场景合成,用PS合成一个立体的站在手机上的女孩场景(7)
来源:公众号
作者:卡乐筠
学习:41252人次
@卡乐筠: 本篇教程通过PS合成一个站在手机上的女孩,场景十分唯美,同学们可以根据给出的素材进行练习,操作起来也不是很难,同学们可以根据视频和图文教程进行学习,相信两者结合起来可以学的更快,做的更好,这种充满少女心的场景相信很多同学会喜欢,我们一起通过教程练习一下吧。
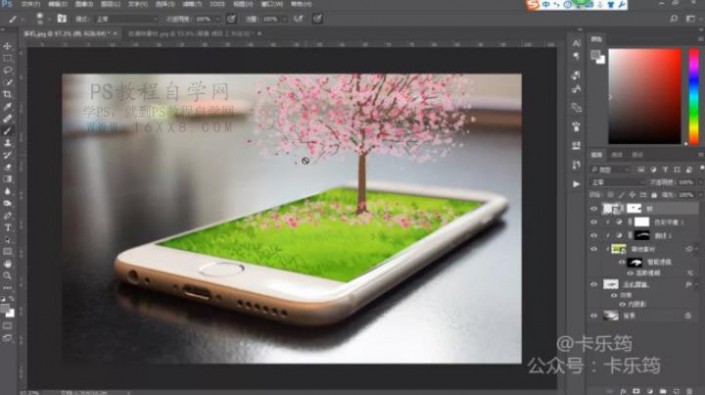
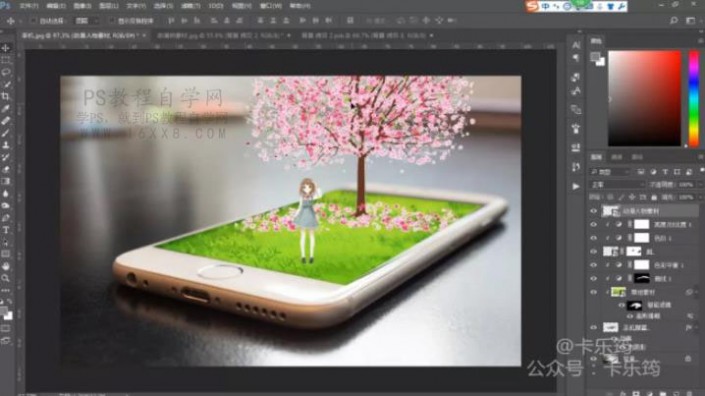
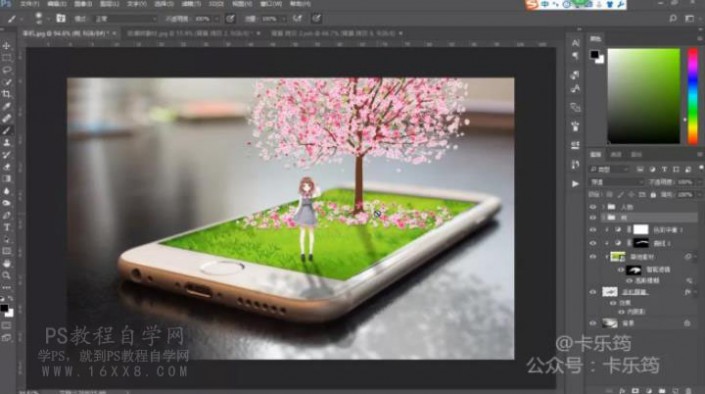
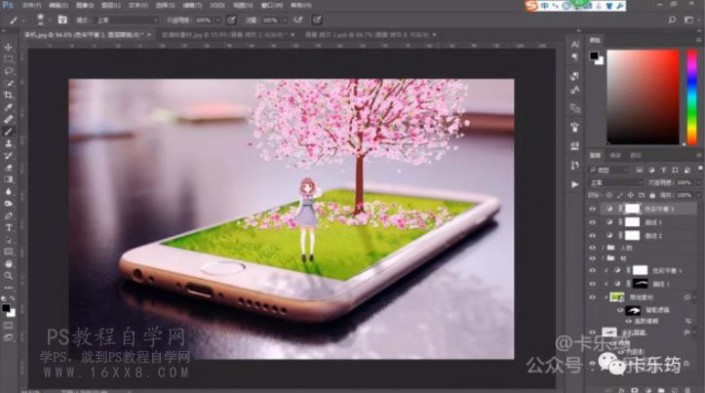
