Photoshop简单制作金属质感文字特效
来源:不详
作者:佚名
学习:1664人次
Photoshop简单制作金属质感文字特效来源:68PS

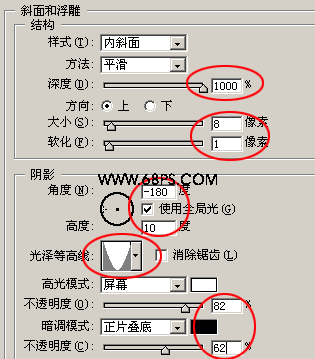
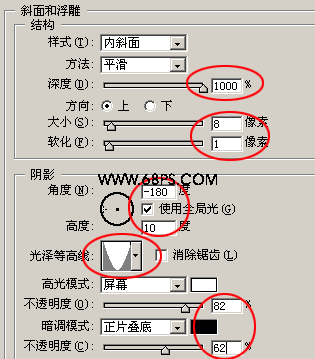
1.新建一个300px * 300px的文件,背景填充为黑色,选择文字工具打上文字,文字颜色为:#787878,要选择比较粗一点的字体如图1,如双击图层调出图层样式选择斜面和浮雕,参数设置如图2,效果如图3

<图1>

<图2>

<图3>
2.按Ctrl点图层调出文字的选区,新建一层选择菜单:选择 > 修改 > 收缩 数值为8,然后填充深灰色:#343434,如图4

<图4>
3.新建一个图层,把图层放足够大,然后用矩形选框工具绘制一个3像素高的矩形如图5,填充深灰色:#383838,填充后,如图6所示在中间位置绘制一个1像素的矩形填充浅灰色:#696969

<图5>

<图6>
4.把刚才制作的条纹按一定的间距复制,然后合并这些条纹,条纹需要比较长能够覆盖文字的长度,然后调出文字的选区,选择菜单:选择 > 修改 > 收缩 数值为8,按Ctrl Shift I 反选按Delete删除效果如图7

<图7>
5.新建一层,稍微把图层放大用直线工具前景颜色设置为:#DADADA,绘制图8所示的三根直线

<图8>
6.继续用直线工具绘制直线如图9-10,完成后把绘制的几条直线的图层合并

<图9>

<图10>
7.按Ctrl 点图层调出线条的选区如图11,然后选择菜单:选择 > 修改 > 扩展 数值为1,效果如图12,新建一个图层填充颜色:#5A5A5A,按Ctrl [,把图层移下一层,如图13,然后把这两个图层合并

<图11>

<图12>

<图13>
8.按Ctrl 点图层调出图层样式选择投影,参数自己把握,效果如图14

<图14>
9.然后再适当的把图层不断的复制,变换角度完成最终效果。

<图15>
本教程是介绍使用图层样式及渐变等工具制作金属质感的文字,制作的时候一定要突出文字的质感,把握好高光的运用。
最终效果

1.新建一个300px * 300px的文件,背景填充为黑色,选择文字工具打上文字,文字颜色为:#787878,要选择比较粗一点的字体如图1,如双击图层调出图层样式选择斜面和浮雕,参数设置如图2,效果如图3

<图1>

<图2>

<图3>
2.按Ctrl点图层调出文字的选区,新建一层选择菜单:选择 > 修改 > 收缩 数值为8,然后填充深灰色:#343434,如图4

<图4>
3.新建一个图层,把图层放足够大,然后用矩形选框工具绘制一个3像素高的矩形如图5,填充深灰色:#383838,填充后,如图6所示在中间位置绘制一个1像素的矩形填充浅灰色:#696969

<图5>

<图6>
4.把刚才制作的条纹按一定的间距复制,然后合并这些条纹,条纹需要比较长能够覆盖文字的长度,然后调出文字的选区,选择菜单:选择 > 修改 > 收缩 数值为8,按Ctrl Shift I 反选按Delete删除效果如图7

<图7>
5.新建一层,稍微把图层放大用直线工具前景颜色设置为:#DADADA,绘制图8所示的三根直线

<图8>
6.继续用直线工具绘制直线如图9-10,完成后把绘制的几条直线的图层合并

<图9>

<图10>
7.按Ctrl 点图层调出线条的选区如图11,然后选择菜单:选择 > 修改 > 扩展 数值为1,效果如图12,新建一个图层填充颜色:#5A5A5A,按Ctrl [,把图层移下一层,如图13,然后把这两个图层合并

<图11>

<图12>

<图13>
8.按Ctrl 点图层调出图层样式选择投影,参数自己把握,效果如图14

<图14>
9.然后再适当的把图层不断的复制,变换角度完成最终效果。

<图15>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







