AI海报设计,用AI制作那种线团一样的渐变海报(7)
@野鹿志: 本篇教程通过AI设计一款渐变球形海报,这类海报是那种乱的和滚地上的线团那种海报,凌乱却不失设计感,很多同学都喜欢,制作起来难度中等,参数比较不好把握,不熟悉的需要多次尝试,颜色搭配上也是一门艺术,同学们可以根据教程做其他海报,具体如何操作我们一起通过教程来学习一下吧。
效果图:
视频讲解:
操作步骤:
先看问题吧打开Ai,新建画板,然后画一个黑色矩形锁定充当背景

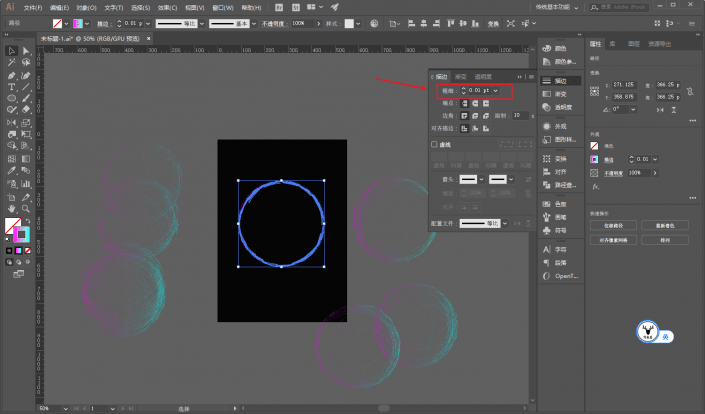
先画一个描边圆:

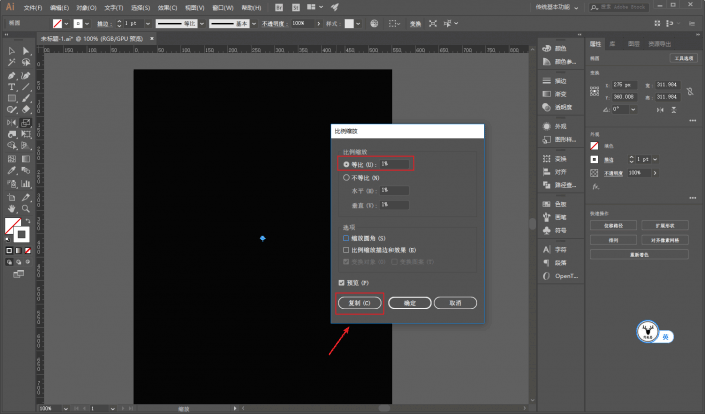
然后等比缩放1%复制出来一个圆:

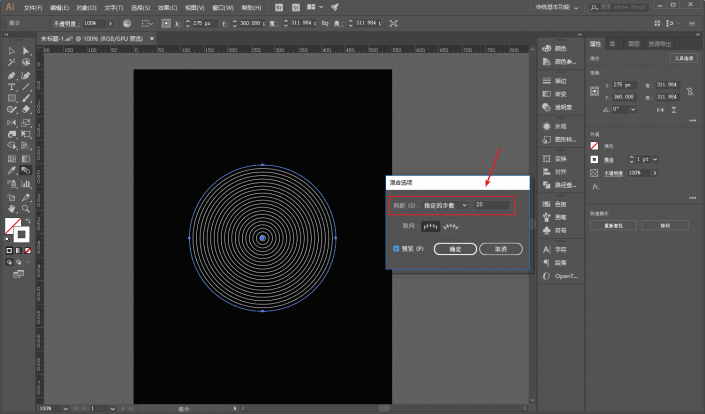
混合工具混合,步数大家看着办吧,我觉得20比较合适:

