AI海报教程,用AI制作一款轮胎效果的文字海报(7)
@野鹿志: 本篇教程通过AI制作一款具有轮胎效果的文字海报,过程比较长,但是给同学们配备了视频啊,这类海报的款式比较新颖,你说它是环绕也可以,一个轮儿的效果也可以,重要的是我们学会制作它,关键的一步在于3D旋转,难度属于中等,但是也比较具有挑战性,同学们可以根据图文和视频来制作一下吧。
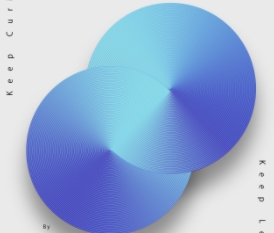
效果图:
素材://www.16xx8.com/photoshop/sucai/2018/s574174.html
视频:
操作步骤:
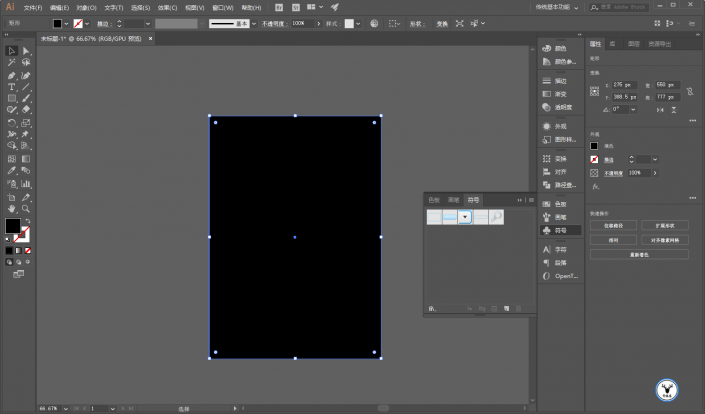
打开Ai,画一个黑色矩形Ctrl+2锁定充当背景:

打上文字:

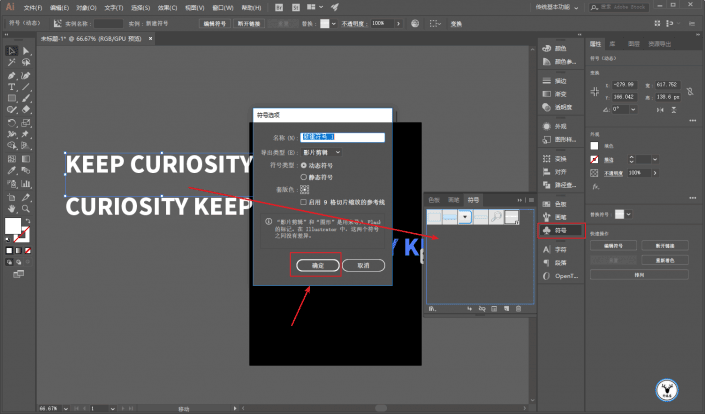
把他们分别拖进符号面板,新建为符号:

