制作可爱浪漫的签名
来源:不详
作者:佚名
学习:303人次
制作可爱浪漫的签名1、新建画布(500,300),准备好素材,可以是可爱浪漫的,也可以是颓废风格的,随你喜欢哦~~
素材1:

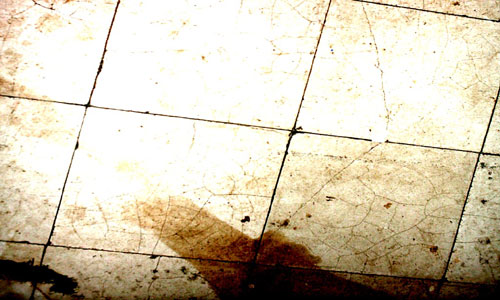
素材2:
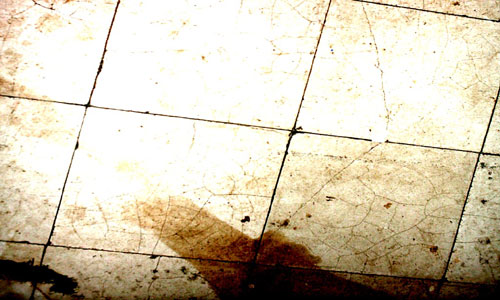
素材3:

素材4:

2、拉入素材二。
3、拉入人物素材,素材一。,放入素材后,复制图层,在复制的图层上执行:
编辑—变换—水平翻转,调整好位置。如图

4、载入选区(选择—载入选区),如图

5、在图层二副本上描边,数值颜色自选,参考数值如图

效果如图

6、改变混合模式为投影,数值自选,参考数值如图

效果如图

7、在另一层人物素材上(图层二)也依照5、6的步骤,效果如图

8、拼合图层,拖入素材三,模式为叠加,透明度自己调整

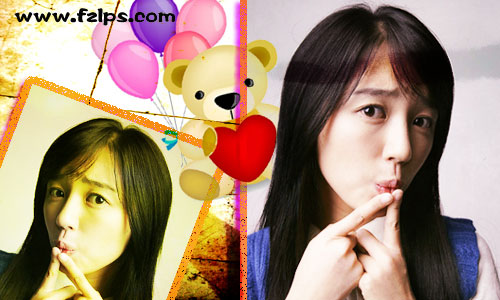
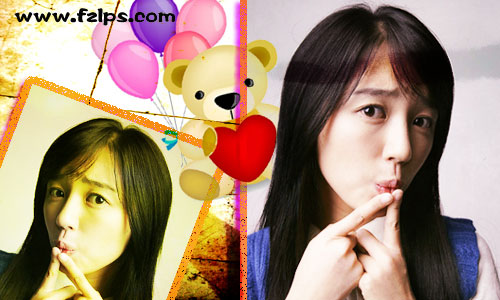
9、拖入素材四,作为点缀,另外可以加上自己喜欢的比刷,文字,等等。最终效果图
 ▄︻︻▄
▄︻︻▄
◣◢ 晴天雨天▃▃ 谁説吥能緗戀●ˇ
.●..●..●.
●..●..●..
· ★ ·
.◣◢◣◢.
●─-8─●
│●_●│
╰—〓—╯
Vivian●︿●·⺌就是god! Abc
素材1:

素材2:

素材3:

素材4:

2、拉入素材二。
3、拉入人物素材,素材一。,放入素材后,复制图层,在复制的图层上执行:
编辑—变换—水平翻转,调整好位置。如图

4、载入选区(选择—载入选区),如图

5、在图层二副本上描边,数值颜色自选,参考数值如图

效果如图

6、改变混合模式为投影,数值自选,参考数值如图

效果如图

7、在另一层人物素材上(图层二)也依照5、6的步骤,效果如图

8、拼合图层,拖入素材三,模式为叠加,透明度自己调整

9、拖入素材四,作为点缀,另外可以加上自己喜欢的比刷,文字,等等。最终效果图
 ▄︻︻▄
▄︻︻▄ ◣◢ 晴天雨天▃▃ 谁説吥能緗戀●ˇ
.●..●..●.
●..●..●..
· ★ ·
.◣◢◣◢.
●─-8─●
│●_●│
╰—〓—╯
Vivian●︿●·⺌就是god! Abc
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





![【转帖】[荼尛哚。教程]雙面人簽名製作](http://pic.16xx8.com/allimg/090531/1_210J3aU.jpg)