ps制作超酷的五一黄金立体字(10)
来源:PS联盟
作者:Sener
学习:1714人次
本教程的立体字大致分为3个部分来制作。首先是底层文字:这部分只需要加上一些渐变,做出简单的水晶效果。然后是立体面的制作:由于可以看到的面较少,用钢笔等构成各个面,再加上渐变。最后就是顶部文字的制作:这一步较为复杂,需要把文字按中轴线拆分为许多小块,然后逐个加上高光和暗调,做出质感。
最终效果

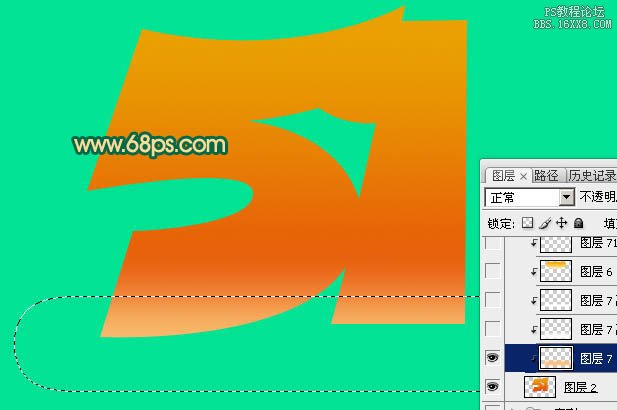
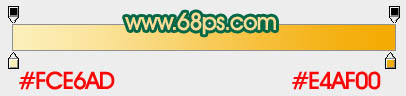
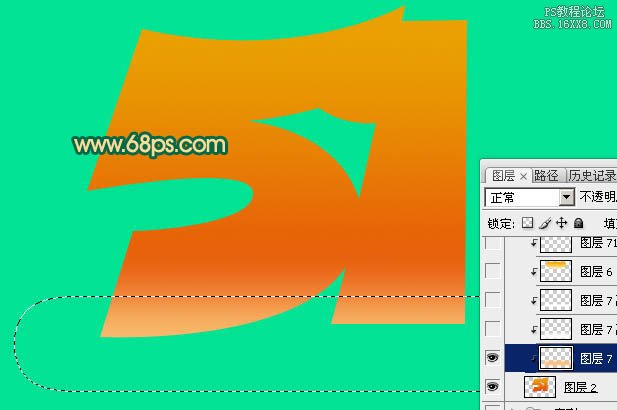
1、新建一个800 * 600像素的文档,背景填充颜色:#01E393,新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,拉上图2所示的线性渐变。


2、新建一个图层,按Ctrl + Alt + G 与前一个图层编组。然后在当前图层下面新建一个图层,用矩形选区拉出下图所示的选区,按Ctrl + ALt + D 羽化25个像素后填充颜色:#F9BF71。

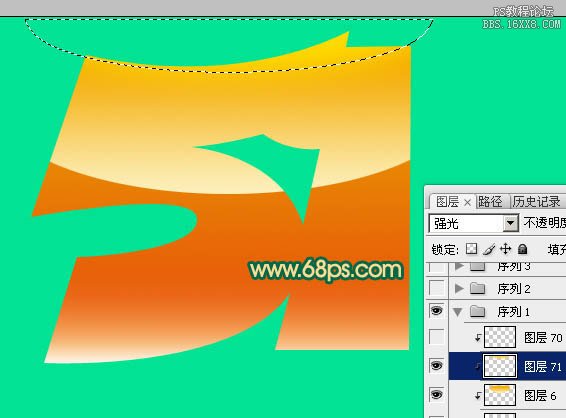
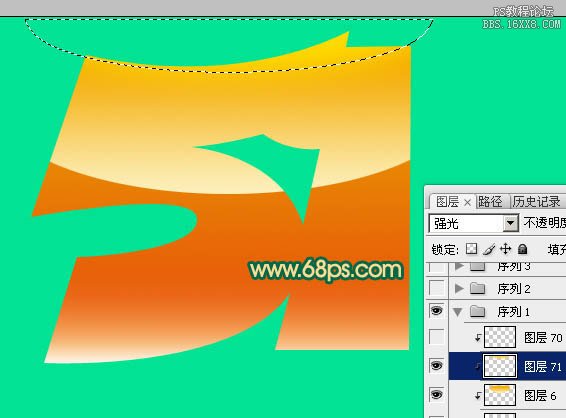
3、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化15个像素后填充白色。

