ps打造好看的红色叠加光束(10)
来源:PS联盟
作者:Sener
学习:666人次
单一的光束制作可能比较简单,不过几条或更多的光束叠加的效果制作就比较麻烦,尤其是叠加部分的制作比较复杂。因为叠加的时候光会明显加强,需要单独进行处理。
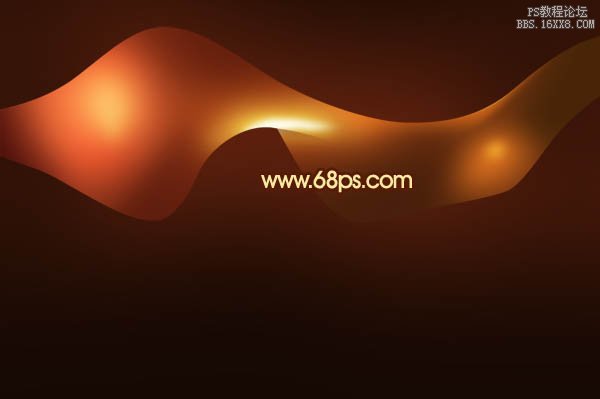
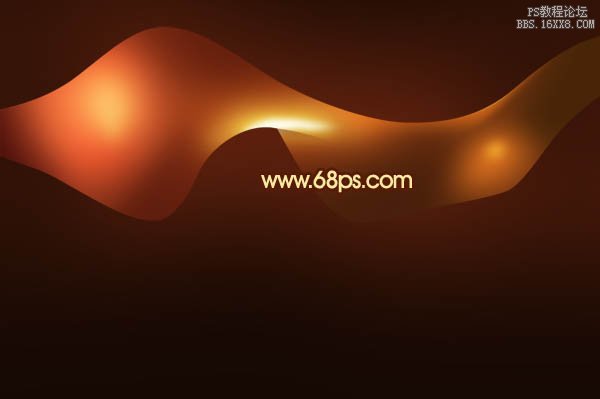
最终效果

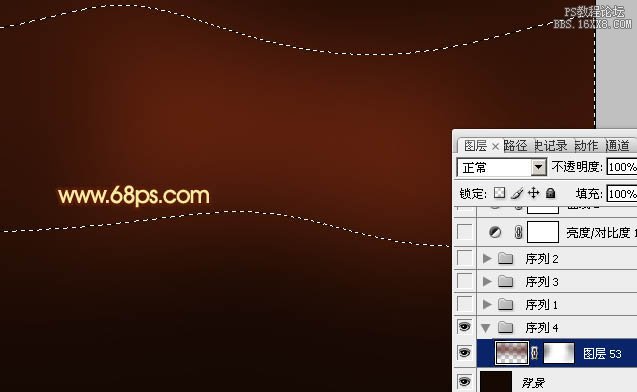
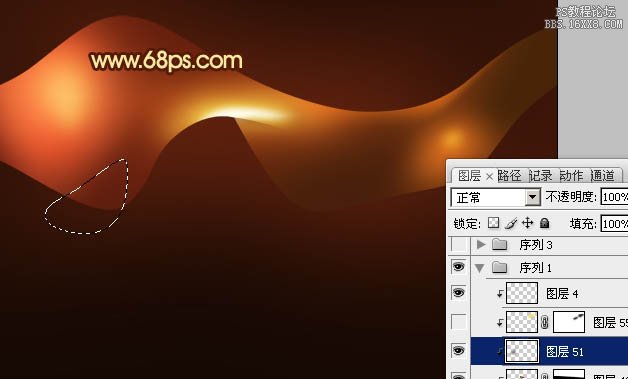
1、新建一个1024 * 768像素的文档,背景填充黑色,新建一个图层,用套索工具拉出下图所示的选区,按Ctrl + Alt + D 羽化120个像素后填充暗红色,如下图。