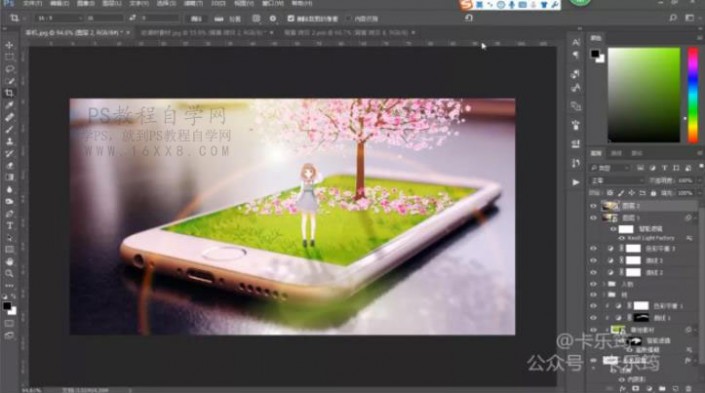
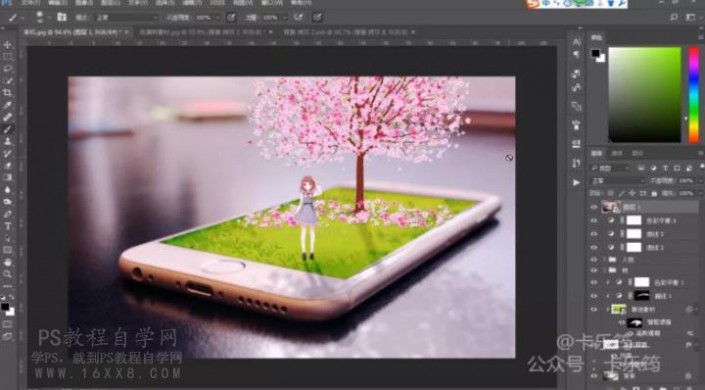
效果图:

灯光工厂 滤镜插件 下载地址:http://www.16xx8.com/photoshop/sucai/2015/s49248.html
操作步骤:
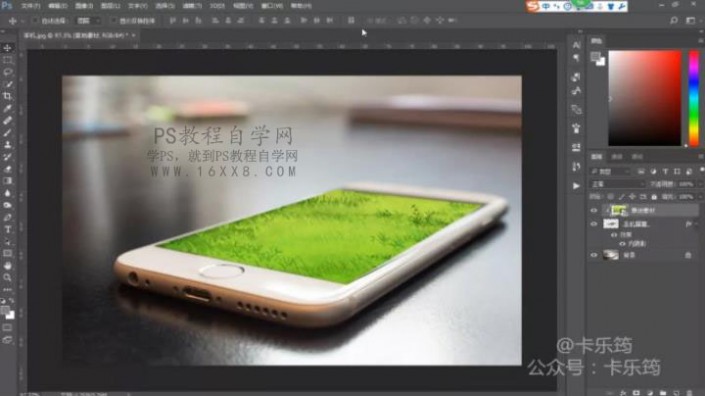
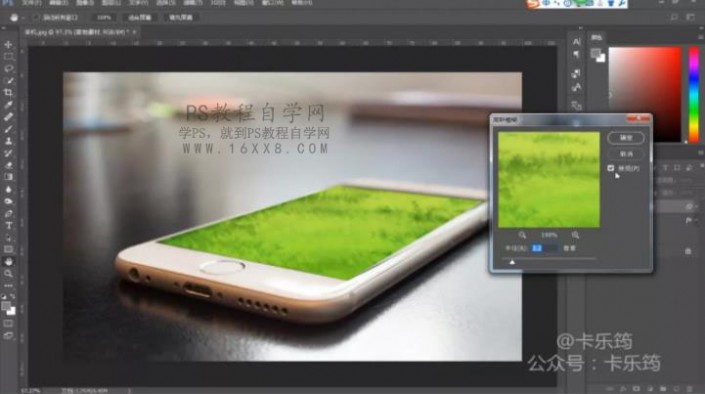
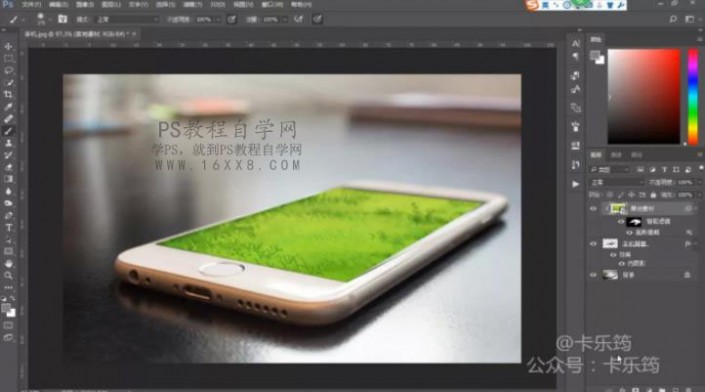
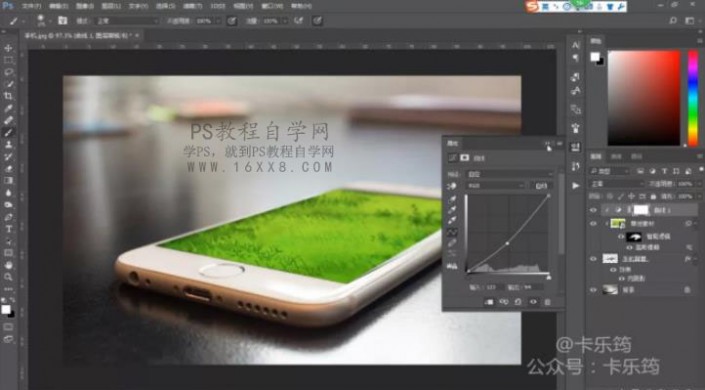