4、新建一个图层,用椭圆选框工具拉出图5所示的选区,选择渐变工具,拉出图6所示的线性渐变。


5、新建一个图层,用椭圆选框工具拉出图7所示的选区,羽化20个像素后填充颜色:#FDCD01。

6、底层文字部分制作基本完成,效果如下图。

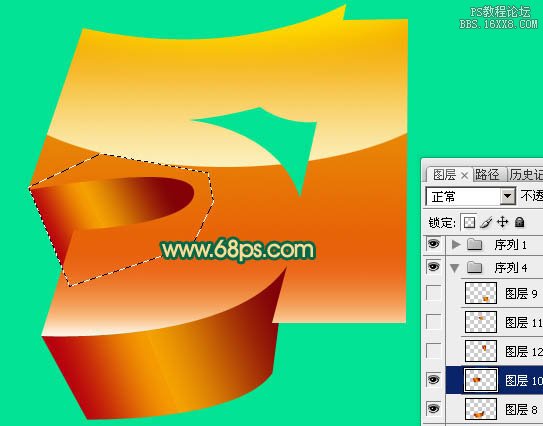
7、在当前组下面新建一个组,然后新建图层,用钢笔勾出图9所示的选区,拉上图10所示的线性渐变。


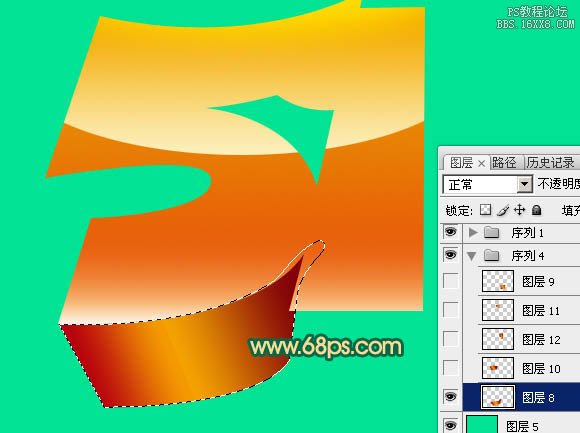
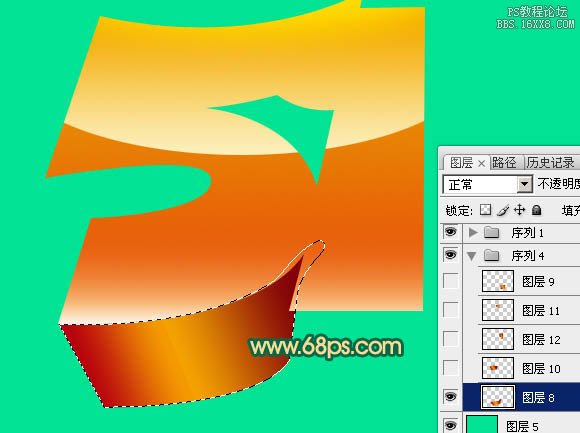
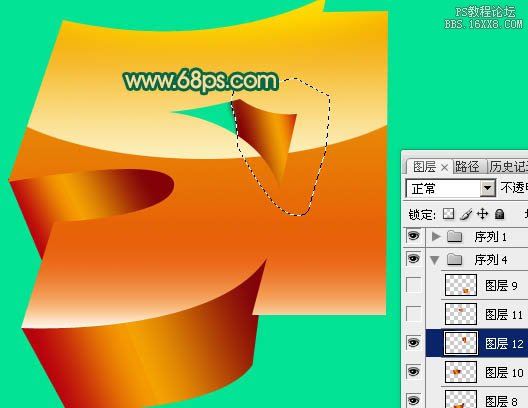
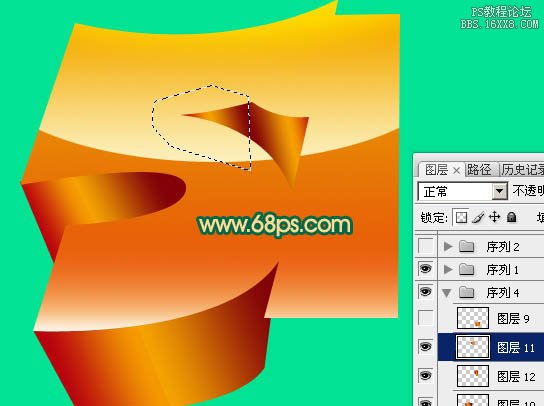
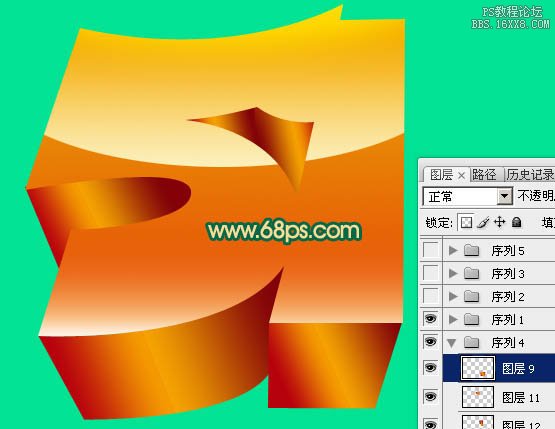
8、同上的方法再做出其他立体面渐变,过程如图11 - 14。