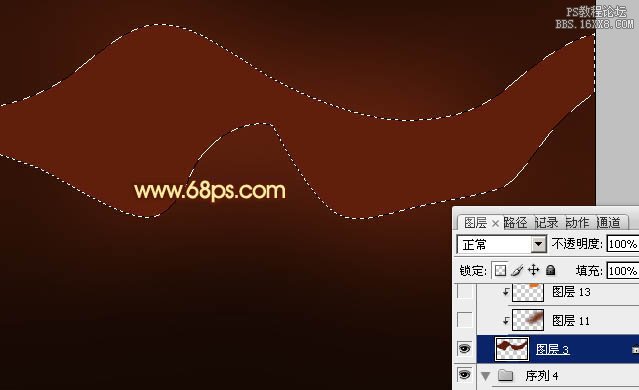
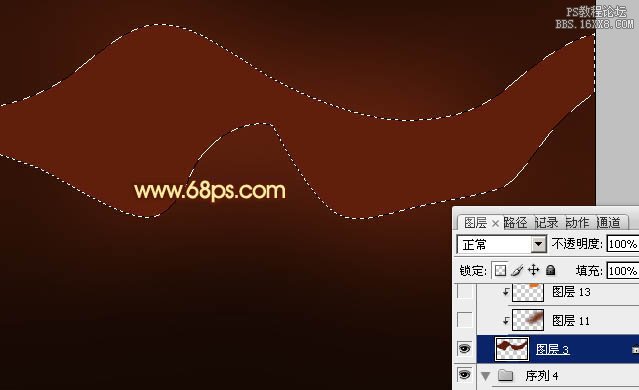
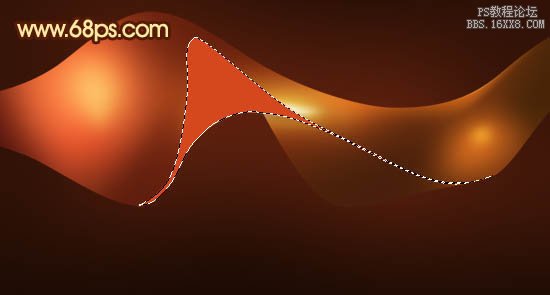
2、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#621E0C,作为光束的底色。

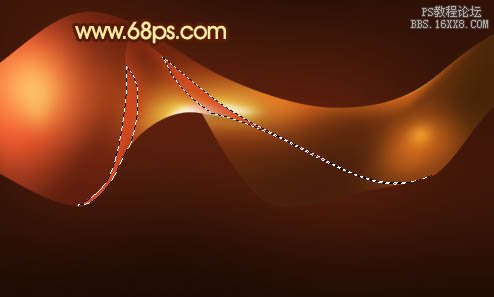
3、新建一个组,按Ctrl + Alt + G 与前一个图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充颜色:#753610。

4、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充橙红色:#E6721B。

5、新建一个图层,用钢笔勾出左下部暗调部分的选区,羽化10个像素后填充颜色:#481F0B。

6、新建一个图层,用钢笔勾出左边部分暗调的选区,羽化10个像素后填充颜色:#481F0B。

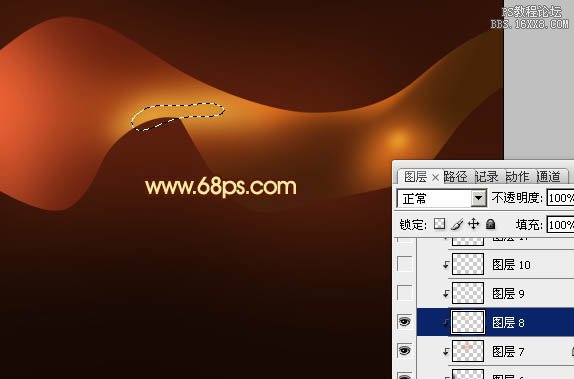
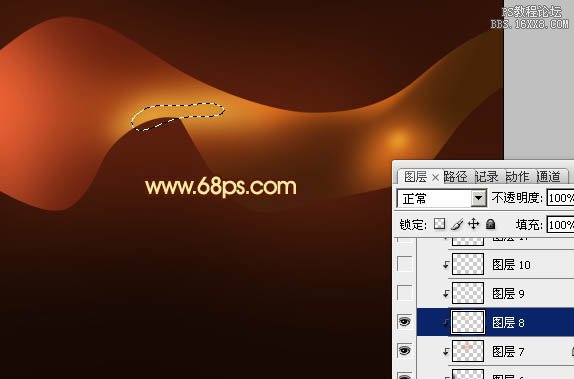
7、新建一个图层,用钢笔勾出图7所示的选区,羽化10个像素后填充颜色:#ED7922,如图7,中间部分用减淡工具涂亮一点,效果如图8。


