ps制作松脆的饼干字(7)
来源:站酷
作者:修炎真吾译
学习:7166人次
在制作饼干字之前,我们需要多组织一些素材,如真实的饼干图片。制作的时候,如果时间充足可以直接用手工方法把饼干的纹理做出来。做不出就直接使用素材。只要效果看上去真实,自然即可。
最终效果

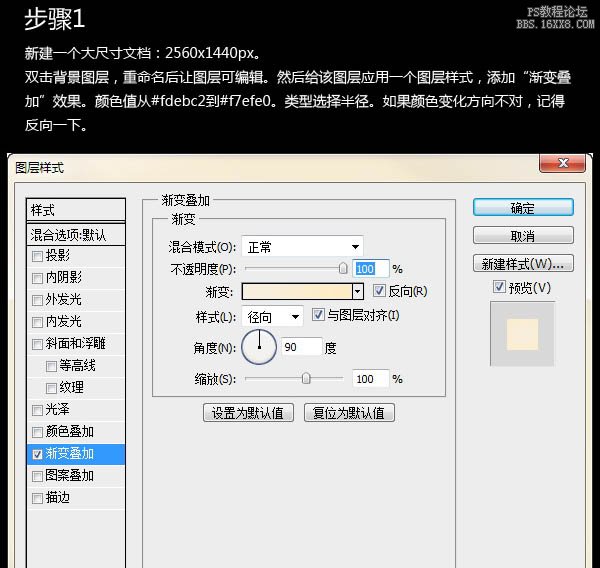
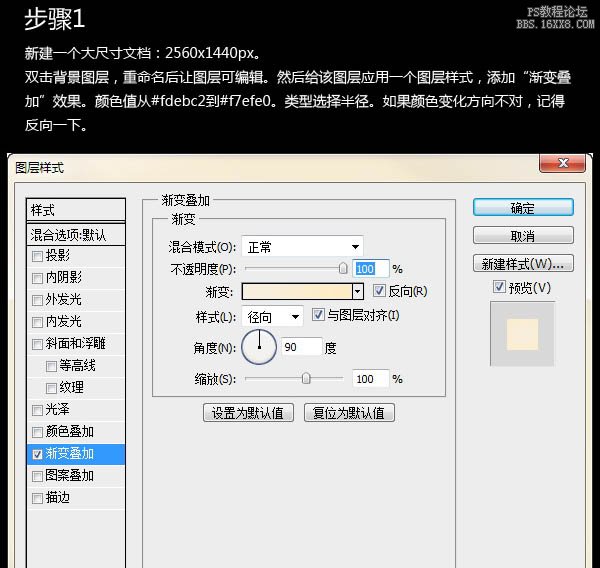
1、新建一个2560 * 1440像素文档,双击背景图层解锁。然后给该图层应用一个图层样式,添加“渐变叠加”效果,颜色值从:#fdebc2到#f7efe0。具体参数设置如下图。

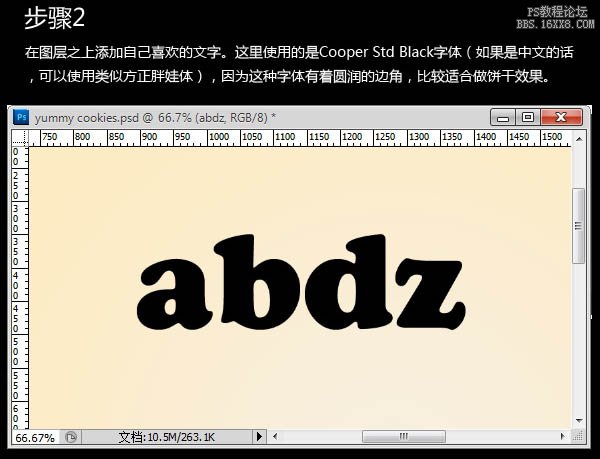
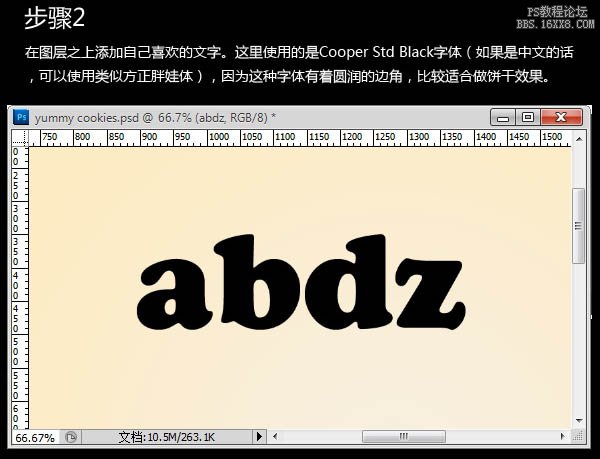
2、在图层之上添加自己喜欢的文字。这里使用的是Cooper Std Black字体,因为这种字体有着圆润的边角,比较适合做饼干效果。