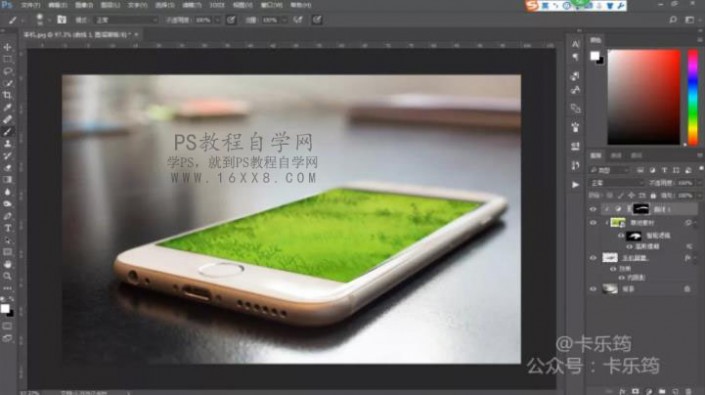
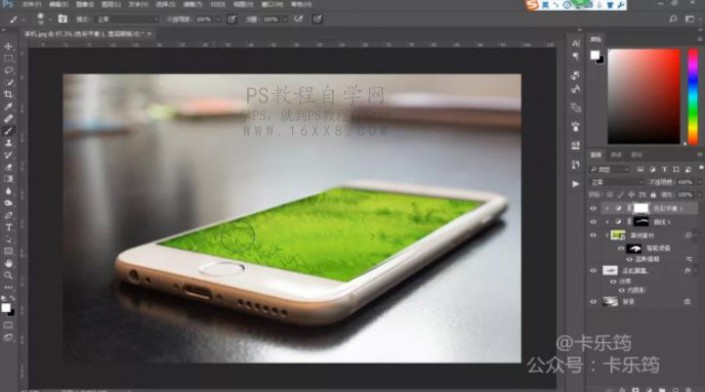
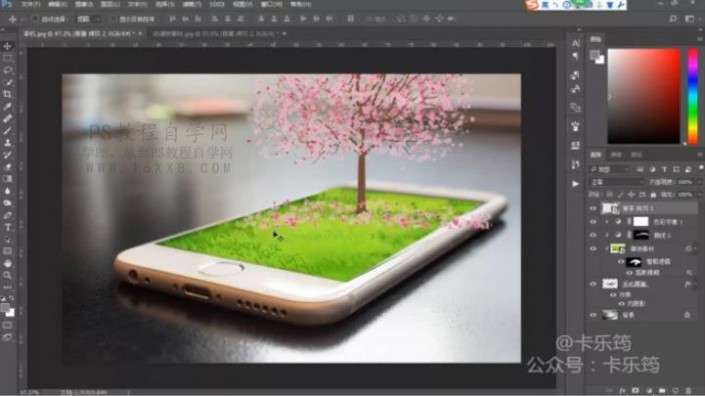
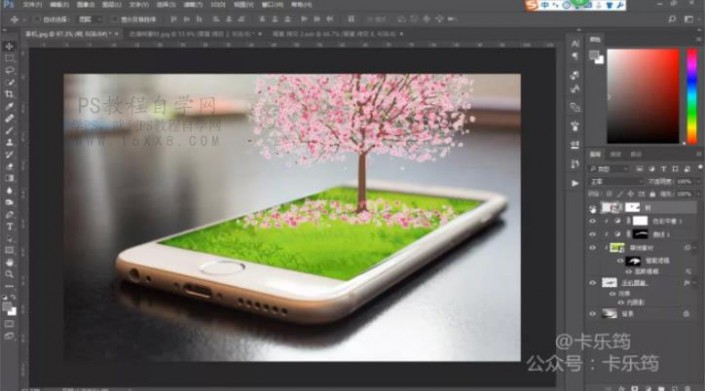
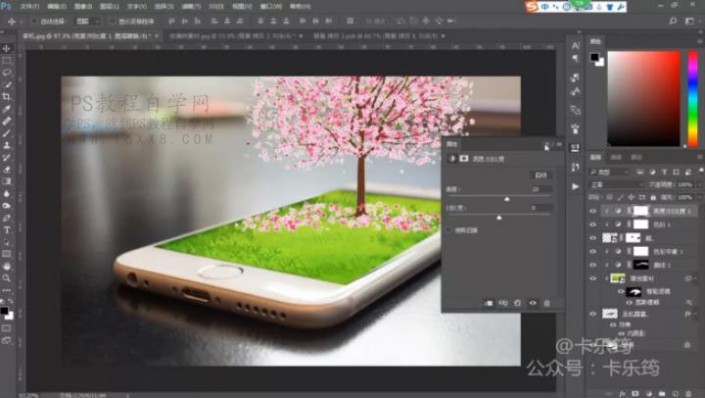
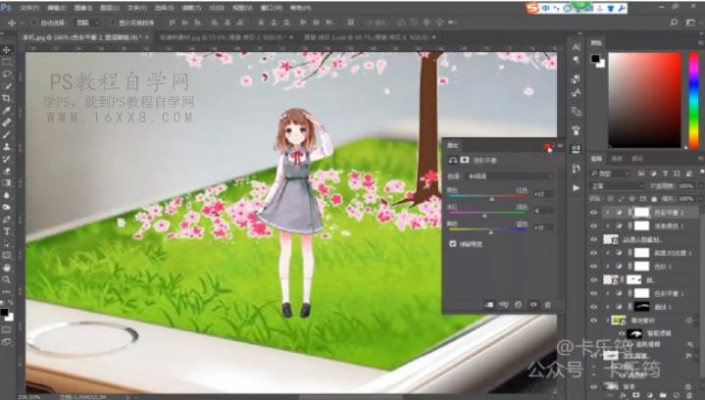
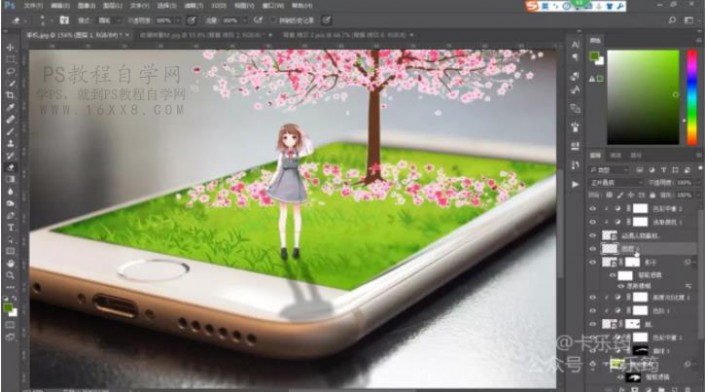
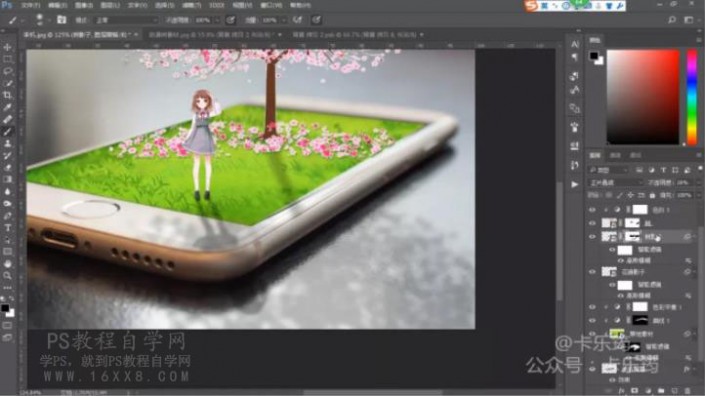
手机背景图片移动进来 钢笔工具将手机中心屏幕位置抠出来右键建立选区-羽化1个像素 新建图层,填充50%的中性灰色,色值#808080 双击进入图层样式- 内阴影,给手机的边缘添加内阴影 草坪移动进来 ,右键转为智能对象 -Ctrl+T调整大小和位置 ,创建 剪贴蒙版剪贴进手机屏幕图层

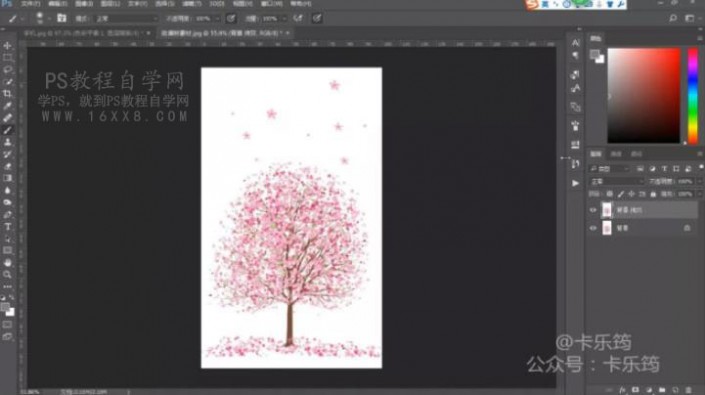
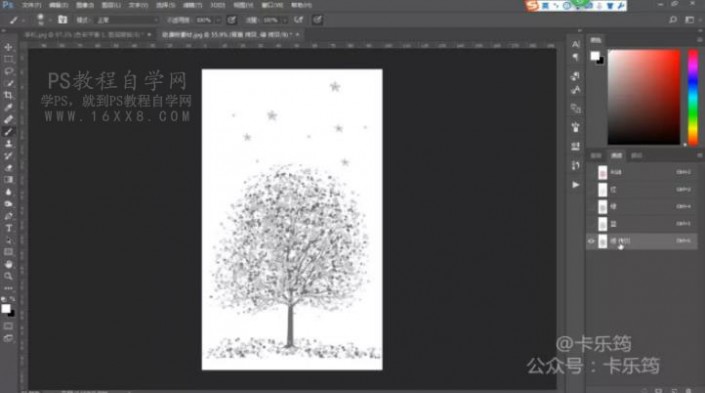
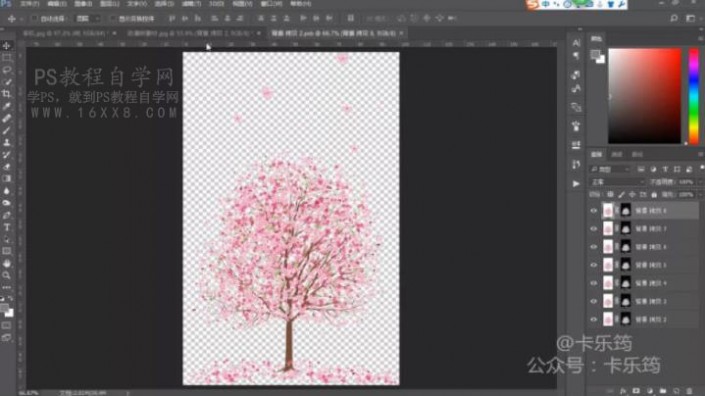
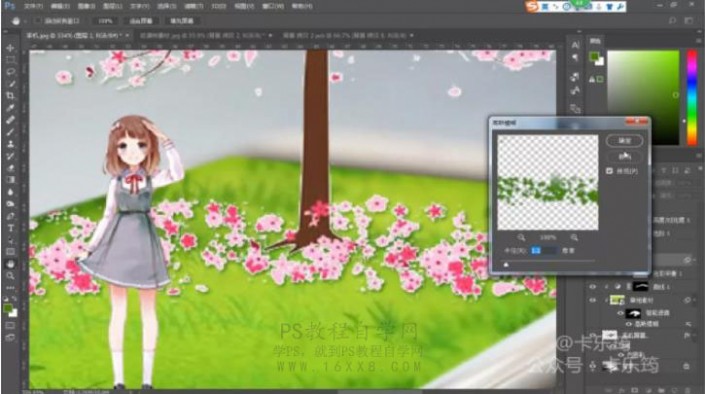
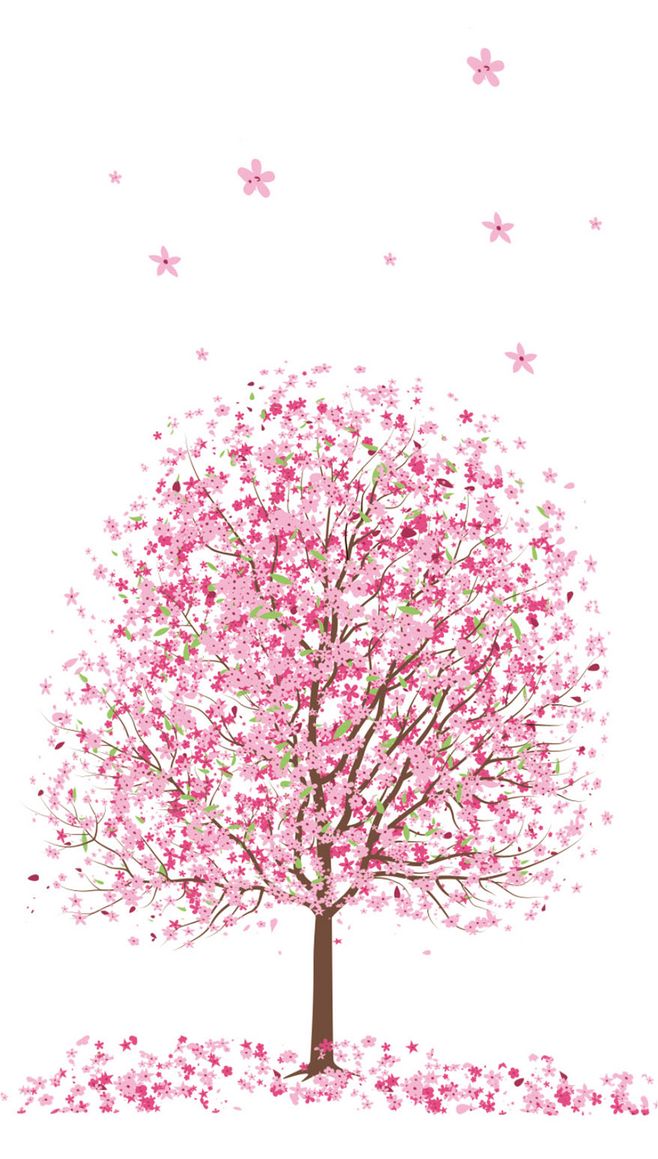
动漫树素材移进来
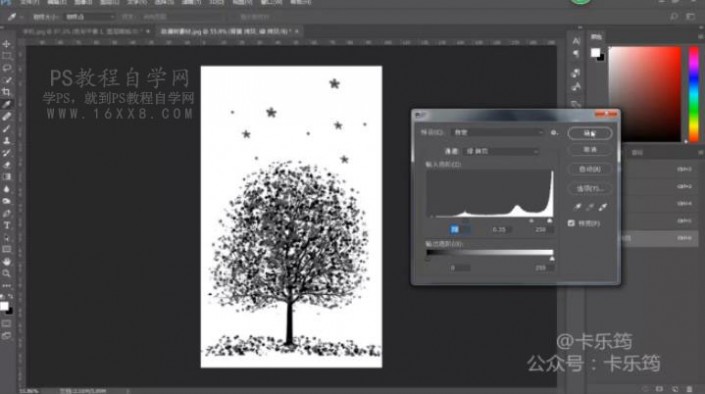
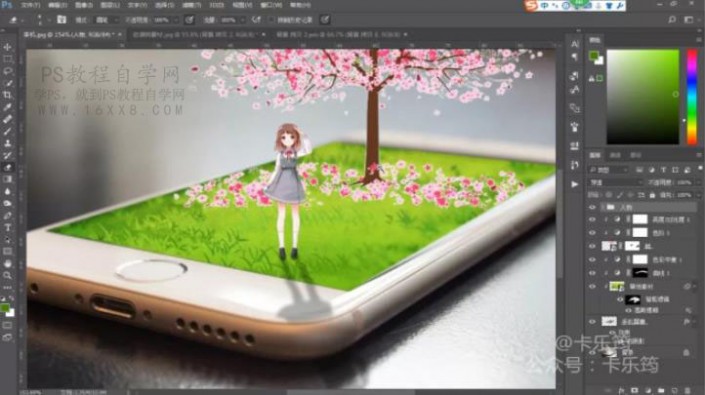
通道抠图动漫树
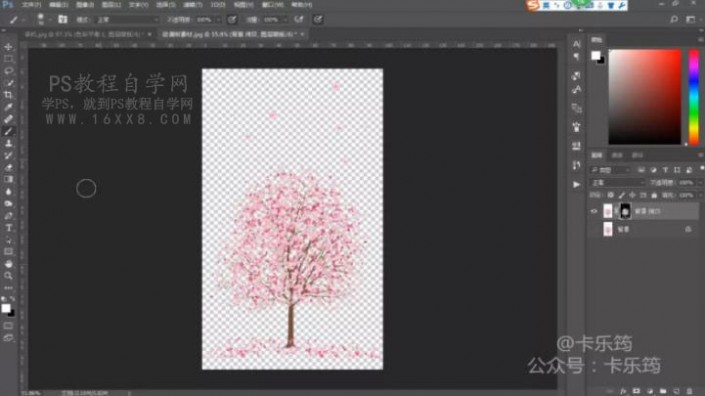
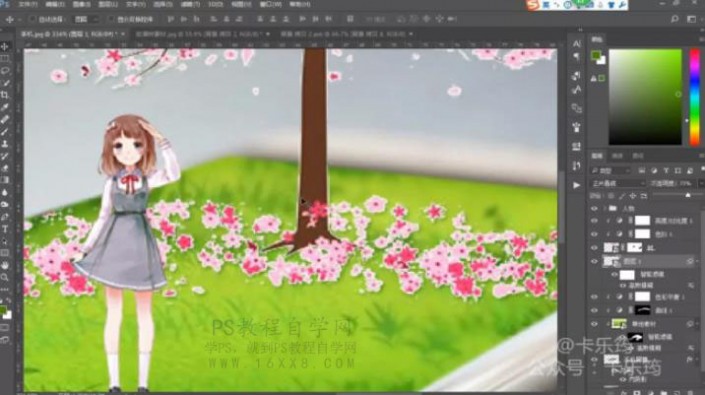
动漫树图层复制一层


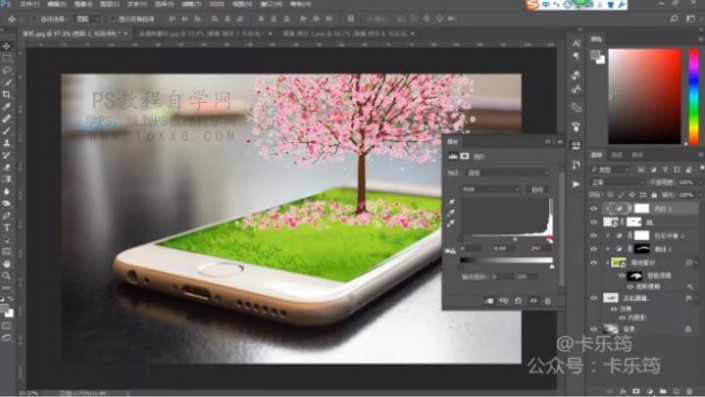
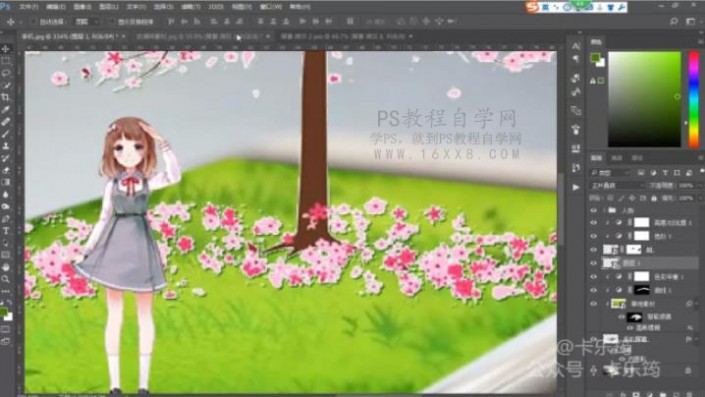
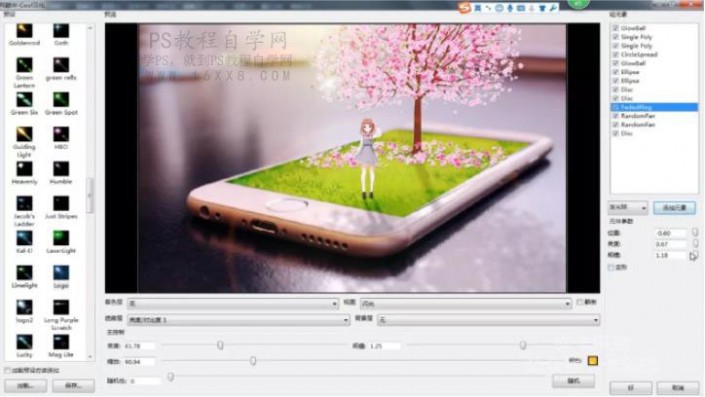
 灯光工厂 滤镜插件( Knoll Light Factor )
左侧:灯光预设
中间:预览+整体调整
右侧:轻元表,各个预设里面 可以点击左侧的"V”选择显示与否
元件参数:调整各个元素的参数
右键右侧位置,把“ 显示预设”的"V”去掉才可以将左侧的预设隐藏,来调整右侧各个元件参数的数值
调整好元件参数之后,点击确定就可以了
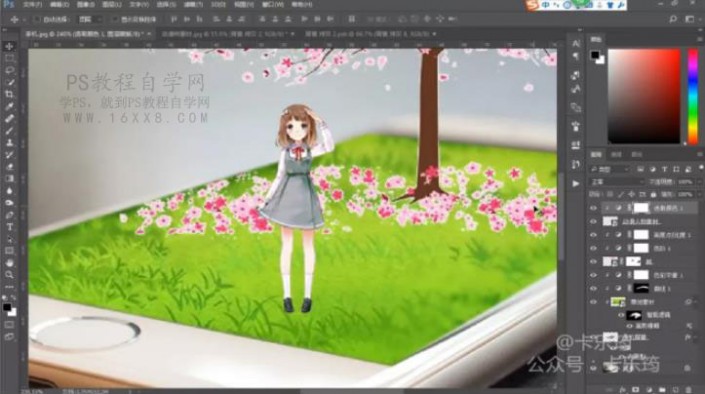
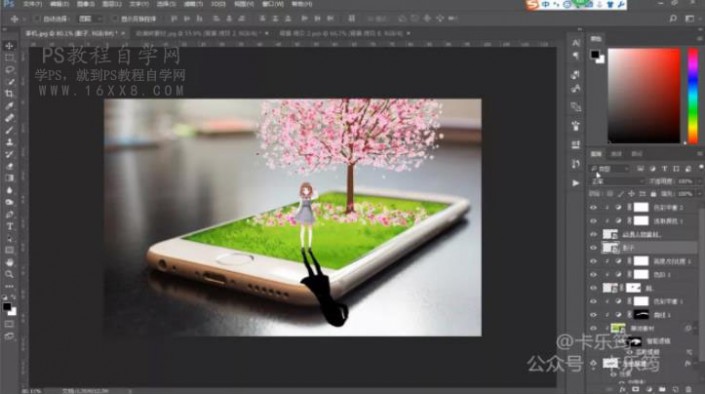
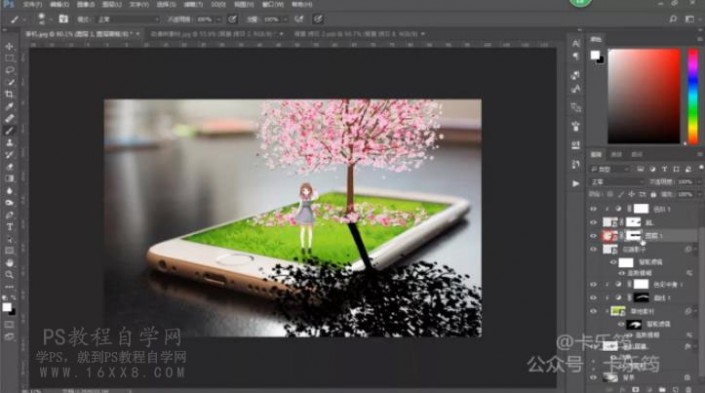
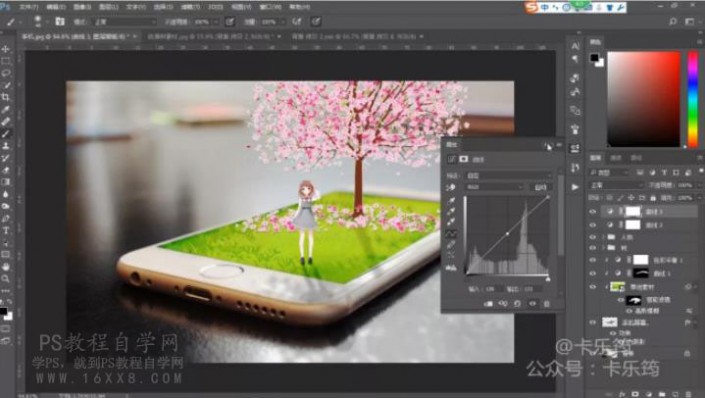
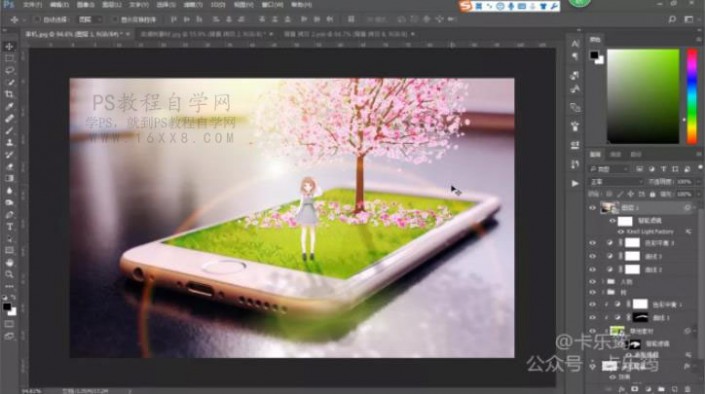