8、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充颜色:#F56636。

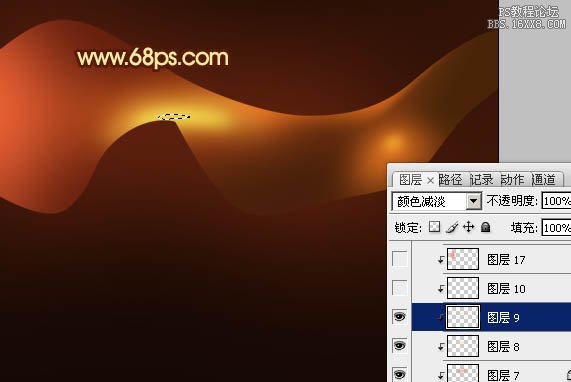
9、新建一个图层,用钢笔勾出右边暗角部分的选区,羽化15个像素后填充颜色:#440C08。

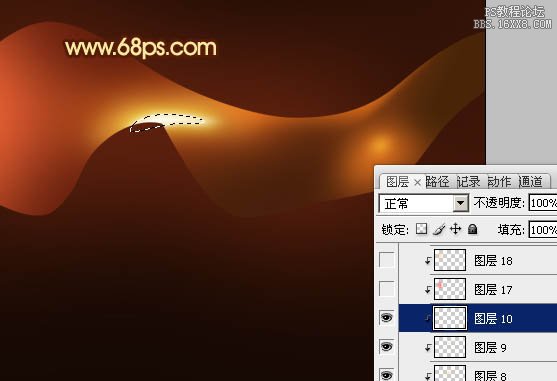
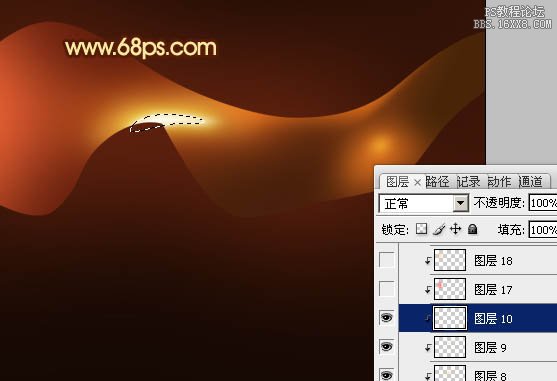
10、新建一个图层,用钢笔勾出中间高光部分的选区,羽化15个像素后填充颜色:#E56A21,效果如下图。

11、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#FBCE51。

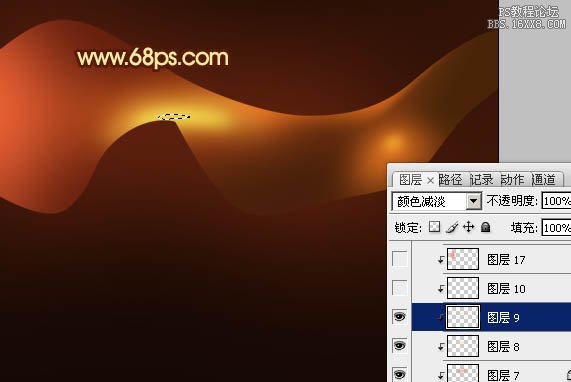
12、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充颜色:#ECC874,混合模式改为“颜色减淡”,效果如下图。