3、现在就可以添加饼干的纹理,先打开一些饼干素材,多复制几层,让饼干覆盖住刚才的字体,并把这些饼干图层放到同一个图层组中。




4、获取文字图层的选区,然后给刚才的图层组添加图层蒙版,这样看上去文字就覆盖了饼干的纹理效果。

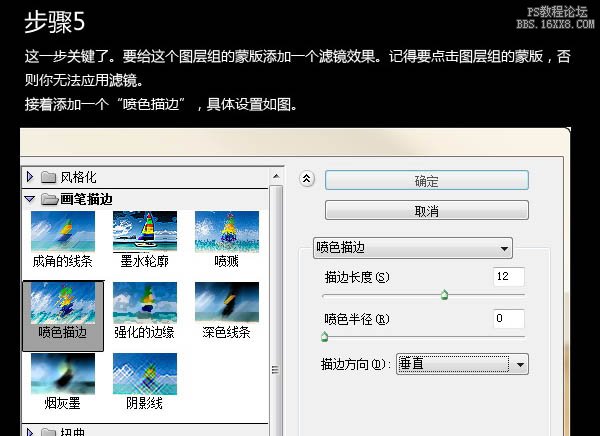
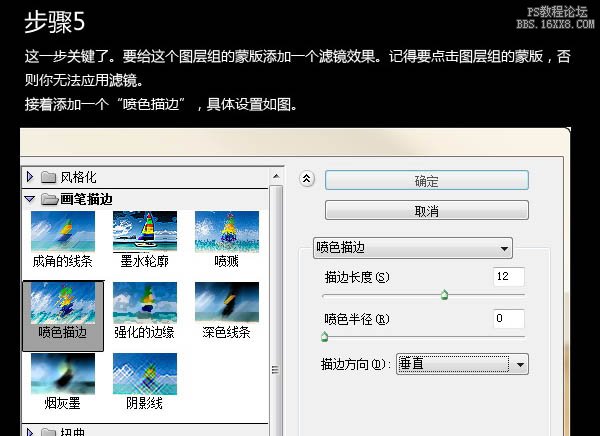
5、这一步关键了。要给这个图层组的蒙版添加一个滤镜效果。记得要点击图层组的蒙版,或则你无法应用滤镜。接着添加一个:滤镜 > 画笔描边 > 喷色描边,参数设置如下图。