Ctrl+Shit+Alt+E盖印所有效果,裁剪工具裁剪成16:9的比例
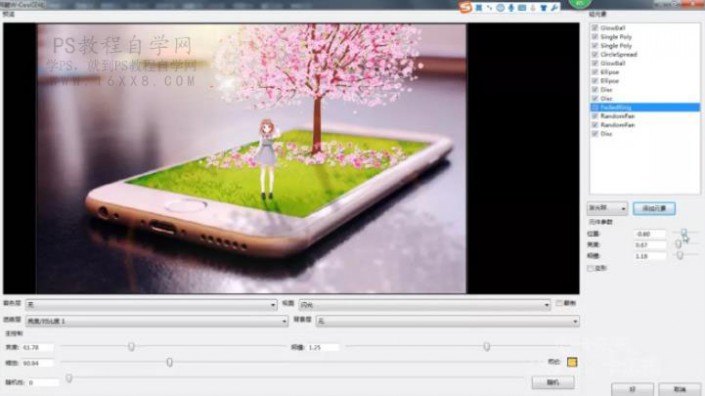
灯光工厂 滤镜插件( Knoll Light Factor )
左侧:灯光预设
中间:预览+整体调整
右侧:轻元表,各个预设里面 可以点击左侧的"V”选择显示与否
元件参数:调整各个元素的参数
右键右侧位置,把“ 显示预设”的"V”去掉才可以将左侧的预设隐藏,来调整右侧各个元件参数的数值
调整好元件参数之后,点击确定就可以了
Ctrl+Shit+Alt+E盖印所有效果,裁剪工具裁剪成16:9的比例
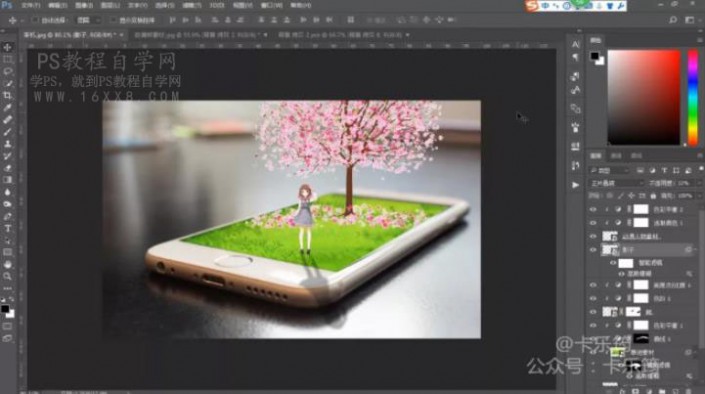
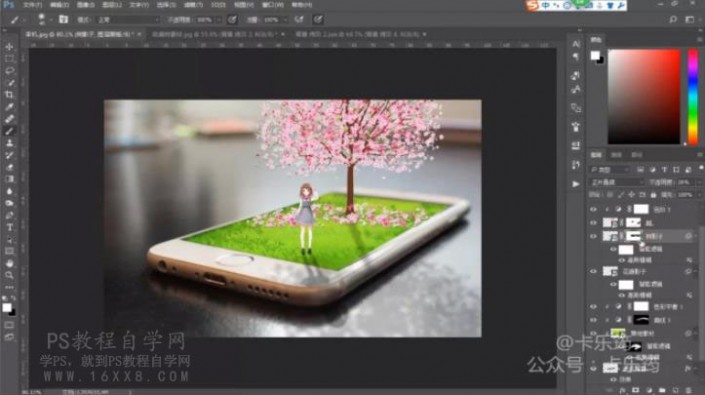
完成:

同学们都已经完成吗,可以根据教程思路做其他类似的合成图片,相信同学们可以做的更好。
作者公众号:
学习 · 提示
- 发评论 | 交作业 -
最新评论
YWYKPS2020-04-02 01:07
我的作业:

回复
狠二泡芙2018-07-24 02:06
5年前谈了个女朋友,她爹不喜欢我,把她远嫁外地了。今天在街上突然碰到她爹,虽然恨他,但叫了声叔还递了根中华烟。她爹猛抽了两口烟:你有今天的成功是我没想到的啊,叔后悔啊!当初我算准你小子就是个要饭的命,怕妮子受苦,所以死活不让妮子跟着你。可万万没想到的是,现在TMD要饭会这么挣钱!
相关教程
关注大神微博加入>>
网友求助,请回答!