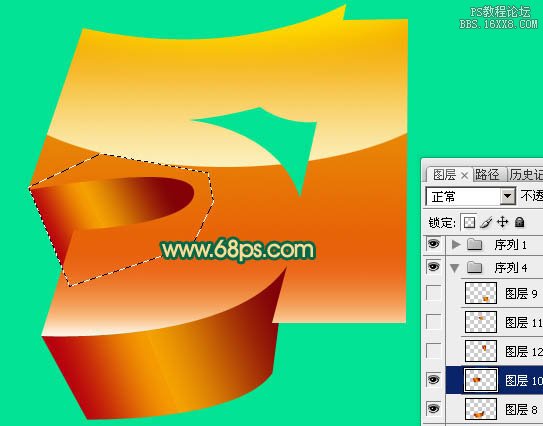
9、在图层的最上面新建一个组,新建图层后用钢笔勾出下图所示的选区,填充橙红色:#EB5B02,填色后不要取消选区。

10、保持选区,在当前图层下面新建一个图层,把选区稍微向右下移动几个像素,然后填充颜色:#552C39,填色后也不要取消选区。

11、保持选区,在当前图层下面新建一个图层,把选区稍微再向右下移动几个像素,如图17,然后填充颜色:#B9070C,效果如图18。


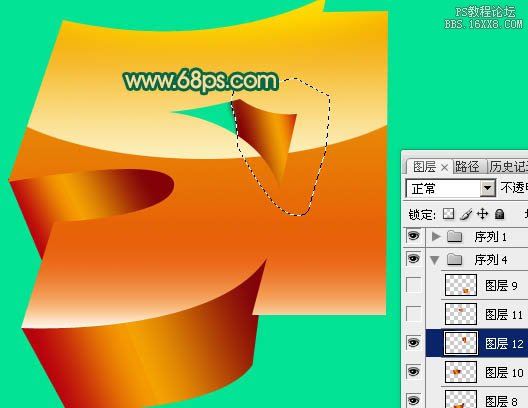
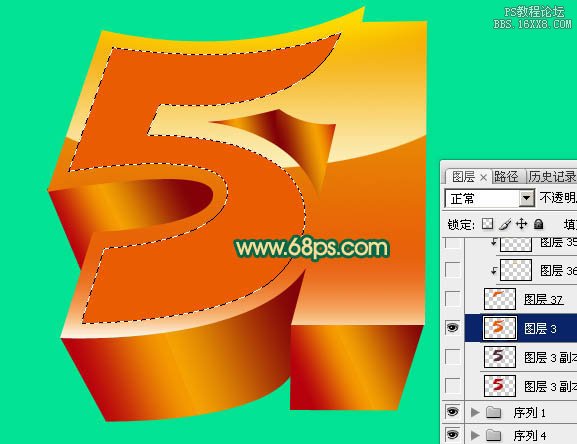
12、在本组的最上面新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#ED6C00。

13、新建一个图层,按Ctrl + Alt + G 与前一个图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化18个像素后填充颜色:#F8B401。

14、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充黄色:#FEF901。

15、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充黄色:#F06700,取消选区后加上图层蒙版,用黑色画笔把两端的过渡效果擦出来。

16、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#F9FCBE,取消选区后加上图层蒙版,用黑色画笔把边缘过渡效果擦出来。

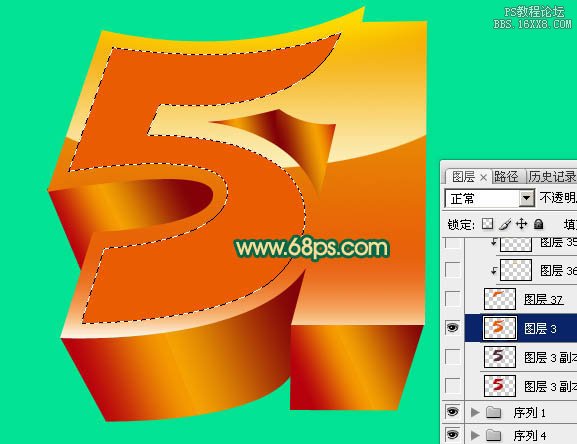
17、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#FEFE73。