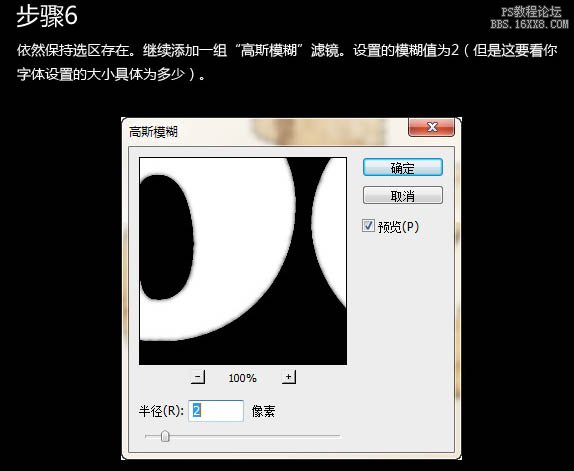
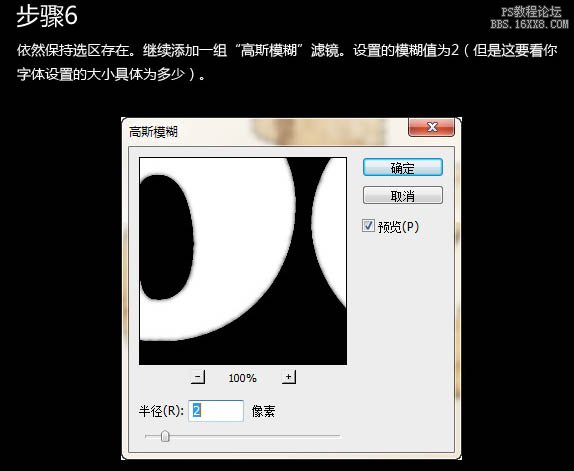
6、依然保持选区存在。继续添加一组“高斯模糊”滤镜。设置的模糊数值为2,但是这要看你字体设置的大小具体为多少。

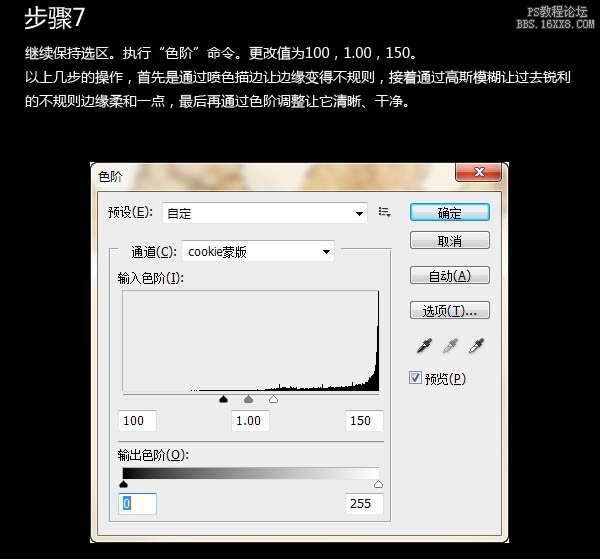
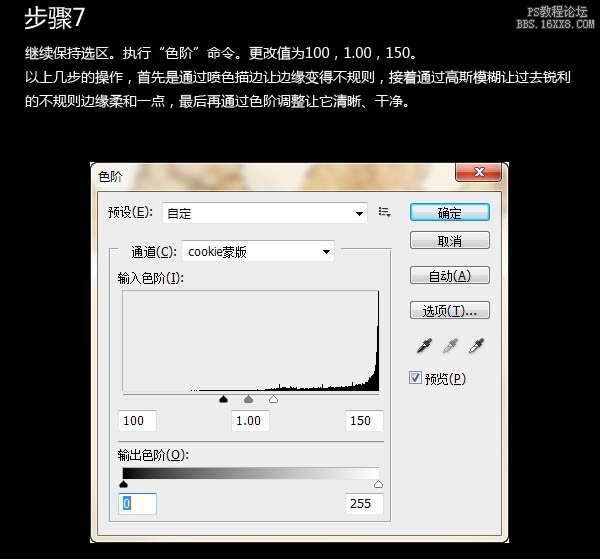
7、继续保持选区。执行色阶命令,数值:100/1.00/150。
以上几步的操作,首先是通过喷色描边让边缘变得不规则,接着通过高斯模糊让过去锐利的不规则边缘柔和一点,最后再通过色阶调整让它清晰、干净。

