用ps制作一个苹果电脑文件夹logo(10)
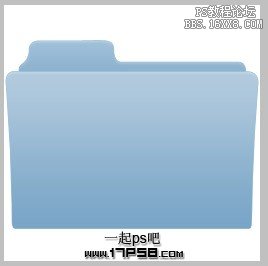
先看效果图。

新建文档512x512像素,背景白色,首先绘制文件夹头部。建新层,用钢笔画出下图所示路径,填充黑色。

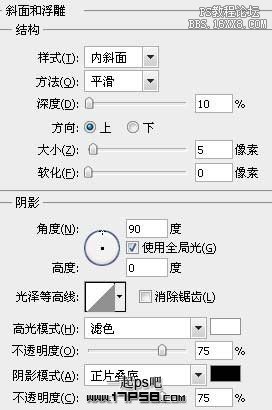
添加图层样式。



效果如下。

下面制作文件夹主体部分。建新层,用钢笔或圆角矩形画出下图所示形状,填充黑色。

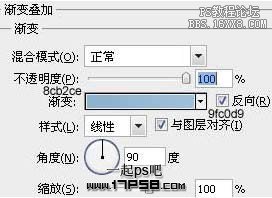
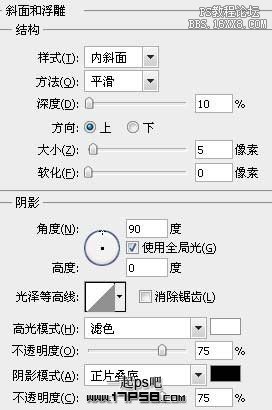
添加图层样式。




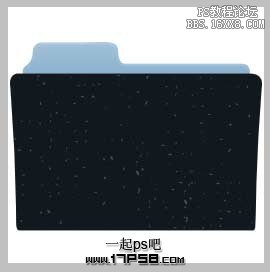
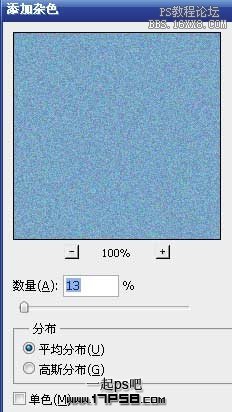
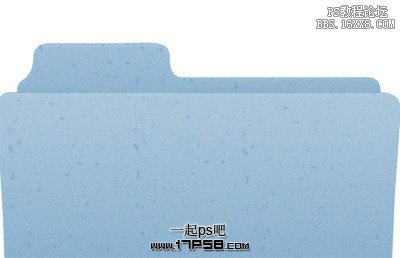
给文件夹添加一些装饰点。建新层,调出上一步的圆角矩形选区,填充#79a5c6,去掉选区,滤镜>杂色>添加杂色。

图层不透明度15%。

建新层,调出上一步的圆角矩形选区,前景色#548296,背景色# acc7dc,用背景色填充选区,滤镜>素描>绘图笔。

图层不透明度10%,效果如下。

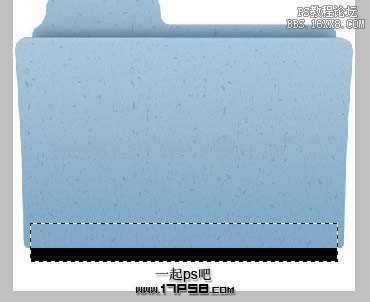
建新层,用套索按shift键做如下选区。

填充#80adcf,图层模式正片叠底,不透明度30%。

重复刚才的一系列步骤,对文件夹头部加以修饰。

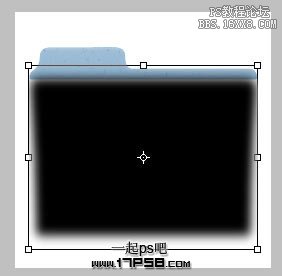
将文件夹头部和主体的图层分别群组,中间建新层,调出圆角矩形选区,填充黑色。

去掉选区,滤镜>模糊>高斯模糊10像素,ctrl+T水平方向压扁。

图层不透明度50%,底部建新层,画一矩形,填充黑色。

去掉选区,高斯模糊10像素,图层不透明度60%,往上挪3像素距离。

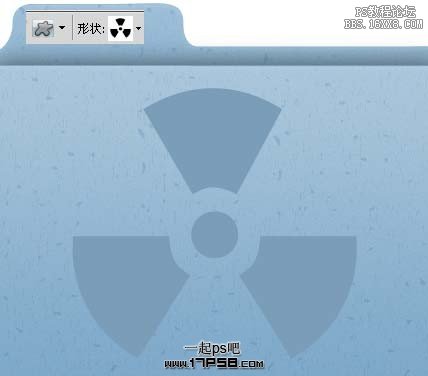
顶部建新层,画下图所示形状,填充#7a9db8。

添加图层样式。


处理一下其它细节,最终效果如下。

学习 · 提示
相关教程