13、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充白色。

14、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充红色。

15、新建一个图层,用钢笔勾出右边高光部分的选区,羽化10个像素后填充橙色,效果如下图。

16、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#8D4015,取消选区后加上图层蒙版,用黑色画笔把底部的过渡涂出来,再适当降低图层不透明度,效果如下图。

17、新建一个图层,用钢笔勾出右下角暗部选区,羽化15个像素后填充暗红色。到这一步底色部分制作基本完成,效果如图19。


18、下面需要制作上层的光束,需要完成的效果如下图。

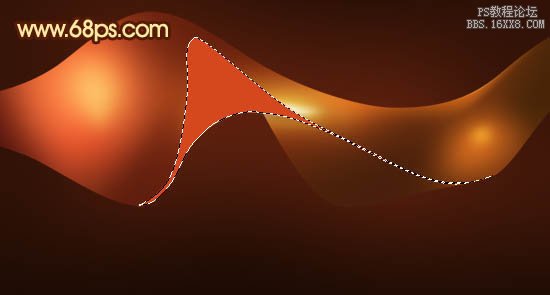
19、在图层的最上面新建一个组,新建图层后用钢笔工具勾出图21所示的选区,填充颜色:#D5481D。取消选区后天就图层蒙版,用黑色画笔把图22选区部分以外的部分擦出来。


20、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后在当前图层下面新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化5个像素后填充橙黄色。

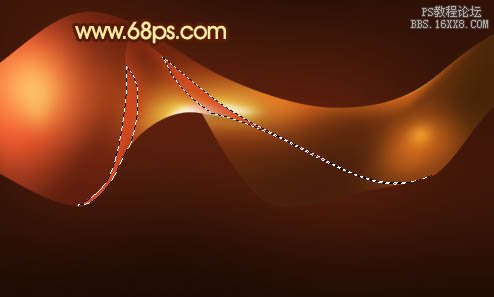
21、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充颜色:#672D0F。

22、新建一个图层,用钢笔勾出右边暗部的选区,羽化2个像素后填充暗红色。

23、新建一个图层,用钢笔勾出右边高光部分的选区,羽化3个像素后填充橙红色。

24、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充橙黄色。

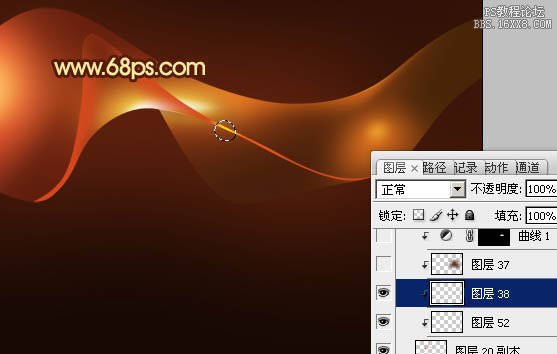
25、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充白色。

26、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#FEF191。

27、新建一个图层,同上的方法制作高光及暗调部分,过程如图30,31,效果如图32。



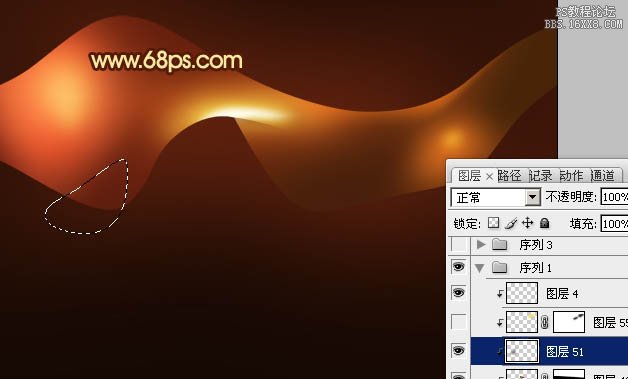
28、新建一个组,同上的方法制作左边的光束,效果如下图。

最后调整一下整体颜色和对比度,完成最终效果。

最终效果

1、新建一个1024 * 768像素的文档,背景填充黑色,新建一个图层,用套索工具拉出下图所示的选区,按Ctrl + Alt + D 羽化120个像素后填充暗红色,如下图。