8、最后得到如下图所示的效果,记得先把黑色文字图层影藏,不然效果看上去就怪怪的。

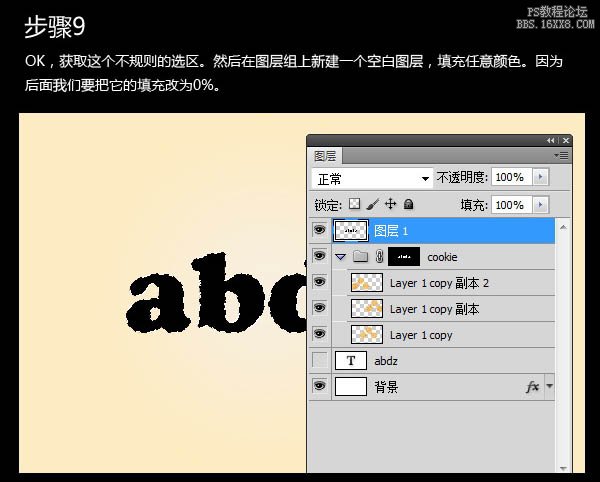
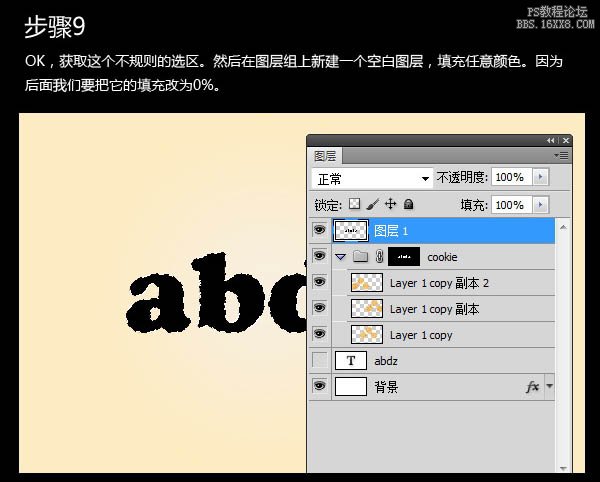
9、获取这个不规则的选区,然后在图层组上新建一个空白图层,填充任意颜色。因为后面我们要把它的模式填充度改为:0%。

