ps制作非常华丽的宝石花边字(10)
来源:PS联盟
作者:Sener
学习:706人次
本教程制作重点是装饰部分的制作。在制作文字之前需要先制作一些镶嵌宝石的金色花纹,然后沿着文字的边缘复制排列。文字中间部分可以按照喜欢也增加一些宝石等即可。
最终效果


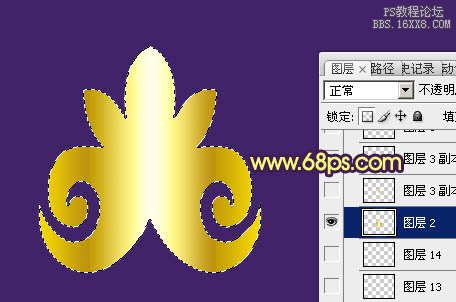
1、制作文字之前先制作一些花纹及宝石素材。新建一个1024 * 768像素的文档,背景填充暗蓝色。新建一个组,在组里新建一个图层,用钢笔勾出图1所示的选区,然后由左至右拉出图2所示的线性渐变。


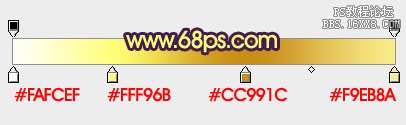
2、新建一个图层,用椭圆选框工具拉出图3所示的椭圆选区,然后拉上图4所示的线性渐变。


3、把刚才拉好渐变的椭圆图形复制一份,适当网右边移动几个像素,锁定图层后拉上图6所示的线性渐变。


4、新建一个图层,用椭圆选框工具拉出图7所示的椭圆选区,拉上图8所示的线性渐变。


5、新建一个图层,用椭圆选框工具拉出下图所示的选区,填充暗褐色,如下图。

6、新建一个图层,用椭圆选框工具拉出图10所示的选区,拉出图11所示的径向渐变。


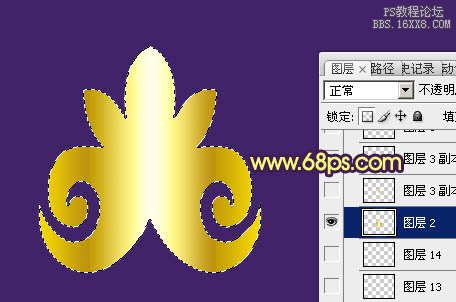
7、在组的最下面新建一个图层,分别用用钢笔勾出个立体面的选区,然后再加上渐变色,过程如图12,13。到这一步华丽花纹部分基本完成。


8、新建一个800 * 600像素的文档,背景填充暗紫色。选择文字工具拉上想要的文字,字体颜色选用橙黄色,如下图,文字最好调大一点,这样效果会明显一点。

9、把做好的花纹合并图层后拖进来,如图15,然后适当适当调整大小,按照文字的边缘排列,如图16。


10、继续复制,把文字的外边缘复制完整,过程如图17 - 19。



11、文字内边缘也是一样的方法复制,效果如下图。

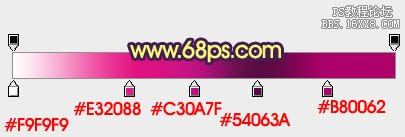
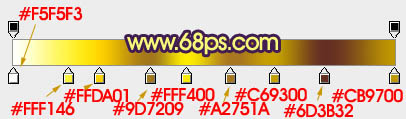
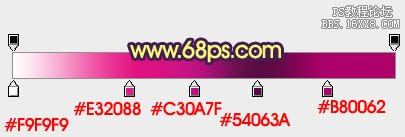
12、回到花纹文档,新建一个组,新建图层后用矩形选框工具拉出图21所示的矩形选区,拉上图22所示的线性渐变。


13、同样的方法制作其它矩形及宝石,过程如图23,24。


14、新建一个800 * 800像素的文档,把做好的矩形拖进来,然后复制组成下图所示的图形。

15、把做好的图形合并,然后执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”,参数设置如图26,效果如图27。


16、把做好的圆环拖到文字图层,如图28,然后适当缩小,再复制再调整,效果如图29。


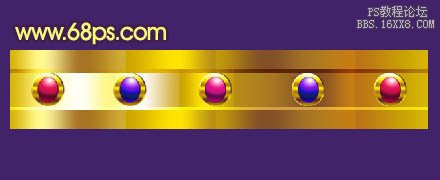
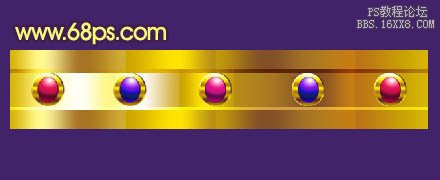
17、其它部分就用没有变形的矩形填充,过程如图30 - 31。


最后调整一下细节,完成最终效果。

最终效果


1、制作文字之前先制作一些花纹及宝石素材。新建一个1024 * 768像素的文档,背景填充暗蓝色。新建一个组,在组里新建一个图层,用钢笔勾出图1所示的选区,然后由左至右拉出图2所示的线性渐变。


2、新建一个图层,用椭圆选框工具拉出图3所示的椭圆选区,然后拉上图4所示的线性渐变。


3、把刚才拉好渐变的椭圆图形复制一份,适当网右边移动几个像素,锁定图层后拉上图6所示的线性渐变。


4、新建一个图层,用椭圆选框工具拉出图7所示的椭圆选区,拉上图8所示的线性渐变。


5、新建一个图层,用椭圆选框工具拉出下图所示的选区,填充暗褐色,如下图。

6、新建一个图层,用椭圆选框工具拉出图10所示的选区,拉出图11所示的径向渐变。


7、在组的最下面新建一个图层,分别用用钢笔勾出个立体面的选区,然后再加上渐变色,过程如图12,13。到这一步华丽花纹部分基本完成。


8、新建一个800 * 600像素的文档,背景填充暗紫色。选择文字工具拉上想要的文字,字体颜色选用橙黄色,如下图,文字最好调大一点,这样效果会明显一点。

9、把做好的花纹合并图层后拖进来,如图15,然后适当适当调整大小,按照文字的边缘排列,如图16。


10、继续复制,把文字的外边缘复制完整,过程如图17 - 19。



11、文字内边缘也是一样的方法复制,效果如下图。

12、回到花纹文档,新建一个组,新建图层后用矩形选框工具拉出图21所示的矩形选区,拉上图22所示的线性渐变。


13、同样的方法制作其它矩形及宝石,过程如图23,24。


14、新建一个800 * 800像素的文档,把做好的矩形拖进来,然后复制组成下图所示的图形。

15、把做好的图形合并,然后执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”,参数设置如图26,效果如图27。


16、把做好的圆环拖到文字图层,如图28,然后适当缩小,再复制再调整,效果如图29。


17、其它部分就用没有变形的矩形填充,过程如图30 - 31。


最后调整一下细节,完成最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!