2、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#621E0C,作为光束的底色。

3、新建一个组,按Ctrl + Alt + G 与前一个图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充颜色:#753610。

4、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充橙红色:#E6721B。

5、新建一个图层,用钢笔勾出左下部暗调部分的选区,羽化10个像素后填充颜色:#481F0B。

6、新建一个图层,用钢笔勾出左边部分暗调的选区,羽化10个像素后填充颜色:#481F0B。

7、新建一个图层,用钢笔勾出图7所示的选区,羽化10个像素后填充颜色:#ED7922,如图7,中间部分用减淡工具涂亮一点,效果如图8。


8、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充颜色:#F56636。

9、新建一个图层,用钢笔勾出右边暗角部分的选区,羽化15个像素后填充颜色:#440C08。

10、新建一个图层,用钢笔勾出中间高光部分的选区,羽化15个像素后填充颜色:#E56A21,效果如下图。

11、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#FBCE51。

12、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充颜色:#ECC874,混合模式改为“颜色减淡”,效果如下图。

13、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充白色。

14、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充红色。

15、新建一个图层,用钢笔勾出右边高光部分的选区,羽化10个像素后填充橙色,效果如下图。

16、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#8D4015,取消选区后加上图层蒙版,用黑色画笔把底部的过渡涂出来,再适当降低图层不透明度,效果如下图。

17、新建一个图层,用钢笔勾出右下角暗部选区,羽化15个像素后填充暗红色。到这一步底色部分制作基本完成,效果如图19。


18、下面需要制作上层的光束,需要完成的效果如下图。

19、在图层的最上面新建一个组,新建图层后用钢笔工具勾出图21所示的选区,填充颜色:#D5481D。取消选区后天就图层蒙版,用黑色画笔把图22选区部分以外的部分擦出来。


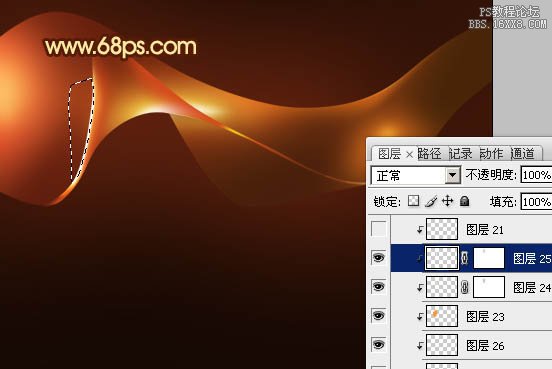
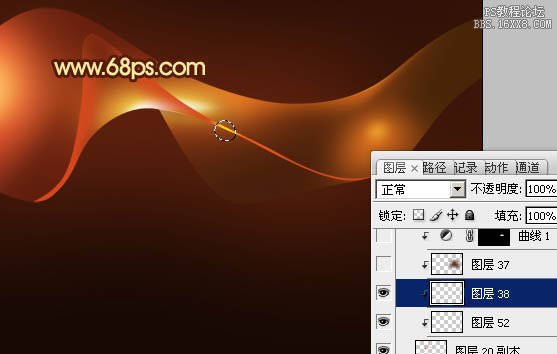
20、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后在当前图层下面新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化5个像素后填充橙黄色。