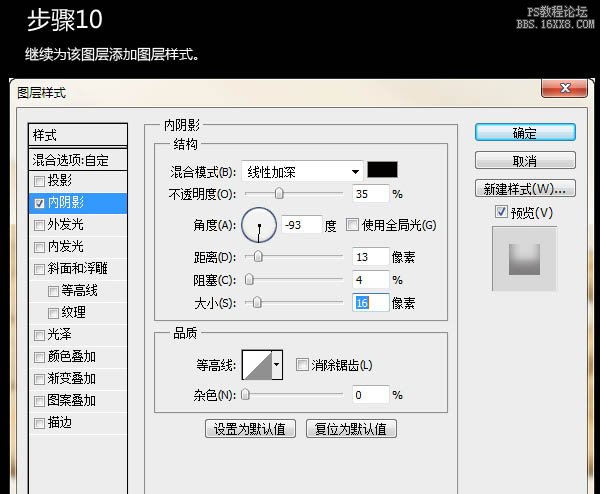
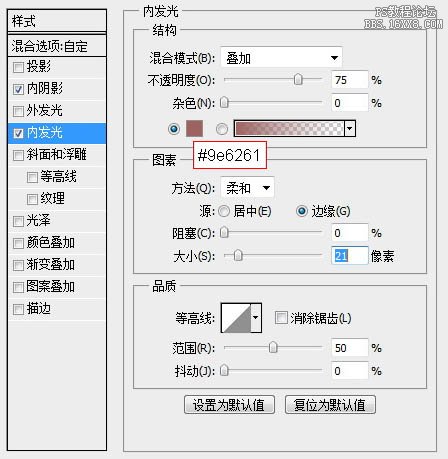
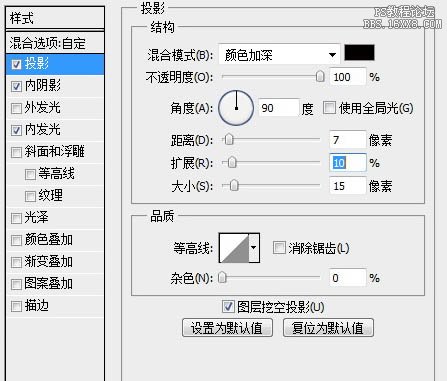
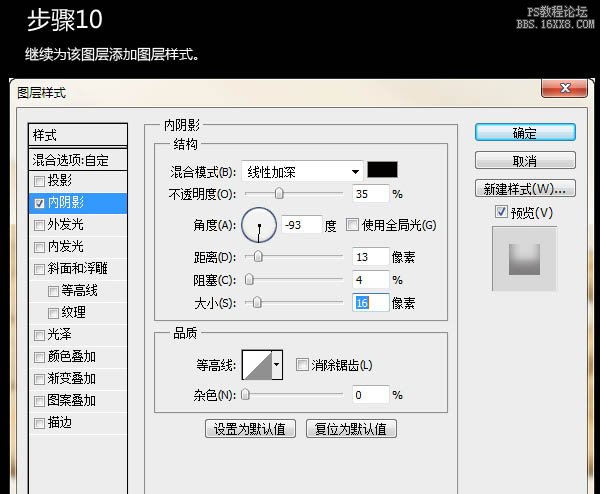
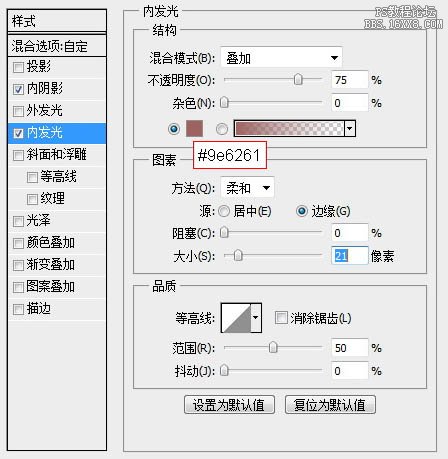
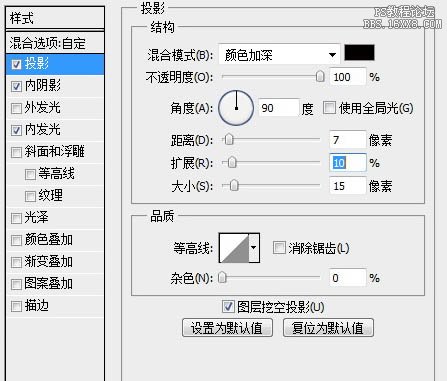
10、继续为该图层添加图层样式,参数设置如下图。



