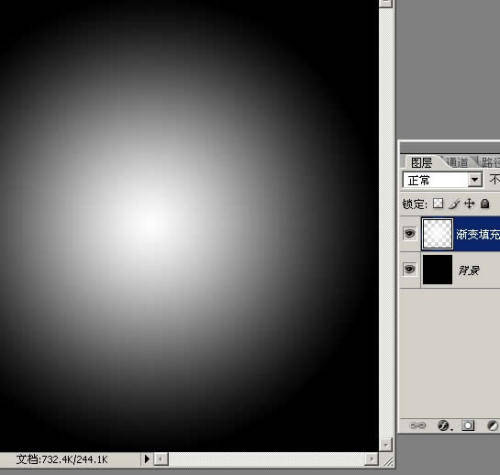
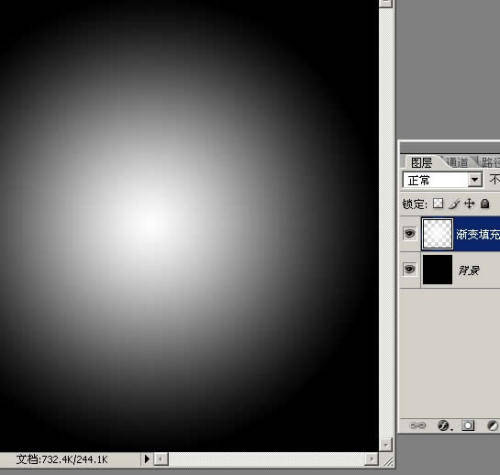
2.栅格化调整层,蒙版应用也可以,扔掉也可以。

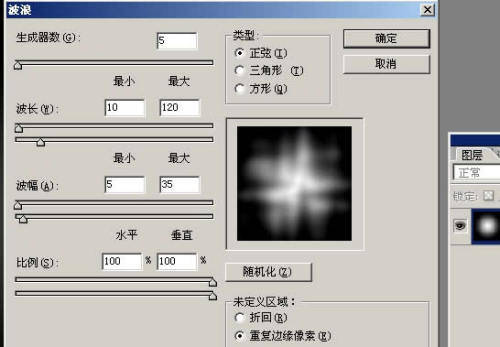
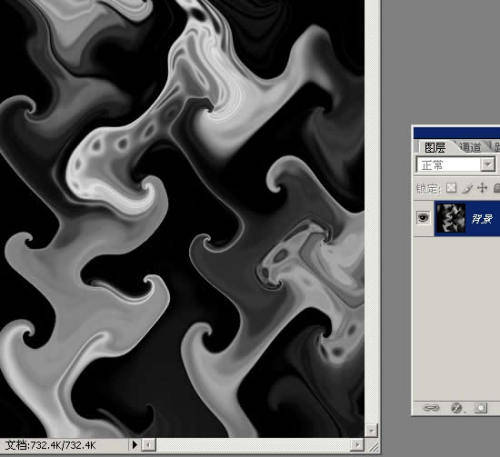
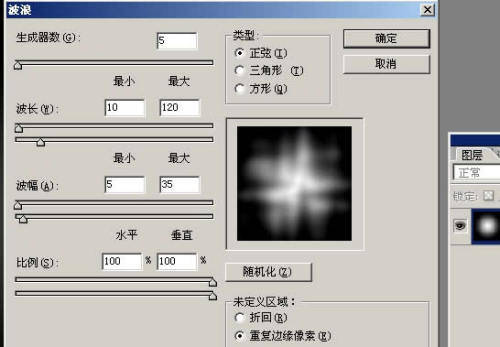
3.执行波浪滤镜,默认设置就可以了.右下方有个随机化按钮,那就是可能每个人做的东西有小小差别的原因。
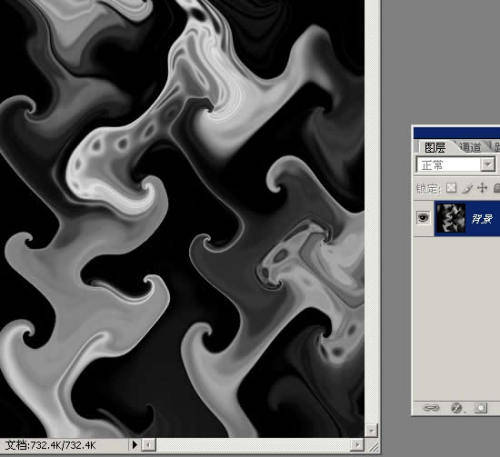
 4.再执行九次同样的滤镜,或者按九下ctrl f。
4.再执行九次同样的滤镜,或者按九下ctrl f。

