海报教程,用c4d打造炫美科技球海报(3)
@野鹿志: 本篇教程通过c4d制作一款炫酷的科技球效果海报,本片海报效果在ps中和ai中做起来比较麻烦,效果也比不上C4D,这种效果特效高大上,感兴趣的同学们一起来制作一下吧。
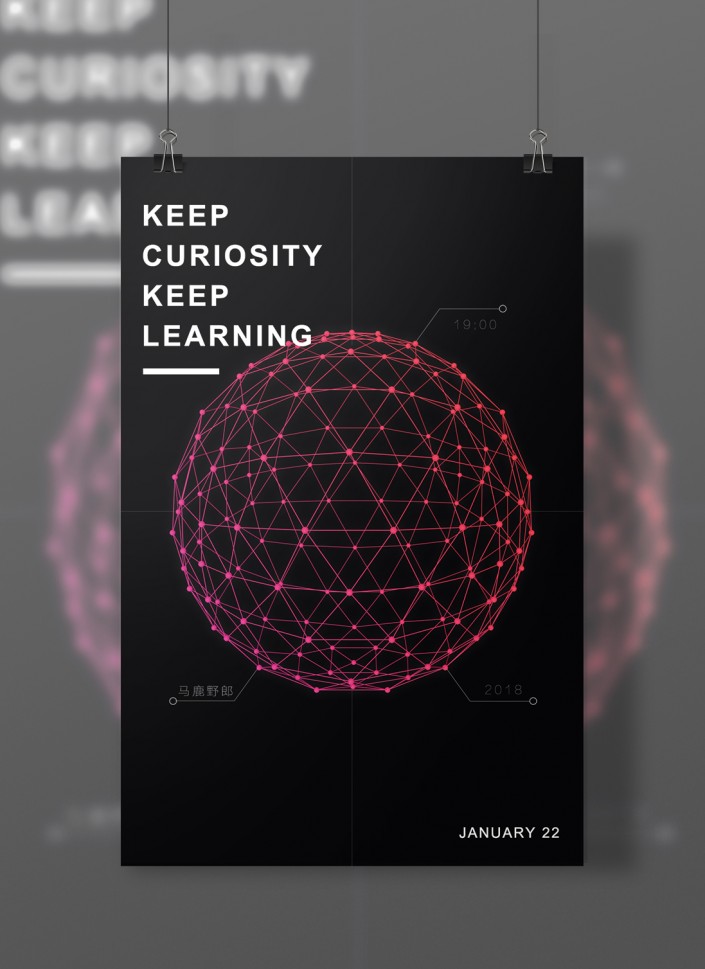
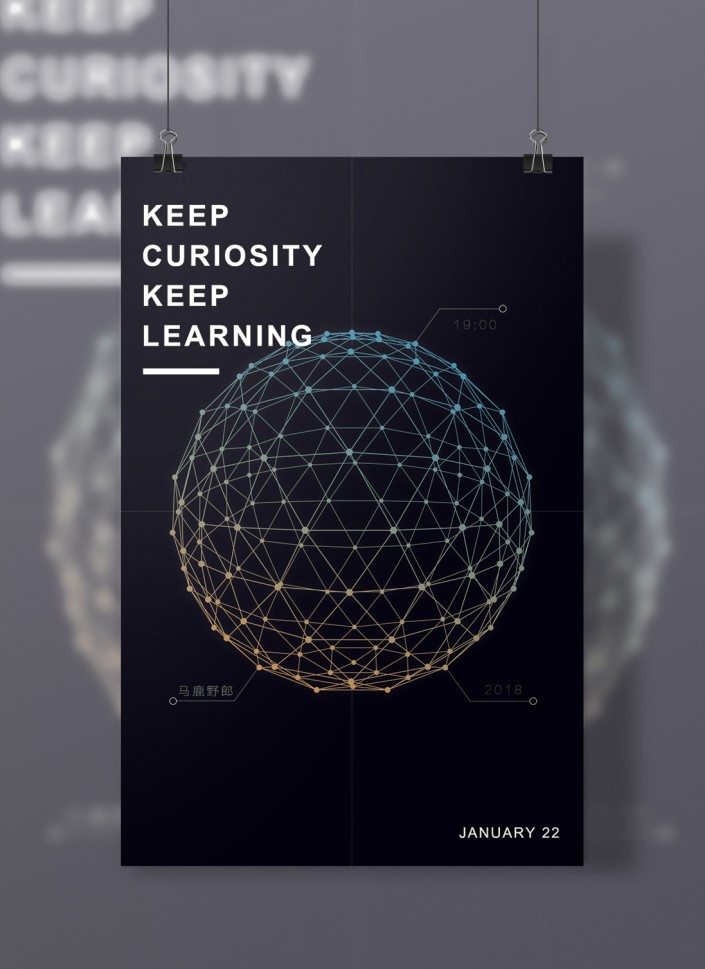
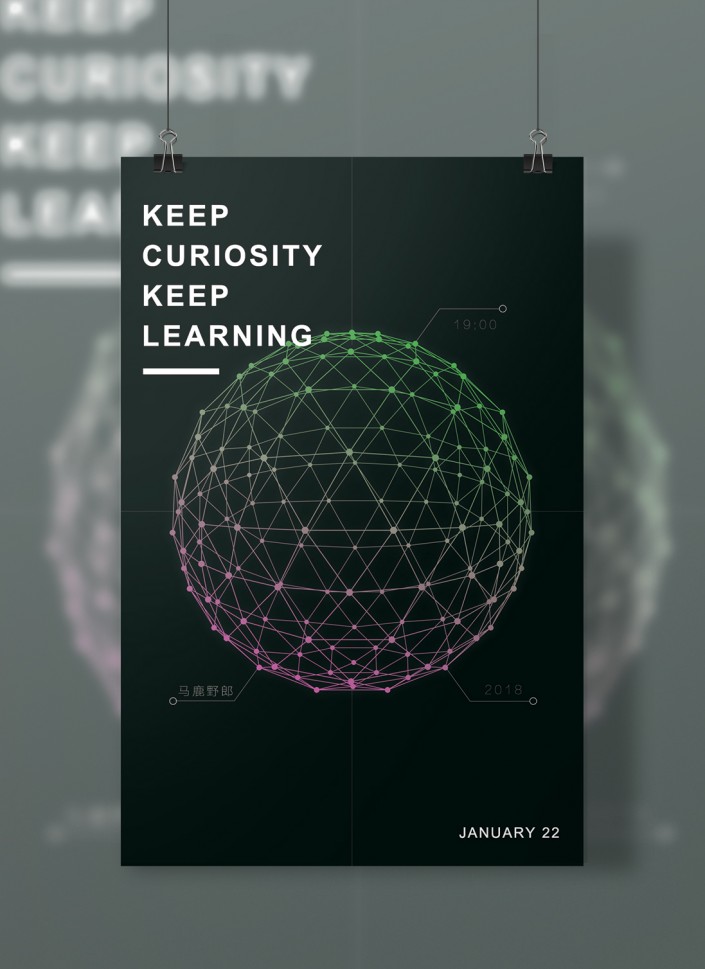
效果图:
练习素材:https://pan.baidu.com/s/1jBvi1b6Zi09nmXGwtI1SJA
操作步骤:
我觉得还是有必要先说一下C4D中一个对初学者来说比较重要的基本概念吧,也是Ps或Ai学习中没有的观念:父子级关系。
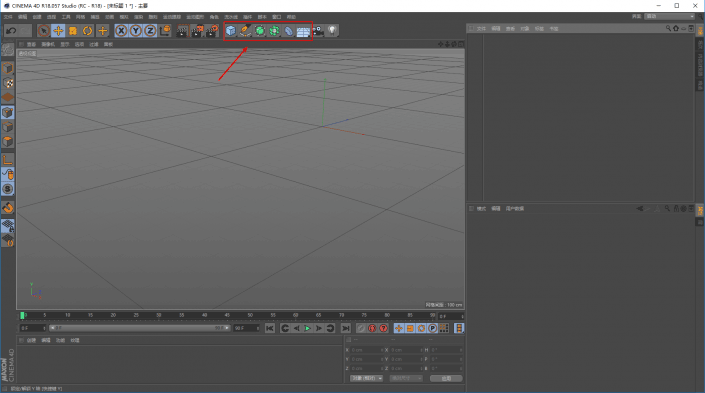
如图所示:

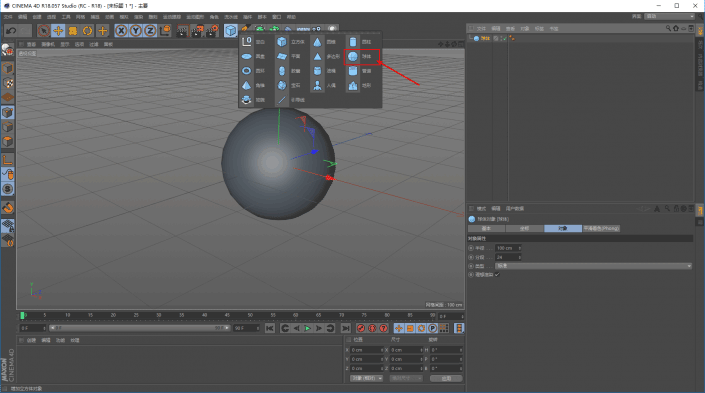
红色方框处分别是我们C4D中最常用的几何工具组、样条工具组、NURBS工具组、造型工具组、变形器工具组等。
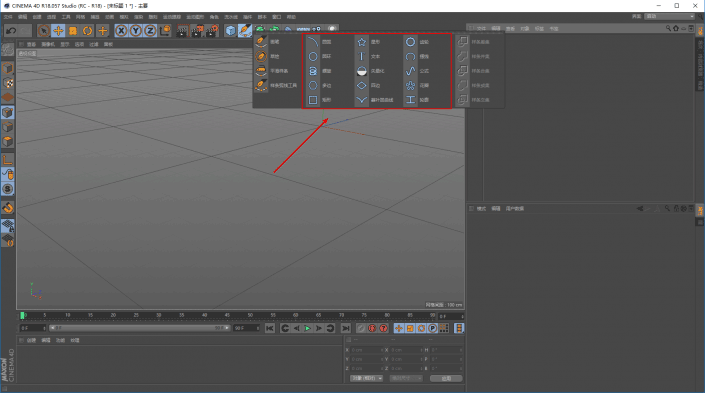
具体它们怎么使用我们以后慢慢分享,先看颜色。
主要分为绿色、蓝色和紫色,包括第二栏的样条工具组,点开来看它其实是蓝色的:

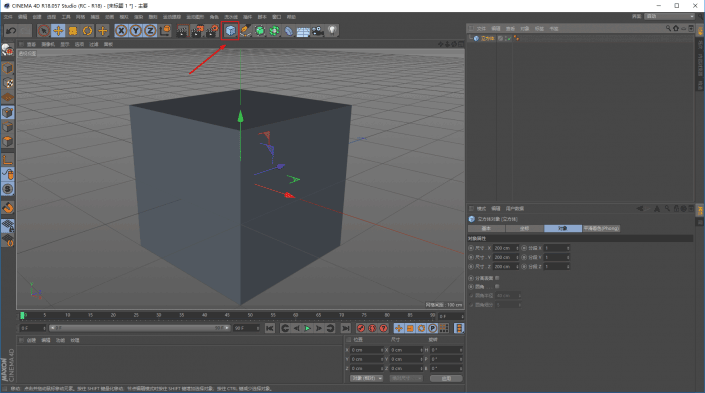
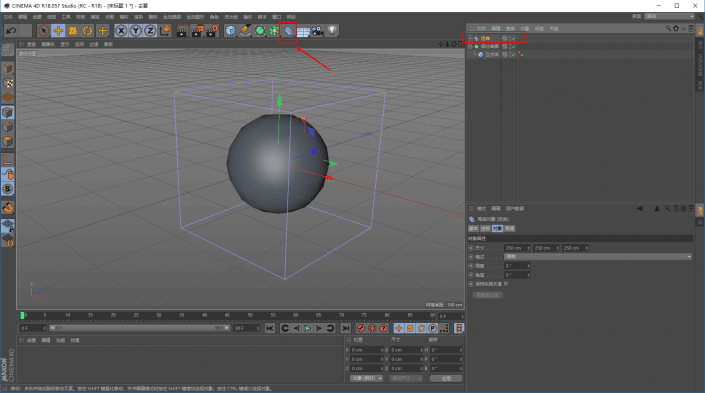
我们以一个实际的例子来说明,例如我在几何工具组里鼠标单击新建一个立方体:

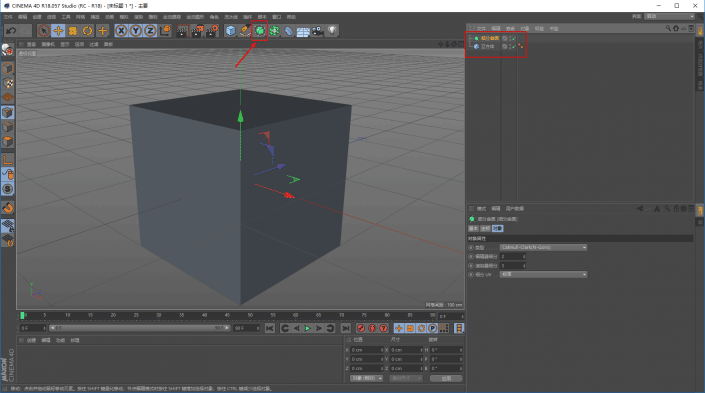
再在NURBS工具组中鼠标单击新建一个细分曲面,大家可以看到画面并没有任何的变化:

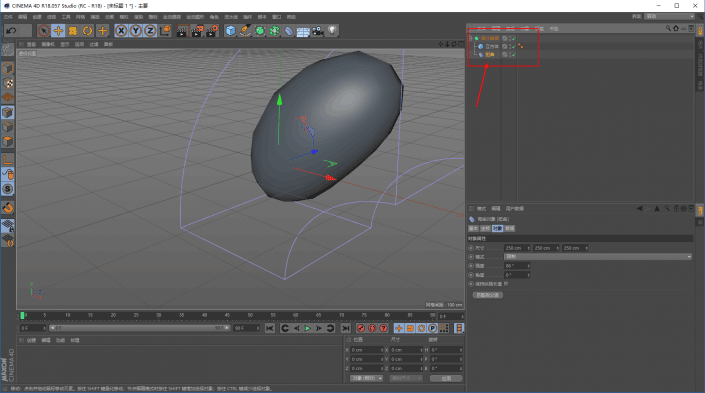
但是当我用鼠标按住立方体把它拖拽到细分曲面的下面一级,或者在新建立方体以后,按住alt键去点击细分曲面图标,大家可以看到立方体就产生了变化:

接着我再在变形器工具组中鼠标单击新建一个扭曲:

当我去改变扭曲的强度的时候,大家可以看到画面中的紫色框是在改变,但是物体的形状却没有发生改变:

但当我们把扭曲拖到立方体的下面一级的时候,再去改变强度,物体就会发生明显的改变:

或者不是下面一级,而是同级也会发生改变。
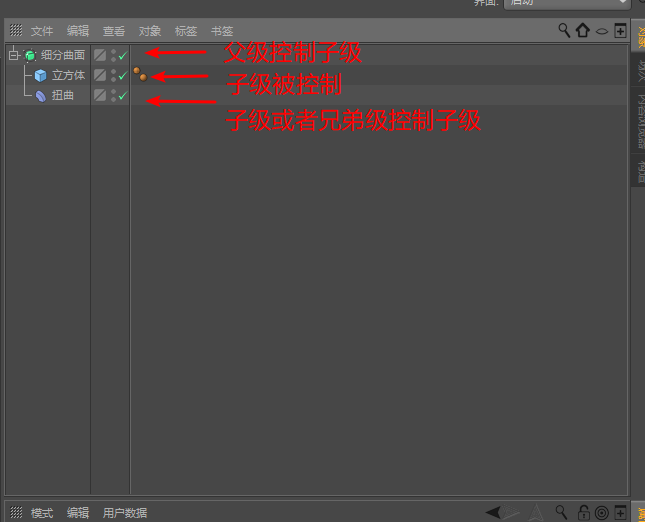
大家注意看红色方框处图标前面的线段可以区分他们是属于同级关系还是上下级关系:

所以我们可以得出一个结论是:绿色是父级去控制子级,紫色是子级或者兄弟级去控制子级,而蓝色是子级只能被控制:

所以绿色最上级,蓝色下级,紫色下级或者和蓝色同级。
是不是有点晕?其实大家就需要记住这个上下级的顺序就行。顺序错了的话,对象就不会发生任何改变。
如果初学者还觉得记不清楚的话,就记住一句话吧:男(蓝)人带了绿帽子以后,会气得皮肤发紫。
主体是男(蓝)人,会被绿帽子或者紫色的皮肤影响,比喻可能不恰当,反正我就是这么记顺序的。