21、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充颜色:#672D0F。

22、新建一个图层,用钢笔勾出右边暗部的选区,羽化2个像素后填充暗红色。

23、新建一个图层,用钢笔勾出右边高光部分的选区,羽化3个像素后填充橙红色。

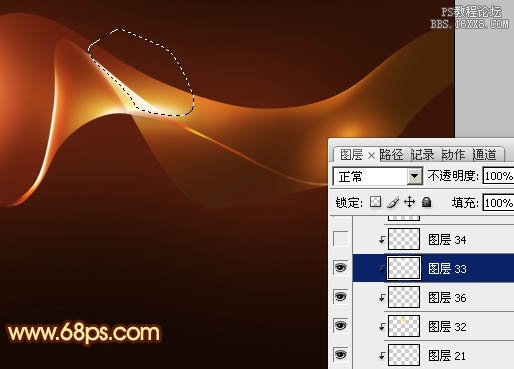
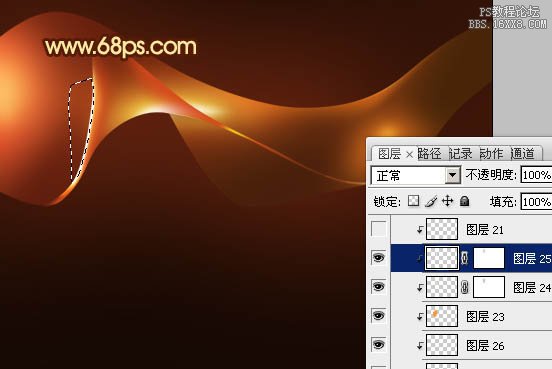
24、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充橙黄色。

25、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充白色。

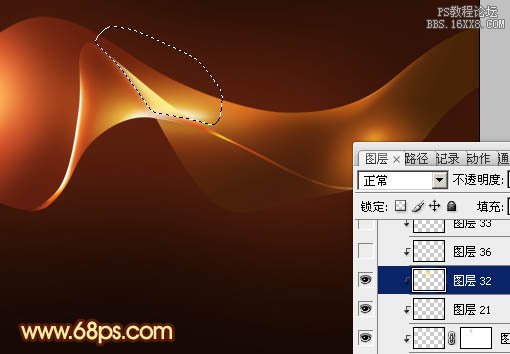
26、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#FEF191。

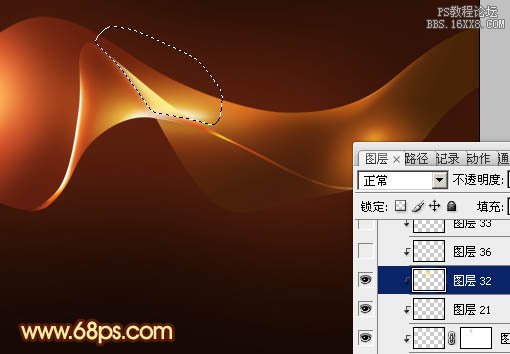
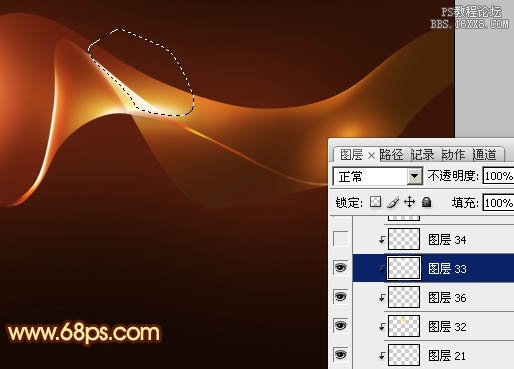
27、新建一个图层,同上的方法制作高光及暗调部分,过程如图30,31,效果如图32。



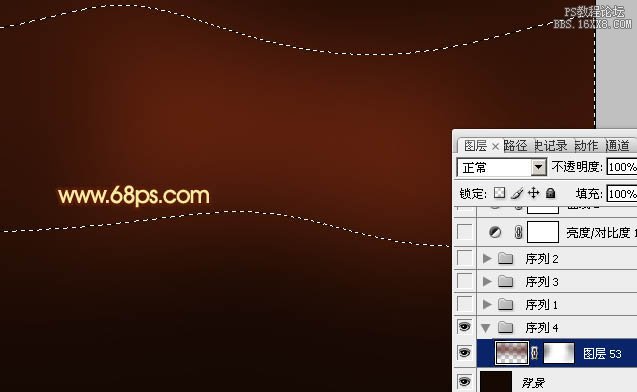
28、新建一个组,同上的方法制作左边的光束,效果如下图。

最后调整一下整体颜色和对比度,完成最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!