11、这一系列的操作得到一个较为真实的饼干效果,如下图。

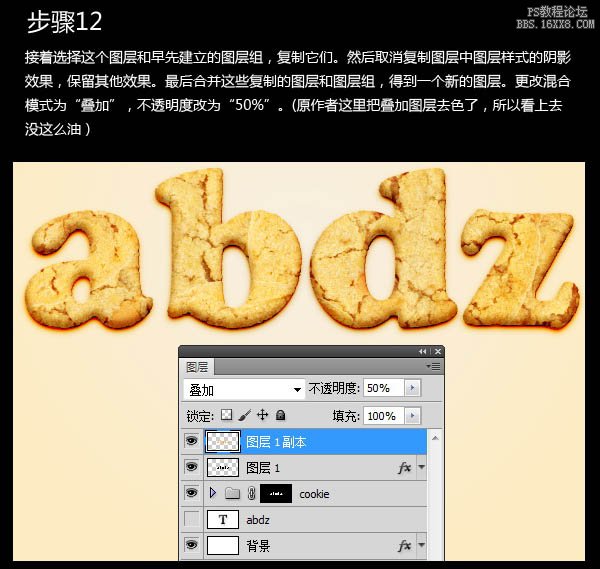
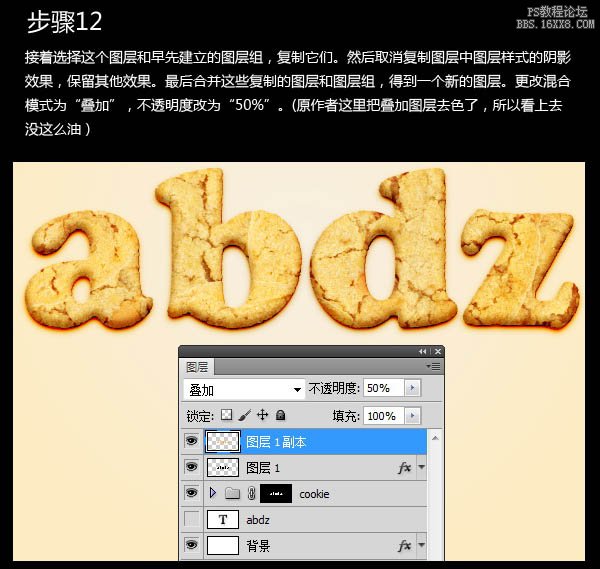
12、接着选择这个图层和早先建立的图层组,复制他们。然后取消复制图层中图层样式的阴影效果,保留其他效果。最后合并这些复制的图层和图层组,得到一个新的图层。更改混合模式改为“叠加”,不透明度为:50%。

到这里,这样一个松饼效果的饼干特效就基本完成了。剩下的就是处理细节的部分。如多做几块饼干,打乱他们的排列等等。

最终效果:

最终效果

1、新建一个2560 * 1440像素文档,双击背景图层解锁。然后给该图层应用一个图层样式,添加“渐变叠加”效果,颜色值从:#fdebc2到#f7efe0。具体参数设置如下图。

2、在图层之上添加自己喜欢的文字。这里使用的是Cooper Std Black字体,因为这种字体有着圆润的边角,比较适合做饼干效果。

3、现在就可以添加饼干的纹理,先打开一些饼干素材,多复制几层,让饼干覆盖住刚才的字体,并把这些饼干图层放到同一个图层组中。




4、获取文字图层的选区,然后给刚才的图层组添加图层蒙版,这样看上去文字就覆盖了饼干的纹理效果。

5、这一步关键了。要给这个图层组的蒙版添加一个滤镜效果。记得要点击图层组的蒙版,或则你无法应用滤镜。接着添加一个:滤镜 > 画笔描边 > 喷色描边,参数设置如下图。

6、依然保持选区存在。继续添加一组“高斯模糊”滤镜。设置的模糊数值为2,但是这要看你字体设置的大小具体为多少。

7、继续保持选区。执行色阶命令,数值:100/1.00/150。
以上几步的操作,首先是通过喷色描边让边缘变得不规则,接着通过高斯模糊让过去锐利的不规则边缘柔和一点,最后再通过色阶调整让它清晰、干净。

8、最后得到如下图所示的效果,记得先把黑色文字图层影藏,不然效果看上去就怪怪的。

9、获取这个不规则的选区,然后在图层组上新建一个空白图层,填充任意颜色。因为后面我们要把它的模式填充度改为:0%。

10、继续为该图层添加图层样式,参数设置如下图。



11、这一系列的操作得到一个较为真实的饼干效果,如下图。

12、接着选择这个图层和早先建立的图层组,复制他们。然后取消复制图层中图层样式的阴影效果,保留其他效果。最后合并这些复制的图层和图层组,得到一个新的图层。更改混合模式改为“叠加”,不透明度为:50%。

到这里,这样一个松饼效果的饼干特效就基本完成了。剩下的就是处理细节的部分。如多做几块饼干,打乱他们的排列等等。

最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