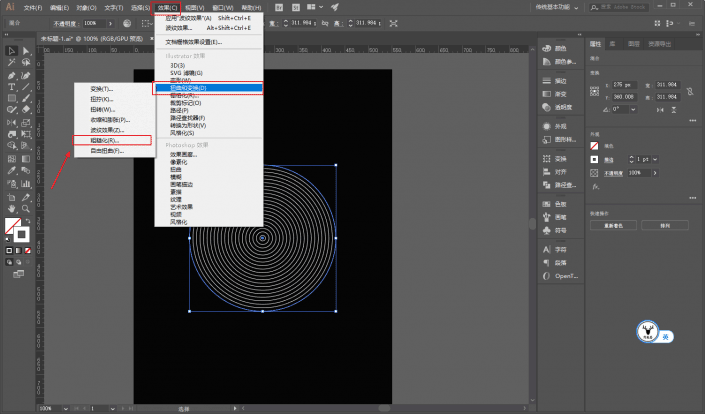
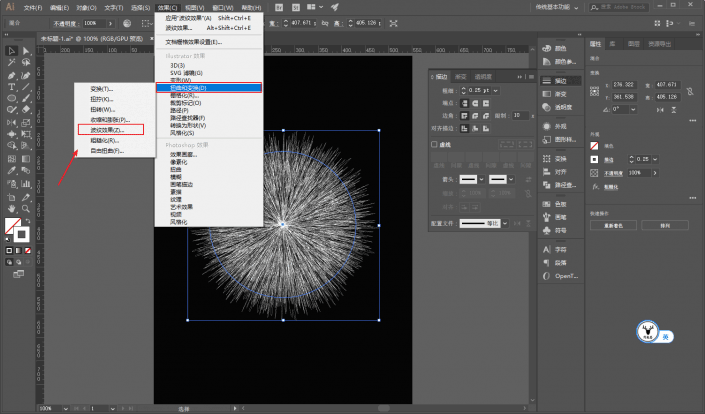
接下来就是今天内容的主角之一,选中对象执行效果-扭曲和变换。
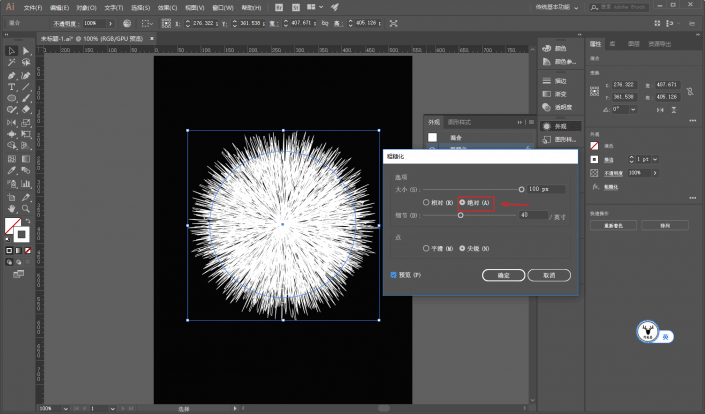
里面有很多扭曲变换的效果。不同的工具能够达到不一样的效果哦,我们这里选择粗糙化:

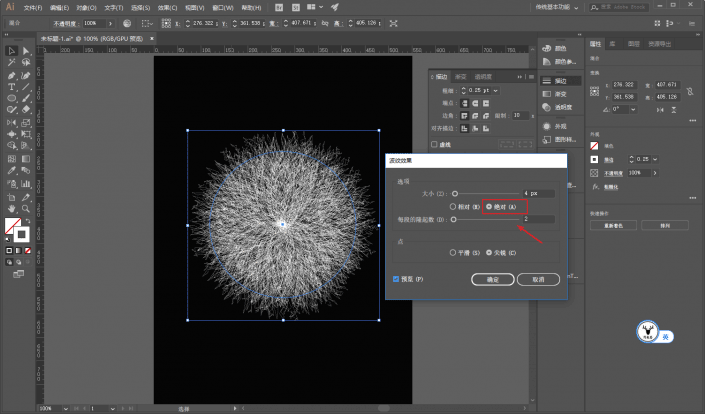
勾选绝对,这样会让对象整体的面积不会发生太大变化:

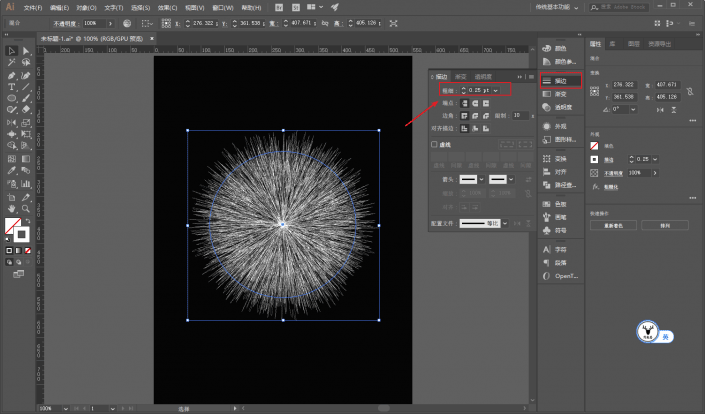
这时你会发现对象都黏在一起了,没关系。我们在描边面板把描边的粗细改小就好了:

我觉得可以再来一个波纹效果:

同样勾选绝对,参数小一点就好,让对象看起来没那么规则,参数太大的话会卡死哦:

然后再是今天的第二位主角,变形工具组,同样里面有很多工具,大家都可以去尝试哦:

由于变形工具组实际操控的是对象的锚点和手柄。
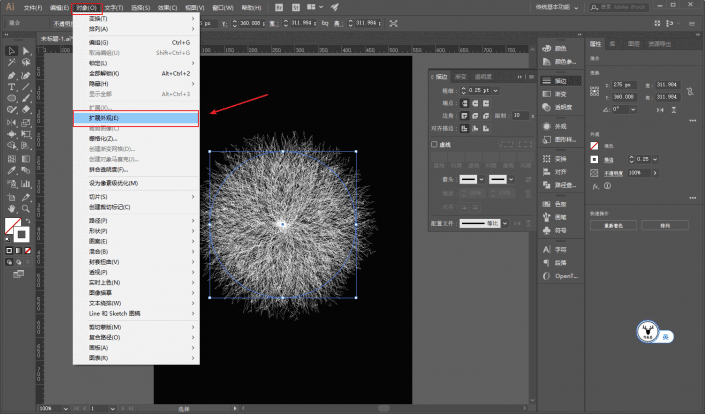
所以我们这里要先把对象扩展一下,否则的话它就只有一个圆的锚点和手柄:

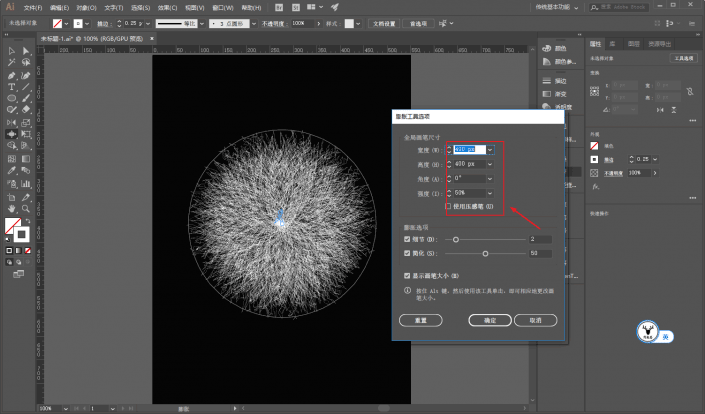
接下来选择膨胀工具,按回车键可以调出参数面板,调整画笔的大小以及强度。
由于对象是圆,所以我们的画笔尽量的对准中心去点击:

这一步直接影响后面的效果,所以建议大家点击变形的时候不要怒点,轻点就好。
效果不满意可以按ctrl+z重来:

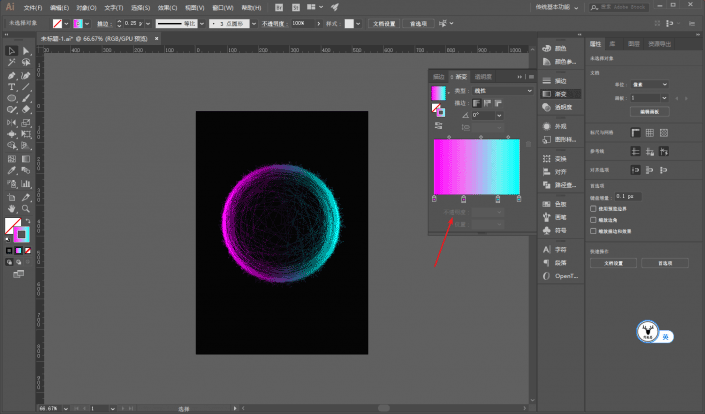
给对象添加渐变色,最好带点透明信息会比较好:

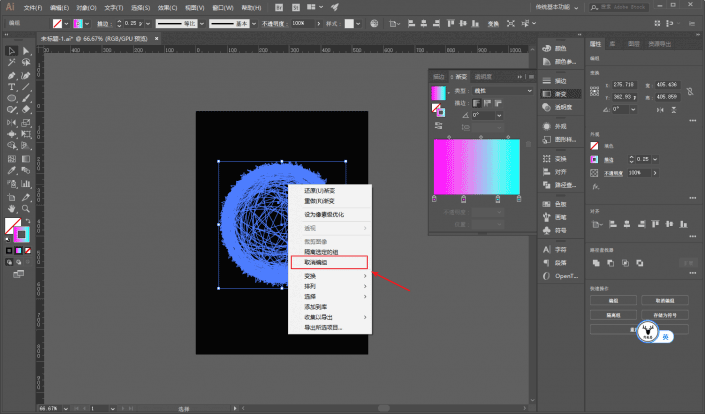
下面调整细节,将对象取消编组:

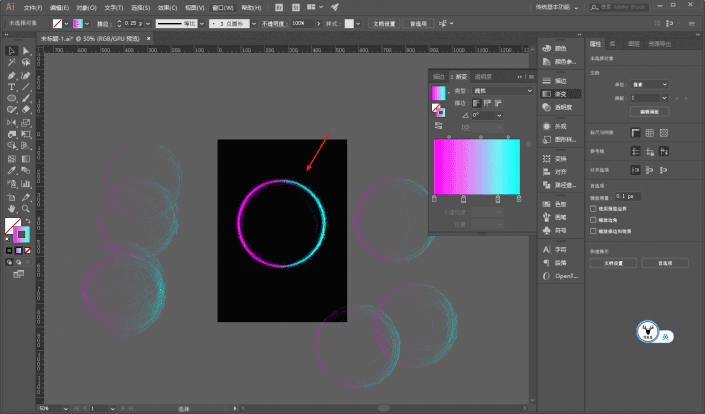
将取消编组后的每个对象分开,找到最影响边缘效果的一个:

将描边的粗细再改小一点:

然后再全选对象,执行水平居中对齐和垂直居中对齐:

继续调整细节,选中部分对象,改变渐变的角度,让球中间的颜色看起来分布随机一点:

当然你也可以用旋转扭曲工具适当的转一转:

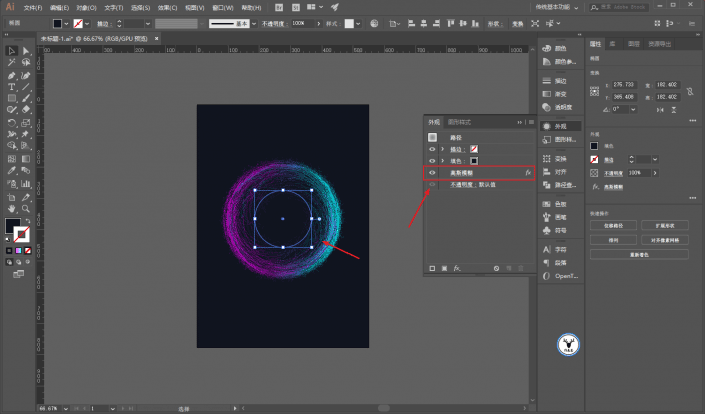
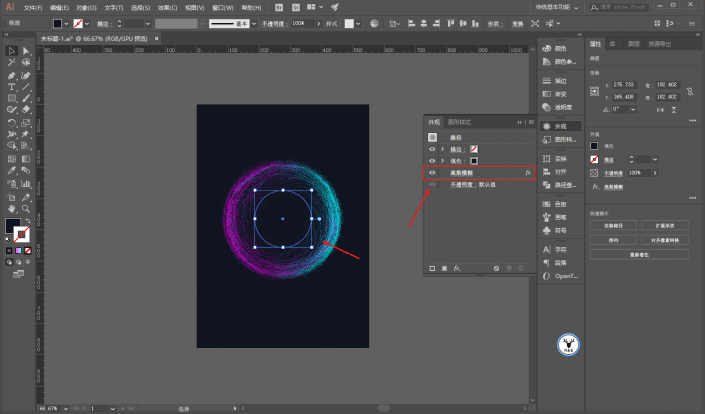
可以在中间画个圆,高斯模糊一下:

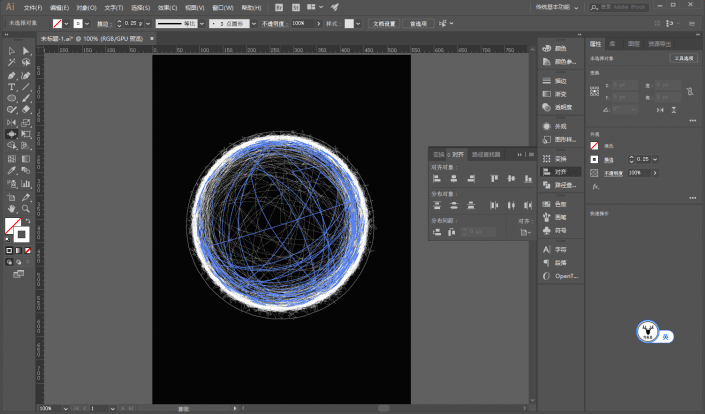
最后老三样,看看效果吧:

www.16xx8.com
多多尝试,其实可以很多有意思的效果:


本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究
炫酷的设计需要同学们假以时日的练习才能做的完美,练习始终是王道,同学们要多多练习。
作者公众号:
学习 · 提示
相关教程