好了,基本关系说清楚以后,再来说说今天的五毛钱特效三分钟案例吧。
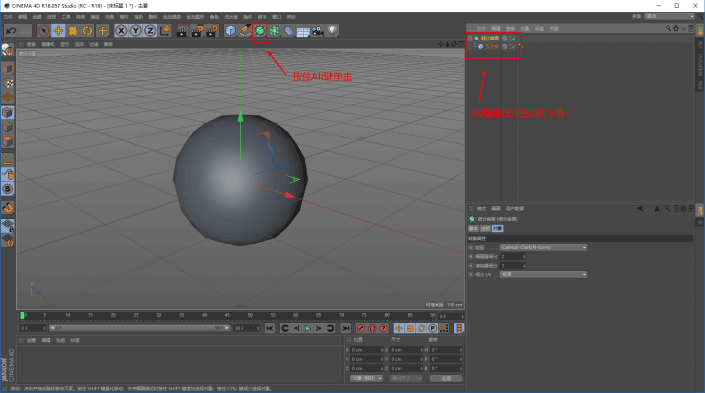
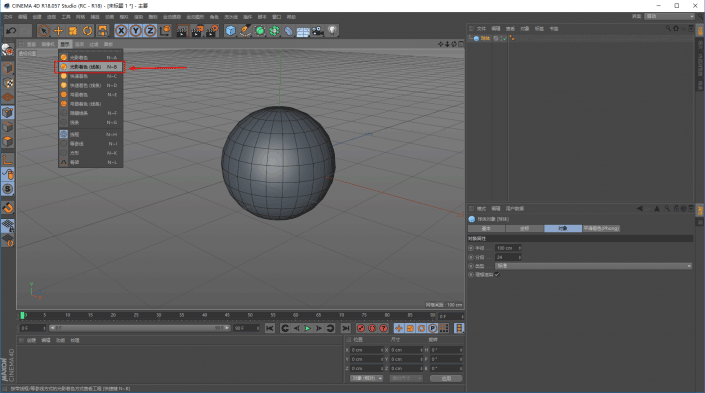
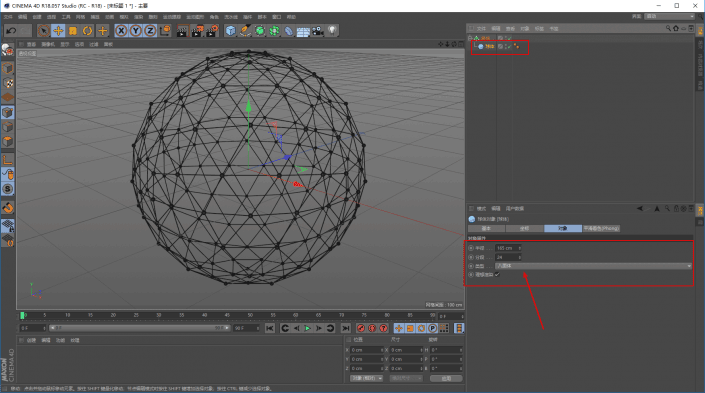
几何工具组中单击新建一个球体:

显示中选择光影着色(线条)把线段打开便于大家观察,快捷键N-B:

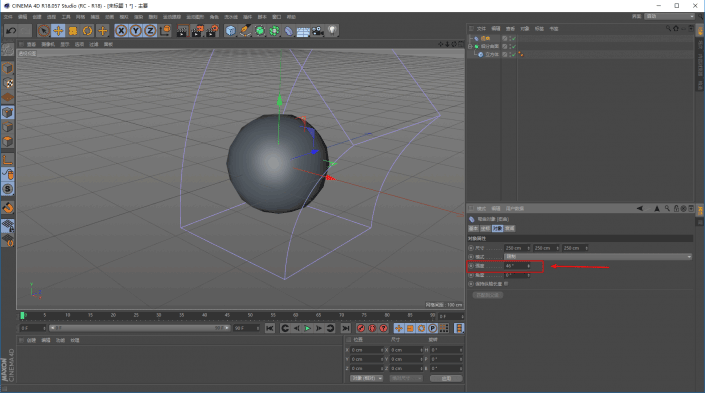
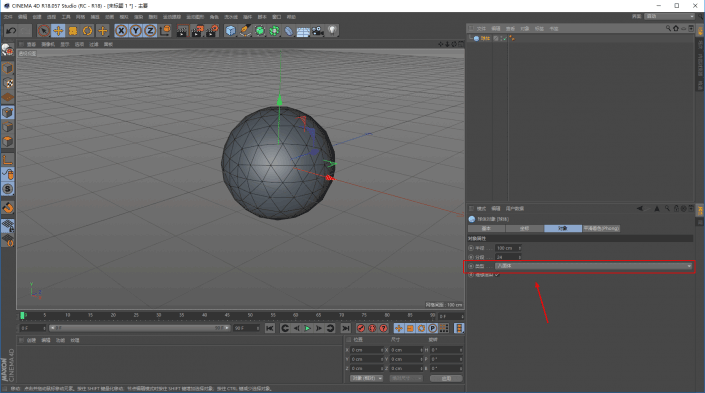
对象中把类型改为八面体,大家注意看线段的变化哦:

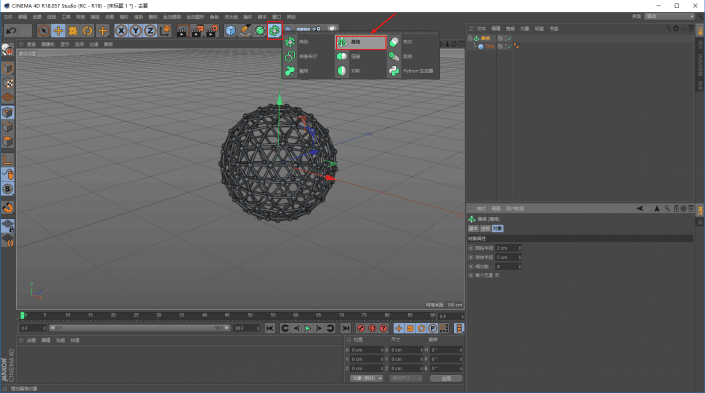
接着再在变形工具组中,按住alt键鼠标单击晶格,让它成为球体的父级:

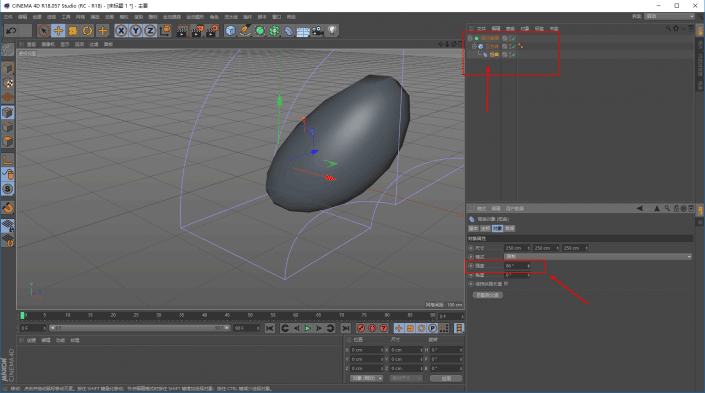
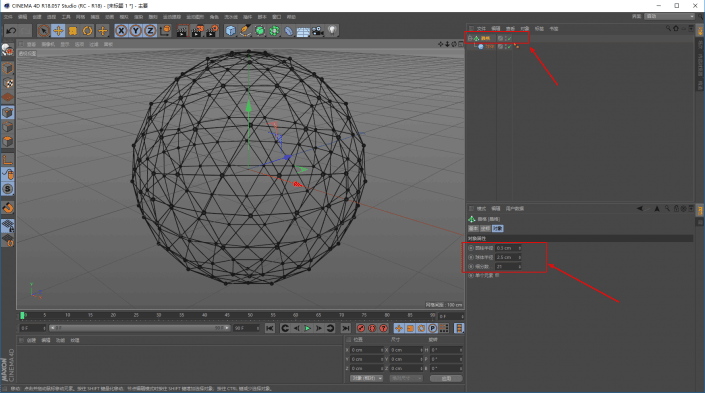
然后再去修改晶格中的参数,圆柱半径以及球体半径顾名思义指的是晶格上的圆柱以及球体,系分数的参数越大,圆柱以及球体会越圆滑:

你也可以点击球体去修改它的参数,这里就不多做介绍了,各个参数的含义大家去用一用会了解的更加直接:

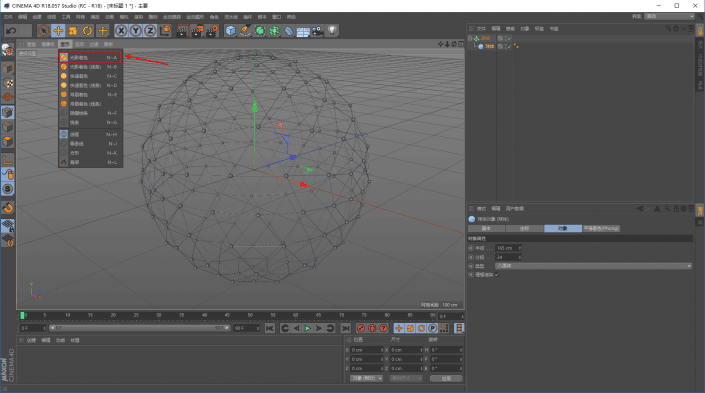
将快捷键切换为光影着色,快捷键N-A:

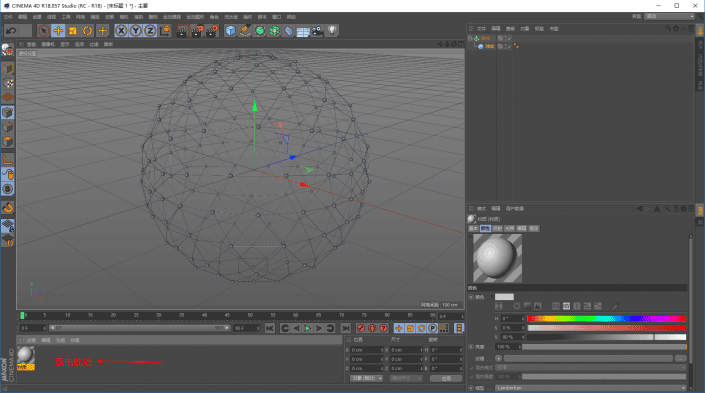
基本图形就做好了,由于我个人还是比较习惯在PS中去调色,所以双击红色箭头空白处新建一个材质球,参数默认就可以:

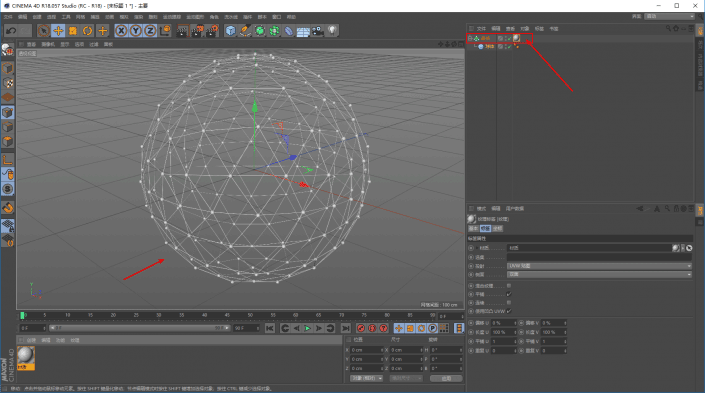
将它赋予晶格,直接拖到画面中的晶格上或者红色方框处都可以:

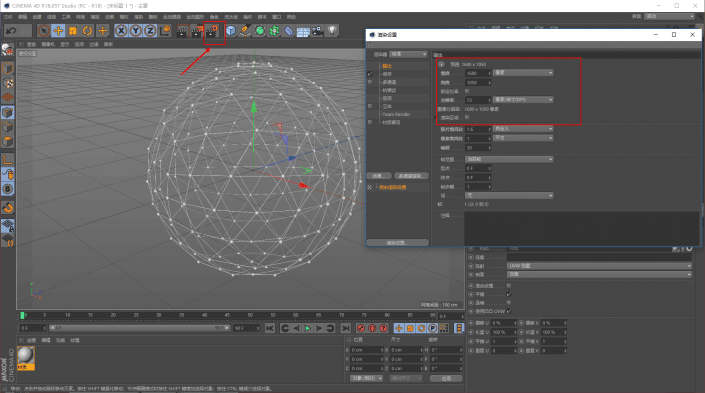
渲染设置里可以修改一下自己想要输出的尺寸:

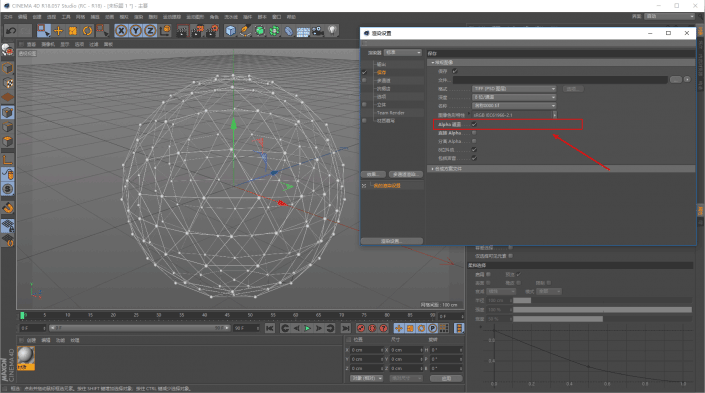
保存里记得把Alpha通道打上勾,方便我们后面在PS里抠图:

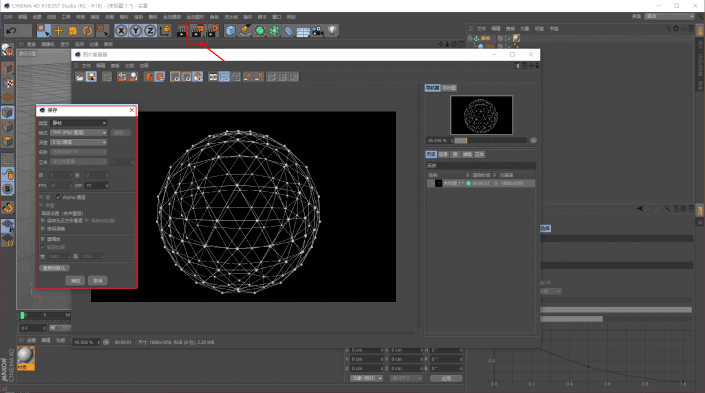
然后点击渲染到图片查看器,并保存为tiff格式:

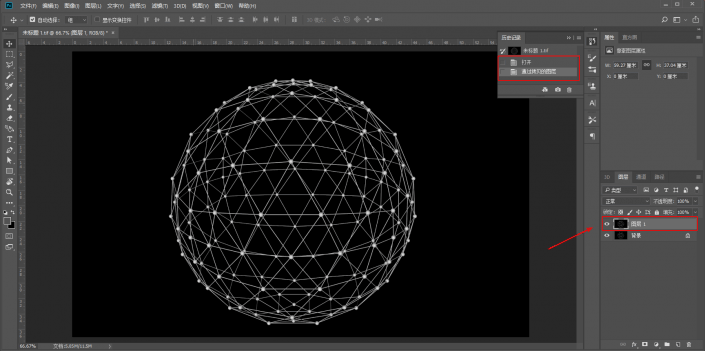
接下来在PS中打开这个tiff文件,ctrl+j复制一层:

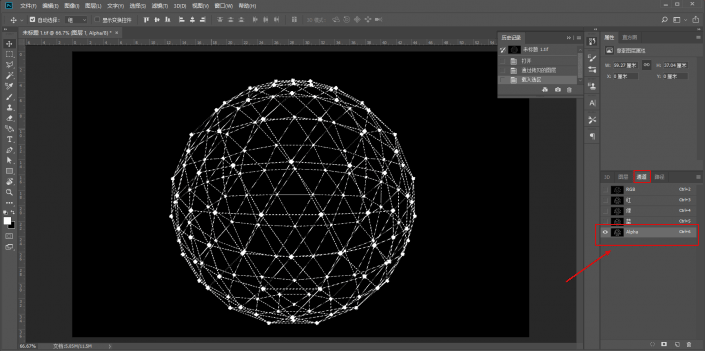
通道面板中选择Alpha通道,按住ctrl键鼠标单击通道图层缩略图载入选区:

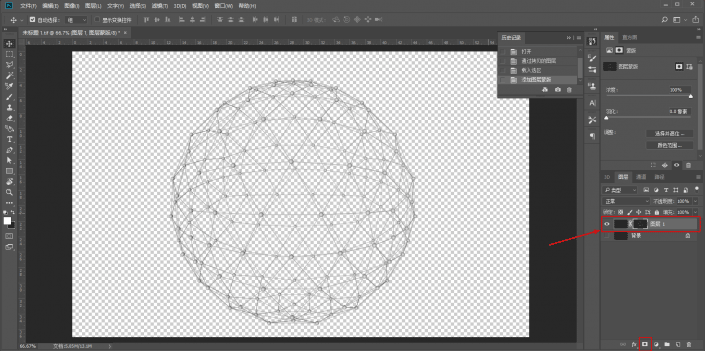
再回到图层面板添加图层蒙板,这样图像就很轻松的抠出来了:

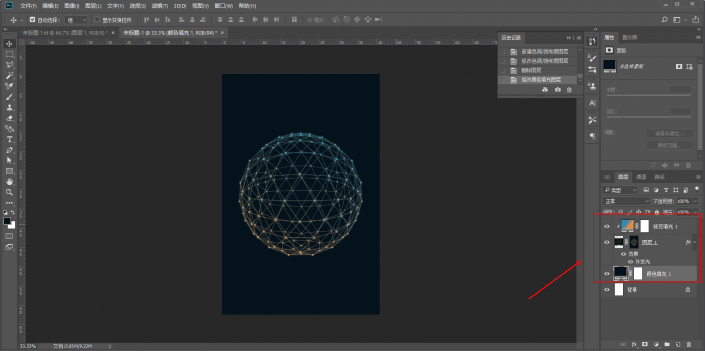
接下来就不用说了吧,换个背景色,给图像添加个图层样式外发光啥的以及渐变色:

最后码字、排版、导样机,老三样看看效果吧:

www.16xx8.com


本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
整个教程来说比较简单,同学们只要试一下,操作一下就会感觉到,做成会很有成就感,真的整个教程只需要五分钟就可以完成的。
作者公众号:



