发光字,制作一款超赞的绚丽光丝字体效果(3)
今天要教同学们如何巧用Photoshop设计制作一款超赞的绚丽光丝字体效果,用到了图层样式和滤镜,操作起来也很方便,刚接触PS的同学们也可以试着来学习一下,相信你会有所收获,学习PS如果每天练习的话,就一定会有所进步,废话不多说,赶紧看教程学起来吧。
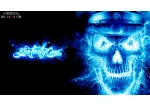
效果图:

操作步骤:
步骤一
新建一个文件,900*600px,72dpi,RGB。
背景填充黑色,输入字体“ABSENT”,使用Franklin Gothic Medium字体,220pt,字间距20,白色。

步骤二
选中文字图层和背景图层,Ctrl+E,合并。
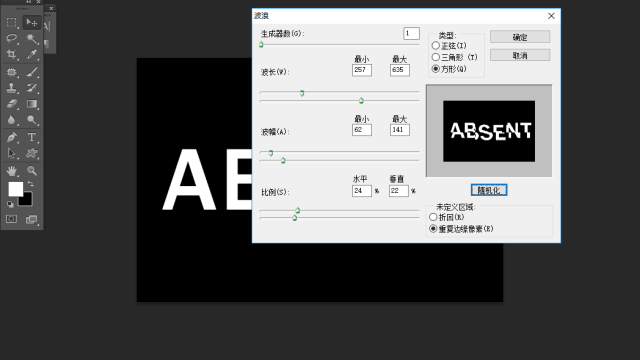
滤镜-扭曲-波浪,(可点击随机化调整到自己满意的状态)进行如下设置:


步骤三
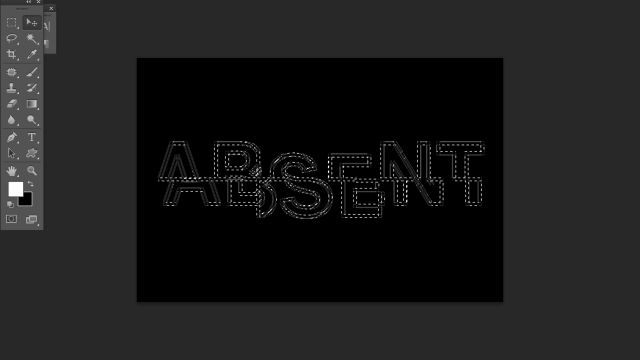
接下来给文字添加位移效果,滤镜-像素化-碎片。

步骤四
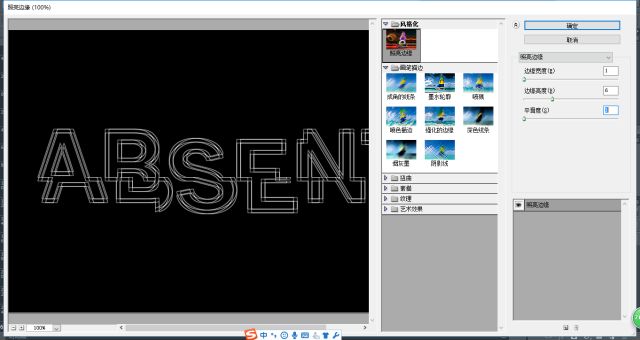
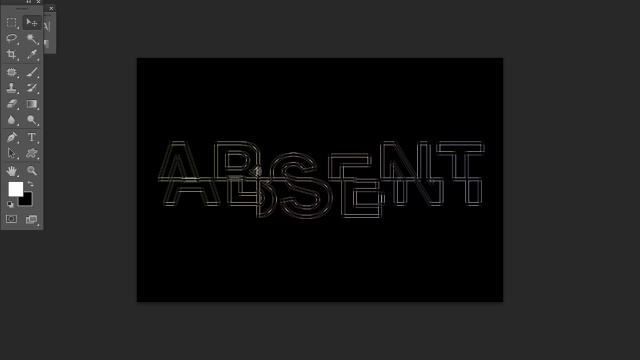
滤镜-风格化-照亮边缘,设置如下:

步骤五
在通道面板,新建一个通道Alpha 1。回到图层面板,Ctrl+A,选中整个画面,Ctrl+C复制,然后进入通道面板,Ctrl+V,粘粘到Alpha 1通道里。按住Ctrl键,鼠标左键点击Alpha 1,提取出白色部分的选区。

步骤六
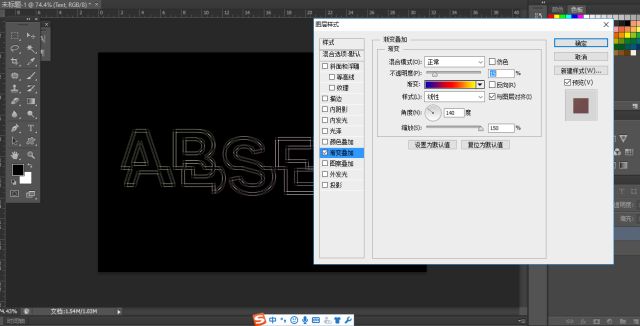
回到图层面板,新建一个图层命名text,将选区填充白色。将背景图层填充黑色之后,就开始给text图层添加效果了。添加渐变叠加,如下:

步骤七
新建一个图层,将这个图层和text图层合并。

步骤八
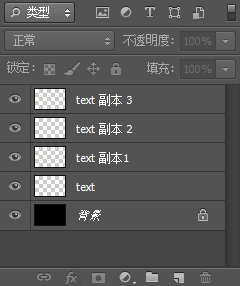
接下来添加发光效果。复制text如曾,滤镜-模糊-高斯模糊,半径为4px。然后复制这个图层,混合模式设为叠加。然后,在复制这个图层。这样一共是4个图层。

步骤九
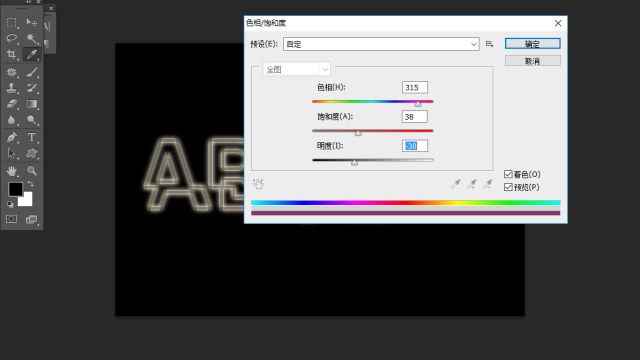
选择text 副本1图层,复制,然后拖到背景图层上方。滤镜-模糊-高斯模糊,半径为6px。然后去图像-调整-色相/饱和度,调整参数如下:

步骤十
在背景图层上方新建一个图层,命名为lights。选择渐变工具,颜色为前景色-透明,径向渐变。(颜色可根据自己爱好选择,下图颜色为#662d91)如下图:

步骤十一
在lights图层上方新建图层circles,选择笔刷工具,选择一个笔刷,然后调节参数如下:


步骤十二
然后滤镜-模糊-表面模糊,直径25px,阈值175.然后再滤镜-模糊-高斯模糊,半径4px。图层的不透明度设为30%。

完成:

所有的PS大神一定都是在你看不见的地方努力着,所以,同学们一定要坚持每天练习,这样自己的PS才会有所进步,跟着教程练习起来吧。
学习 · 提示
相关教程