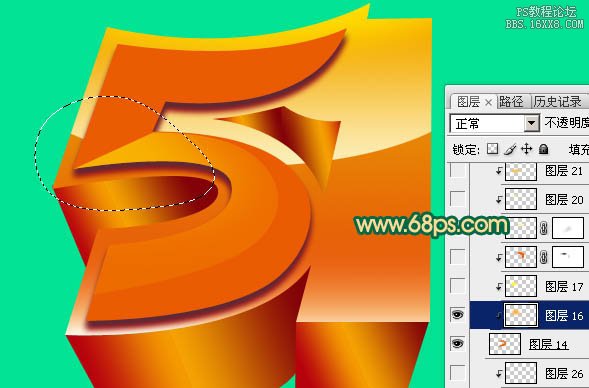
18、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#F8C451。

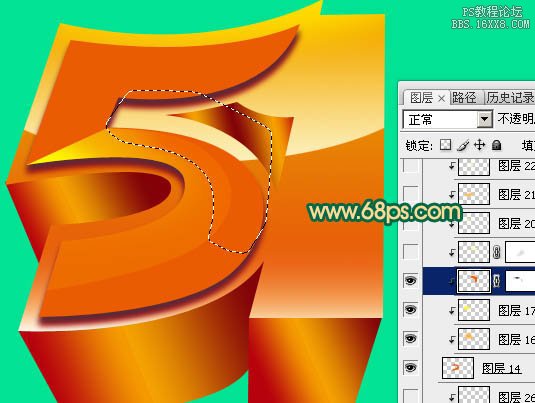
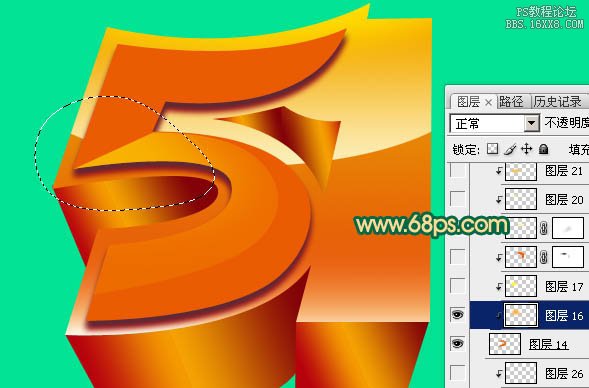
19、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充颜色:#FEFDDC。

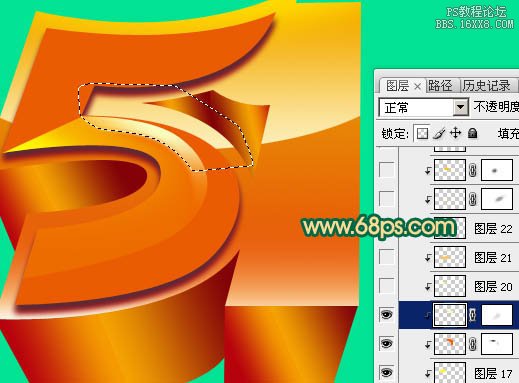
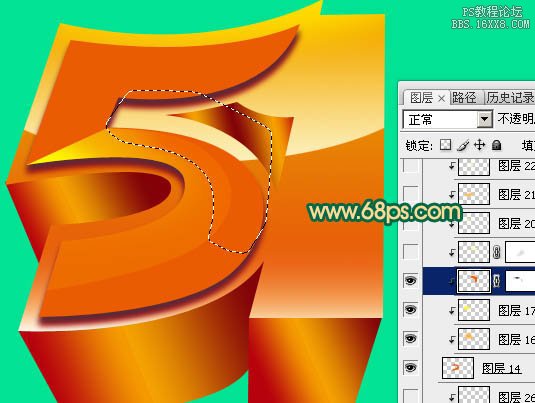
20、新建一个图层,用钢笔勾出边缘高光部分的选区,如下图,羽化1个像素后填充颜色:#FFC500,效果如图28。