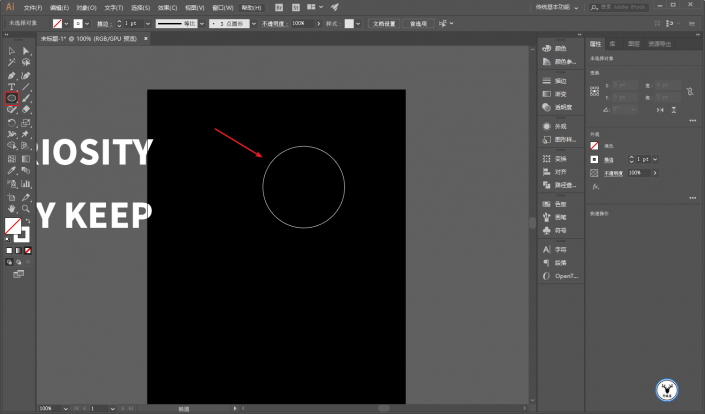
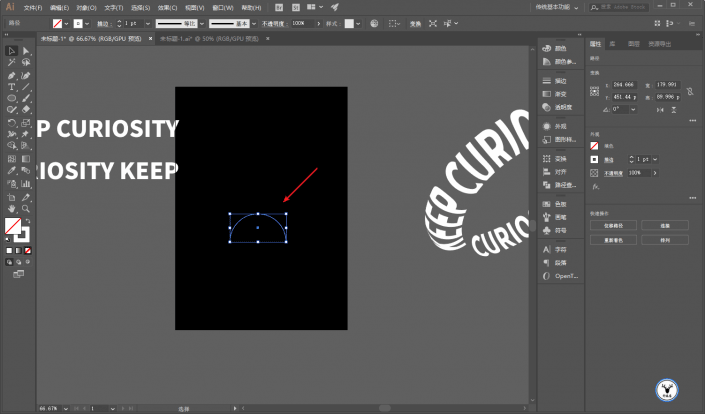
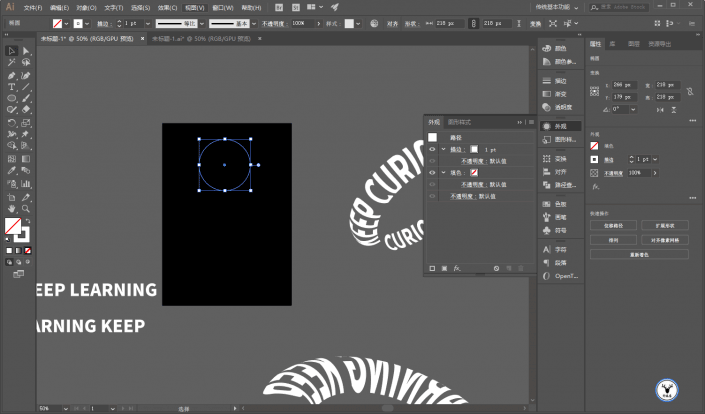
用椭圆工具画一个白色描边的圆:

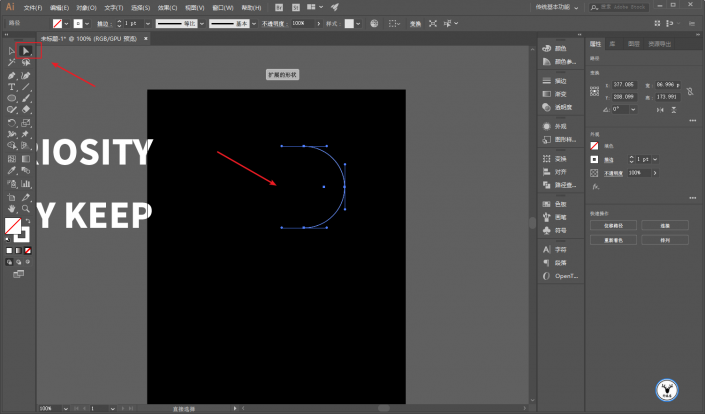
小白工具删除左边的锚点,得到一个半圆的路径:

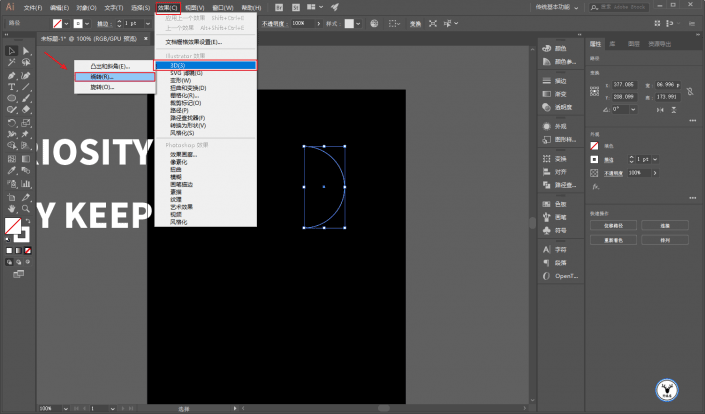
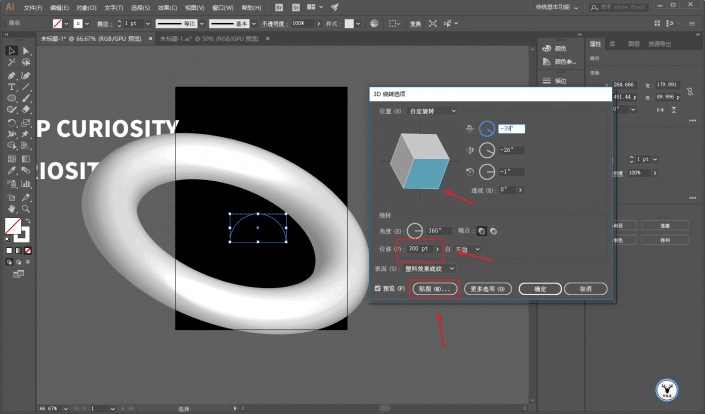
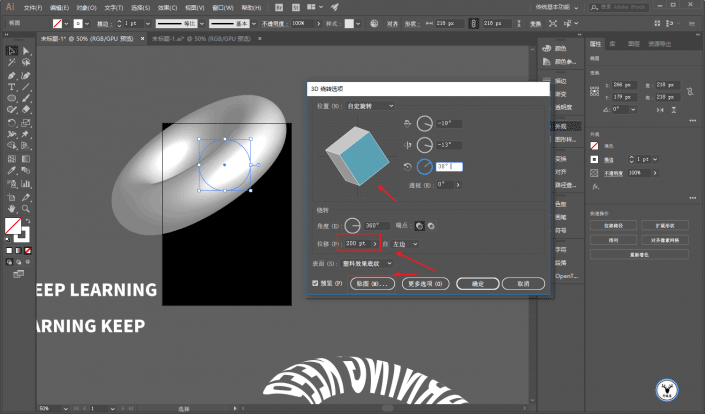
执行效果-3D-绕转:

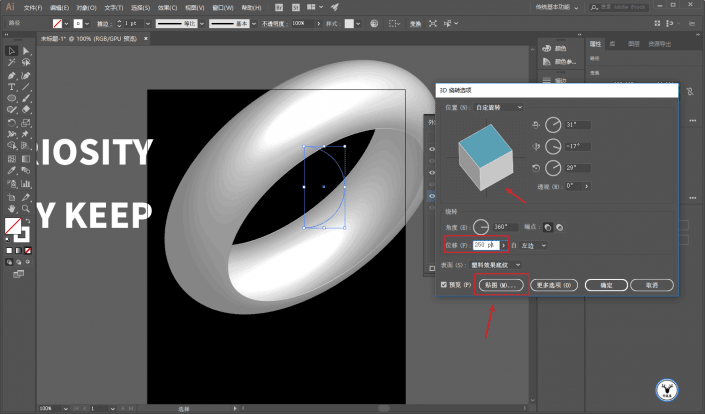
更改位移的大小,就会变成一个圆环,顺便调整一下对象的角度,然后点击贴图:

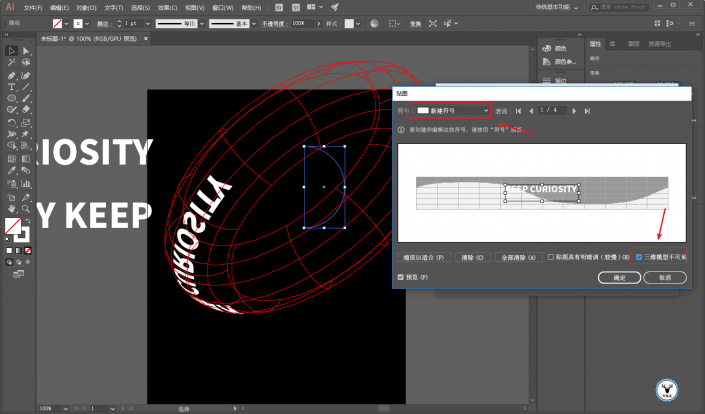
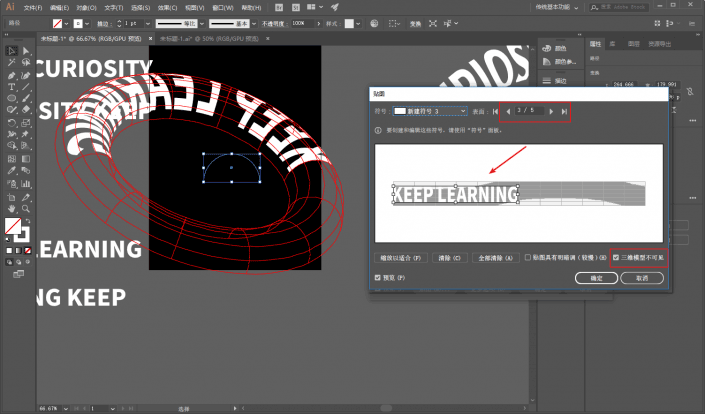
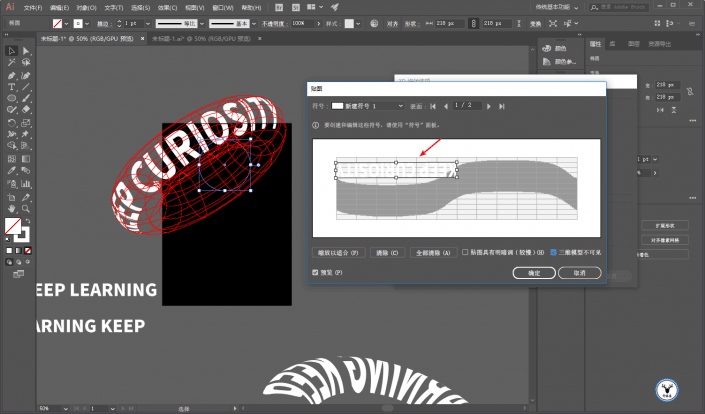
选择刚才新建的符号,然后把三维不可见的选项打上勾,就可以看见文字符号了:

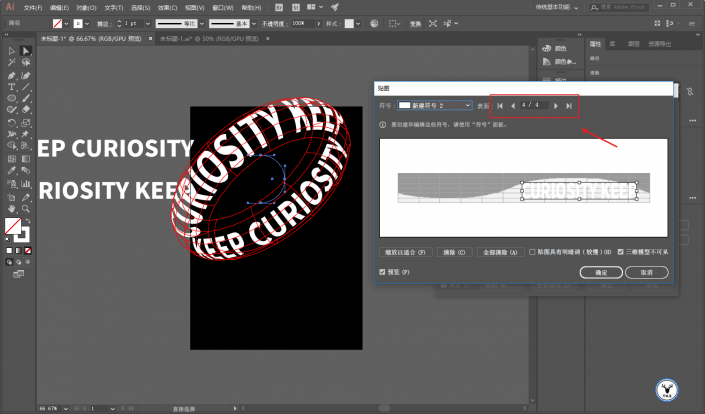
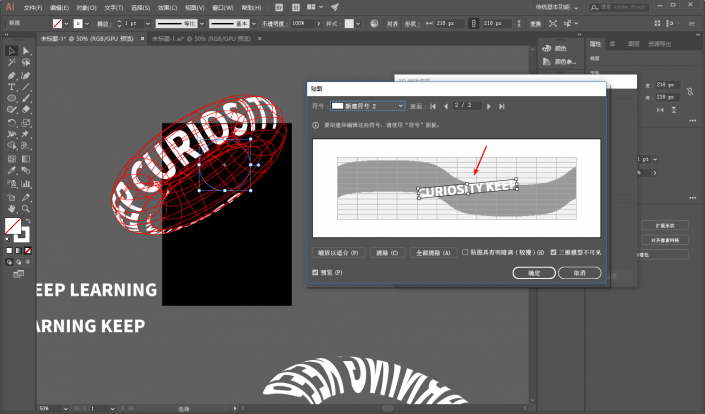
接下来就是改变贴图的位置了,看着效果调就好,虽然很重要但也没有什么可多说的点:

并不是所有的面都要贴,例如我这里就只贴了1和4面:

第一个做完大概就是这个样子:

第二个有点从上往下塌陷的感觉,我们这样来操作。
画一个正圆,删掉下半部分:

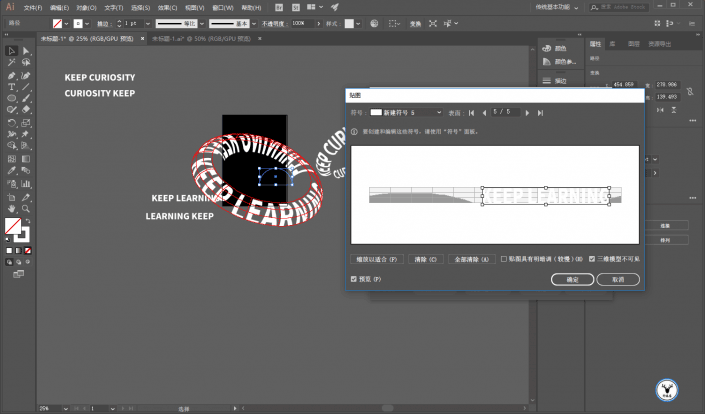
然后同样执行3D绕转,调整位置和位移的数值以后点击贴图:

选择合适的位置贴图上去:

我这里选择的贴3、5面:

第三种直接画一个圆:

同样执行3D绕转,调整位置位移以后点击贴图:

在第1面如图所示的位置贴图:

第2面如图所示的位置贴一下,可以看到,贴图既可以放大缩小,也可以旋转,相当的灵活:

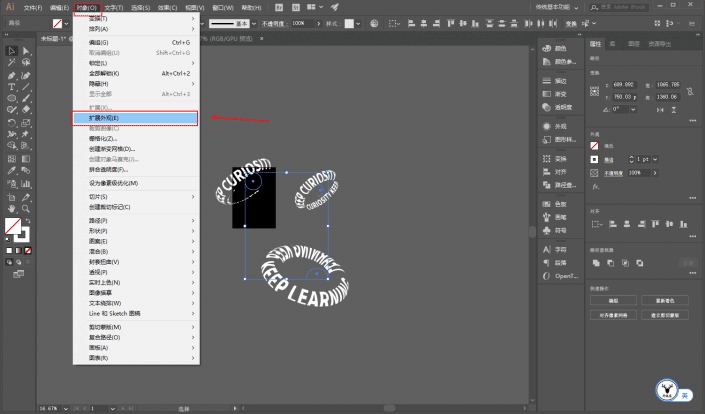
搞完以后选中这3个对象执行扩展:

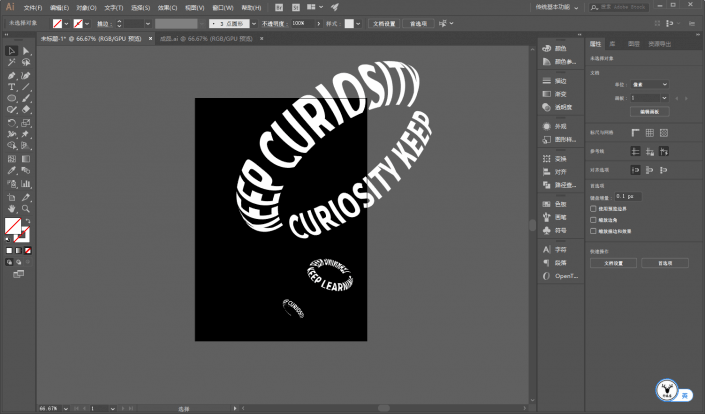
然后再调整对象的大小和位置:

最后老三样看看效果吧:

www.16xx8.com
Keep Curiosity Keep Learning
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究
同学们制作的时候记得调整好贴图的位置,相信同学们能做出更出色的海报。
学习 · 提示
相关教程