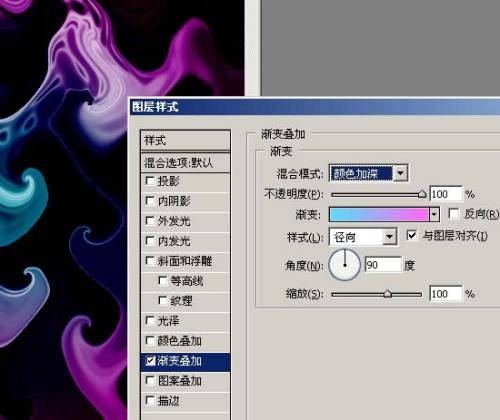
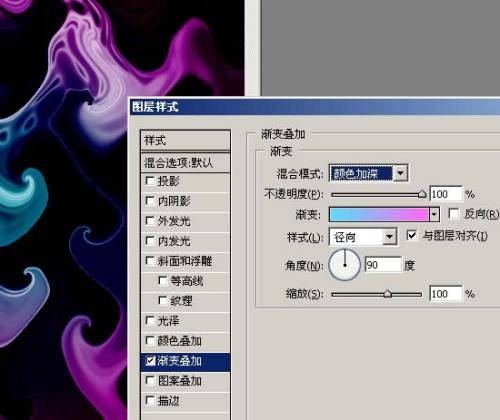
5.添加图层样式,设置如图,颜色自定.建议用对比色,这样过渡颜色较多,好看。

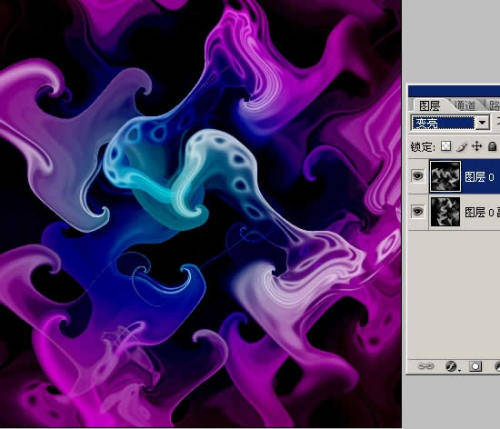
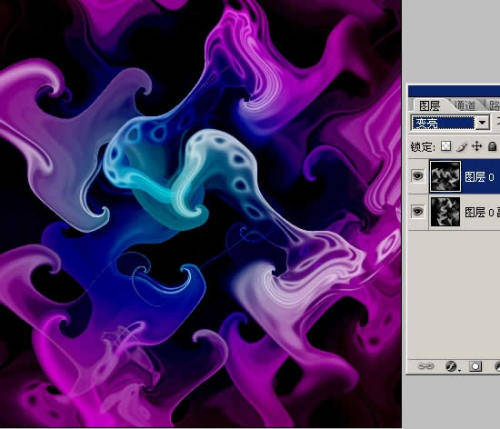
6.复制一层,旋转九十度,改混合模式为“变亮”。

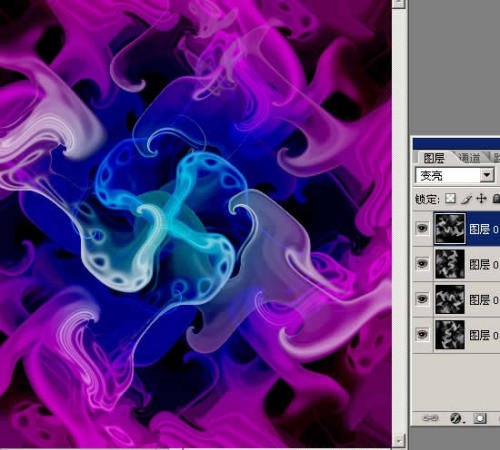
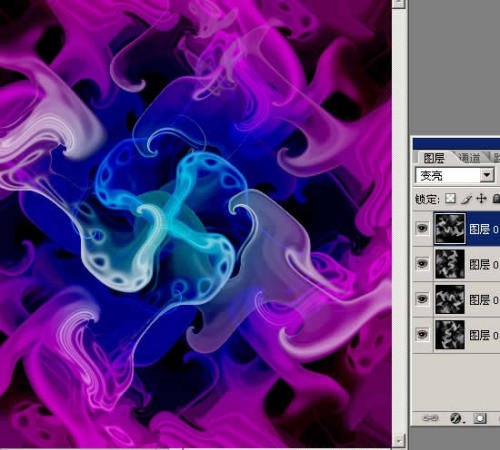
7.再按两次ctrl shift alt t,执行再次复制变换命令。弄出最后两层出来,它们的混合模式和被复制层是一样的“变亮”。

今天我们用Photoshop的滤镜打造一个色彩丰富的奇幻花纹特效。方法简单,效果特别好。
完成效果如下:


1,在Photoshop中新建一个正方形的文件,背景黑色。然后选前景为白色,添加一个渐变调整层。本来直接拉一个渐变也可以,但是不一定有调整层对得整齐。

2.栅格化调整层,蒙版应用也可以,扔掉也可以。

3.执行波浪滤镜,默认设置就可以了.右下方有个随机化按钮,那就是可能每个人做的东西有小小差别的原因。
 4.再执行九次同样的滤镜,或者按九下ctrl f。
4.再执行九次同样的滤镜,或者按九下ctrl f。
5.添加图层样式,设置如图,颜色自定.建议用对比色,这样过渡颜色较多,好看。

6.复制一层,旋转九十度,改混合模式为“变亮”。

7.再按两次ctrl shift alt t,执行再次复制变换命令。弄出最后两层出来,它们的混合模式和被复制层是一样的“变亮”。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!