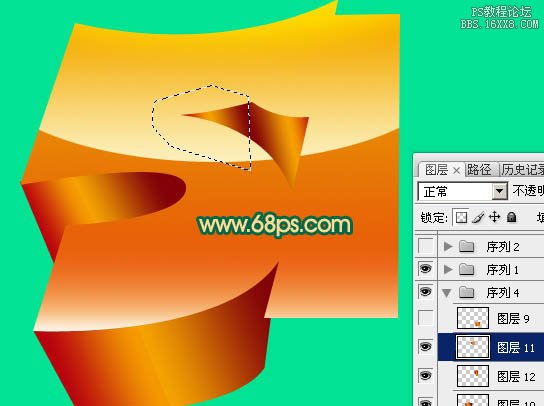
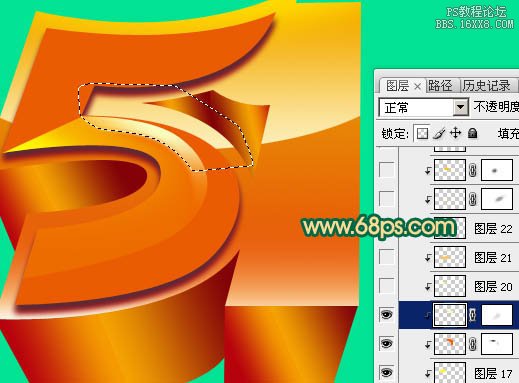
21、新建一个图层,其它部分的制作方法基本相同,过程如图29 - 31。



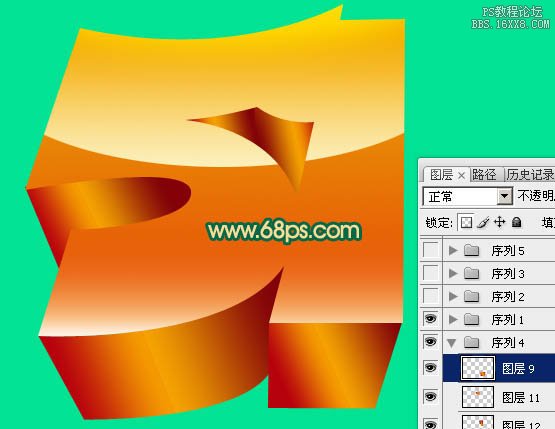
22、新建一个组“1”字部分的制作方法同上,效果如下图。

最后修饰一下细节,完成最终效果。

最终效果

1、新建一个800 * 600像素的文档,背景填充颜色:#01E393,新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,拉上图2所示的线性渐变。


2、新建一个图层,按Ctrl + Alt + G 与前一个图层编组。然后在当前图层下面新建一个图层,用矩形选区拉出下图所示的选区,按Ctrl + ALt + D 羽化25个像素后填充颜色:#F9BF71。

3、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化15个像素后填充白色。

4、新建一个图层,用椭圆选框工具拉出图5所示的选区,选择渐变工具,拉出图6所示的线性渐变。


5、新建一个图层,用椭圆选框工具拉出图7所示的选区,羽化20个像素后填充颜色:#FDCD01。

6、底层文字部分制作基本完成,效果如下图。

7、在当前组下面新建一个组,然后新建图层,用钢笔勾出图9所示的选区,拉上图10所示的线性渐变。


8、同上的方法再做出其他立体面渐变,过程如图11 - 14。




9、在图层的最上面新建一个组,新建图层后用钢笔勾出下图所示的选区,填充橙红色:#EB5B02,填色后不要取消选区。

10、保持选区,在当前图层下面新建一个图层,把选区稍微向右下移动几个像素,然后填充颜色:#552C39,填色后也不要取消选区。

11、保持选区,在当前图层下面新建一个图层,把选区稍微再向右下移动几个像素,如图17,然后填充颜色:#B9070C,效果如图18。


12、在本组的最上面新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#ED6C00。

13、新建一个图层,按Ctrl + Alt + G 与前一个图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化18个像素后填充颜色:#F8B401。

14、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充黄色:#FEF901。

15、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充黄色:#F06700,取消选区后加上图层蒙版,用黑色画笔把两端的过渡效果擦出来。

16、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#F9FCBE,取消选区后加上图层蒙版,用黑色画笔把边缘过渡效果擦出来。

17、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#FEFE73。

18、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#F8C451。

19、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充颜色:#FEFDDC。

20、新建一个图层,用钢笔勾出边缘高光部分的选区,如下图,羽化1个像素后填充颜色:#FFC500,效果如图28。


21、新建一个图层,其它部分的制作方法基本相同,过程如图29 - 31。



22、新建一个组“1”字部分的制作方法同上,效果如下图。

最后修饰一下细节,完成最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







