Ai海报教程,用混合工具制作数字海报(4)
本篇教程通过AI中的混合工具制作一款数字海报,整个教程用到混合工具,教程简单易上手,同学们可以制作一下,整个教程比较有趣,感兴趣的同学们一起来学习一下吧。
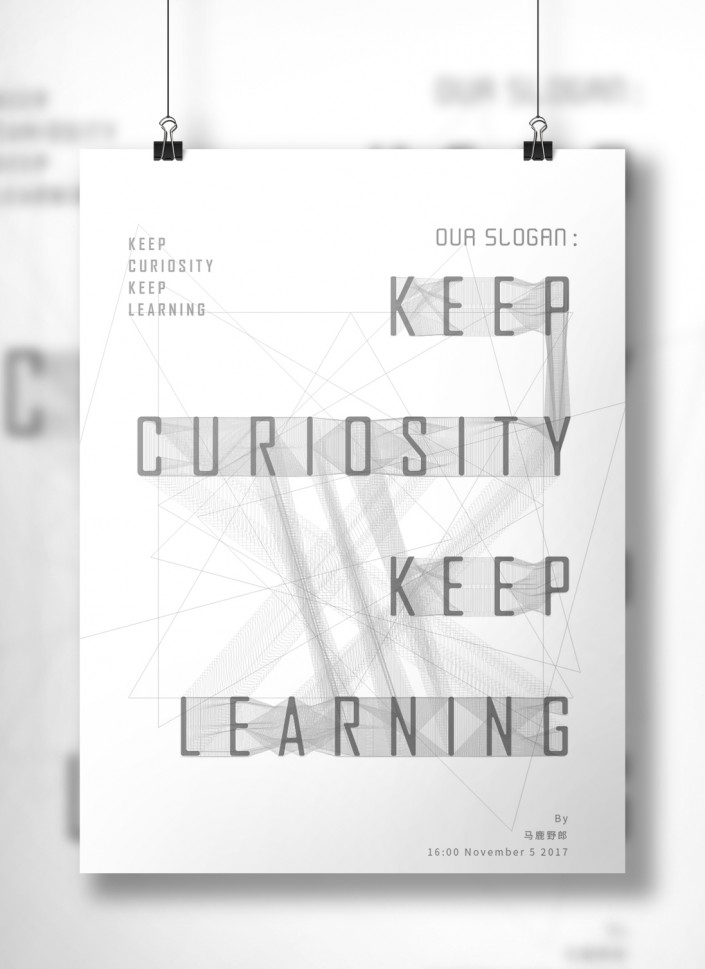
效果图:
所用素材:http://www.16xx8.com/photoshop/sucai/2018/l921673.html
操作步骤:
混合工具可以呈现让对象A(形状、描边、颜色)根据你的路径和设置变成对象B(形状、描边、颜色)甚至更多对象的过程。
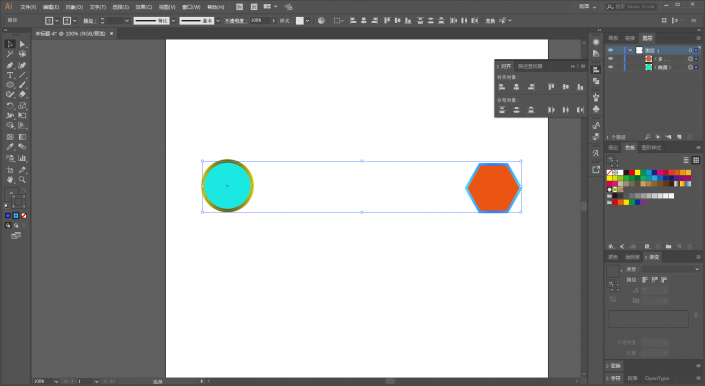
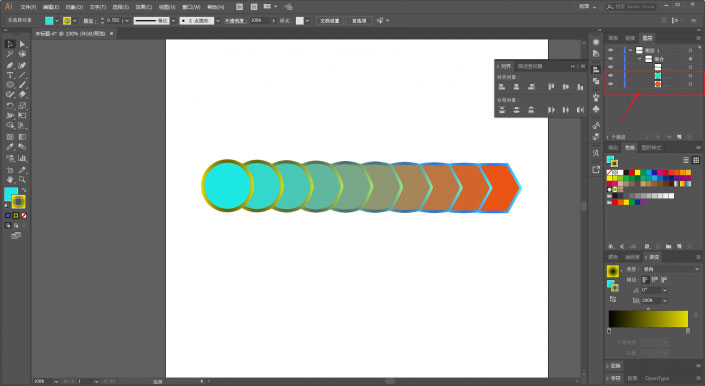
例如我画了两个不同的形状,并且添加了描边以及颜色:

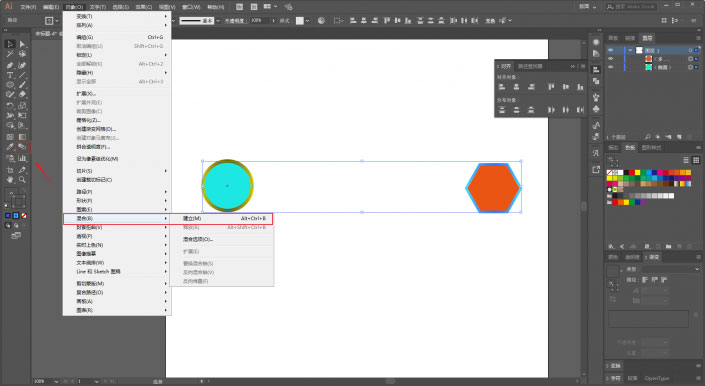
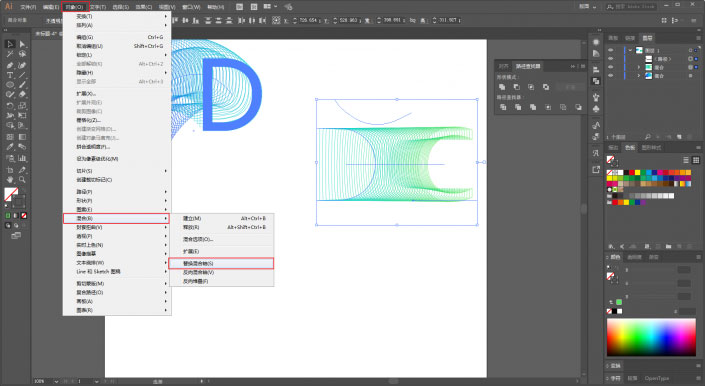
混合工具可以在左侧工具栏以及对象-混合中找到,如图所示:

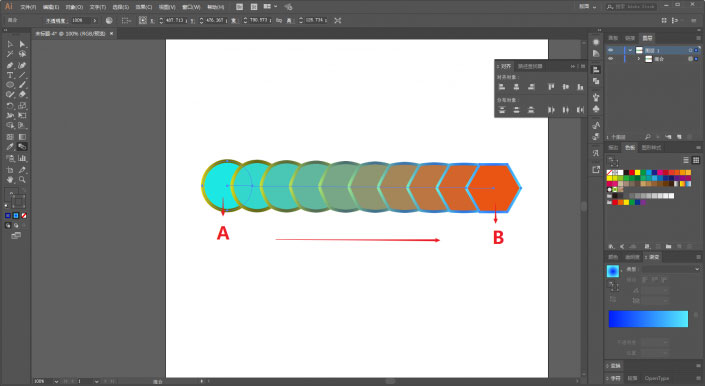
当我用鼠标单击左侧工具栏中的混合工具图标后,再先后单击A和B,它就会如之前所说呈现出从A变成B的过程,包括形状、颜色以及描边:

这里有一点特别提示一下是对象的图层顺序,如图所示六边形是在圆形的上方:

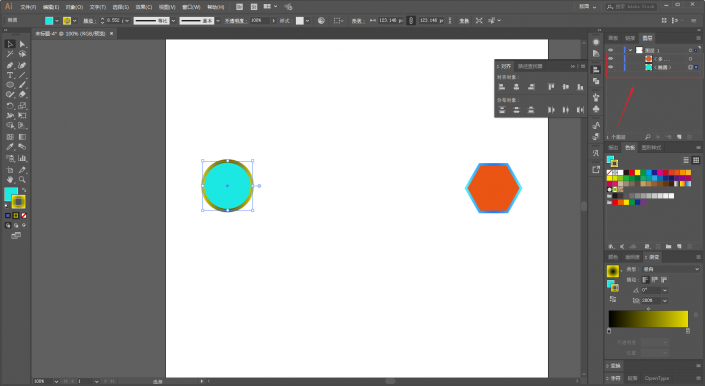
当我们调换了圆形和六边形的图层顺序以后,再混合一次,大家可以看看差别:

因此为了达到自己想要的效果,大家在混合前可以先思考一下谁在前谁在后。
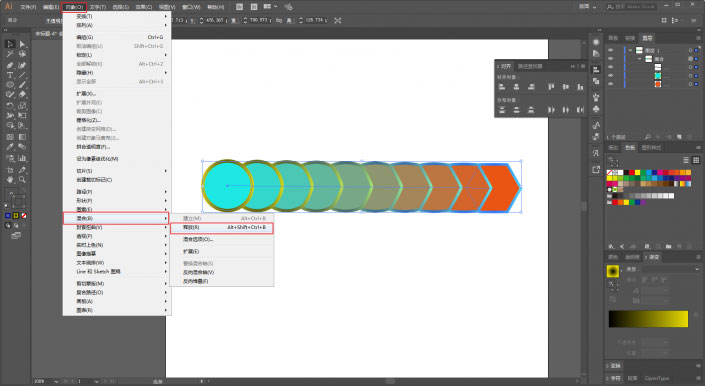
除此之外,刚才我们提到了混合工具是根据你的路径以及设置进行混合,例如我这里混合了以后将选中对象将混合进行释放:

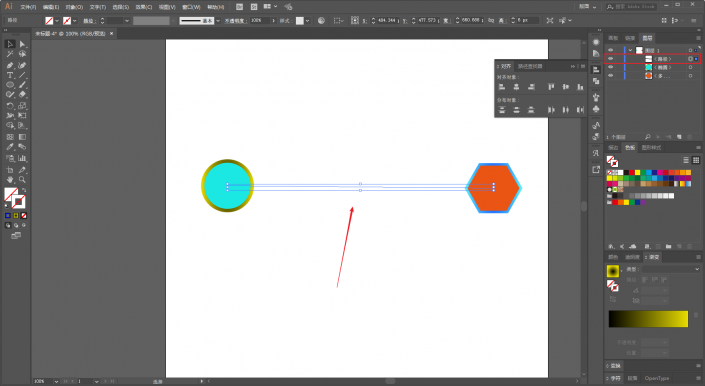
大家可以看到这里就多出了一条路径来,它的圆形其实就是这两个对象根据这条路径进行混合。
另外说一下,混合的路径默认都是直线哦:

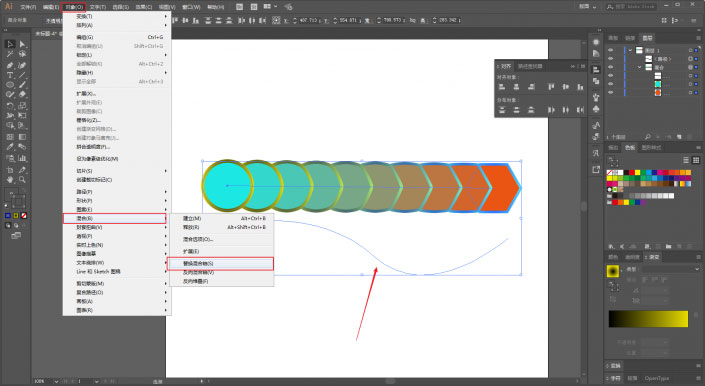
所以如果你希望它跟随你自己绘制的路径进行混合,只需要如图再绘制一个路径,然后全选中对象以后执行对象-混合-替换混合轴:

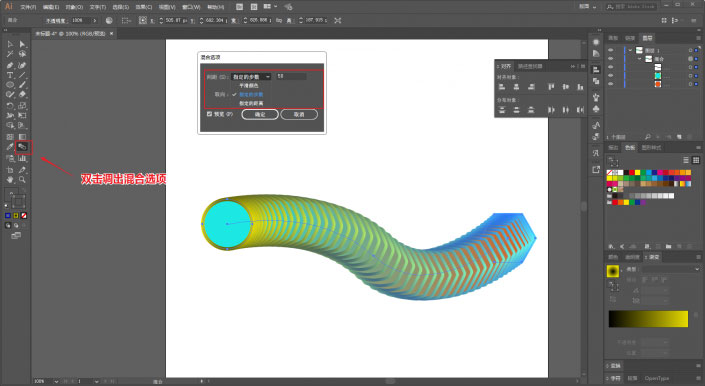
混合的路径就会替换为你绘制的曲线路径了。
另外你可以双击混合工具图标调出混选项进行参数的设置,我一般用的比较多的还是步数的设置,其他两个选项用的比较少:

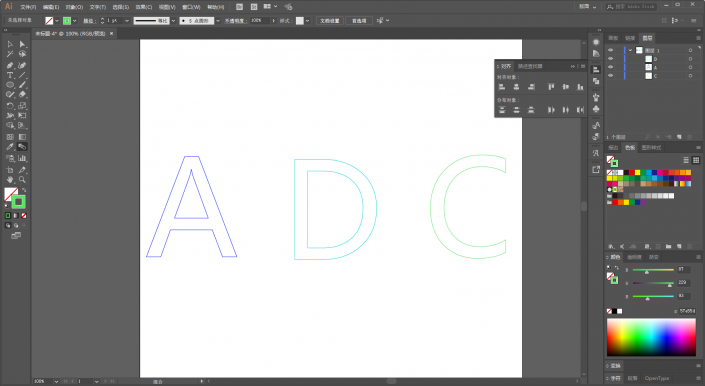
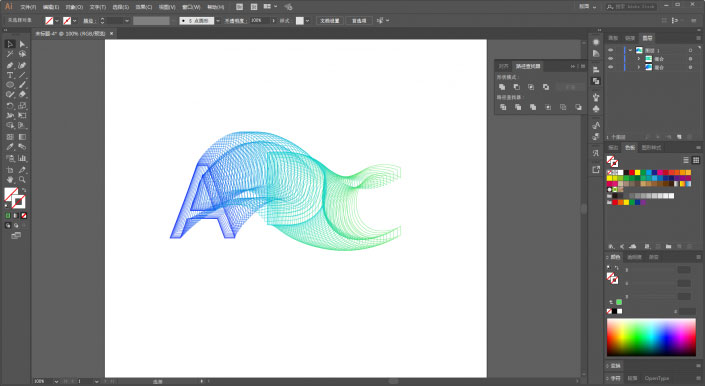
使用方法知道了以后,我们再回头看看海童鞋的问题,如图所示先打上三个字母,记得是无填充有描边,颜色就自己随便选吧:

混合步数的话,大家看着来就好,海童鞋的这张案例图应该是在混合上做了一定的修饰。
因为如果是直接混合的话,大家可以看看会变成这样:

分析一下原因,将对象扩展取消编组以后,用小白工具指向这个地方,你会发现它其实是一个一个的D字母组成的:

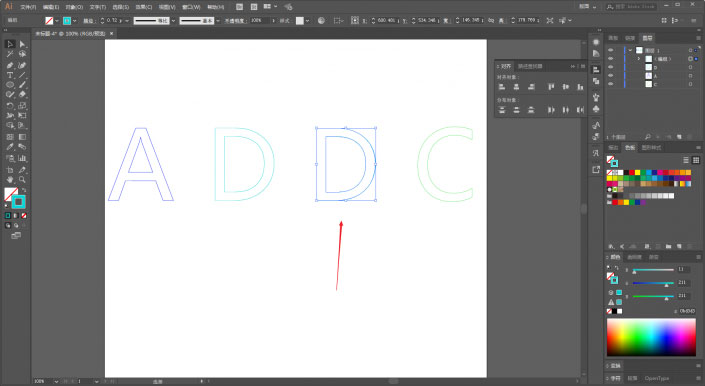
这个应该是由于D这个字母是内侧形状导致,所以我想到可以把D这个字母在混合前再复制一个出来,并且ctrl+shift+o轮廓化:

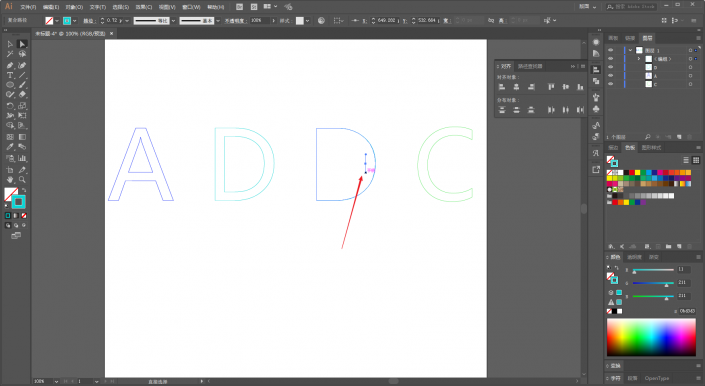
用小白工具单独删除内部的描边:

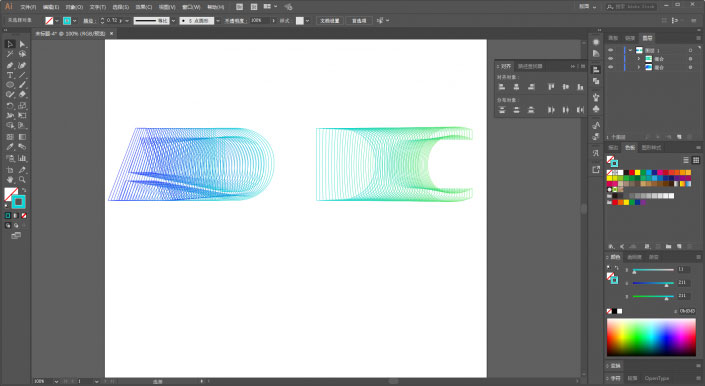
再用混合工具去单独混合它们:

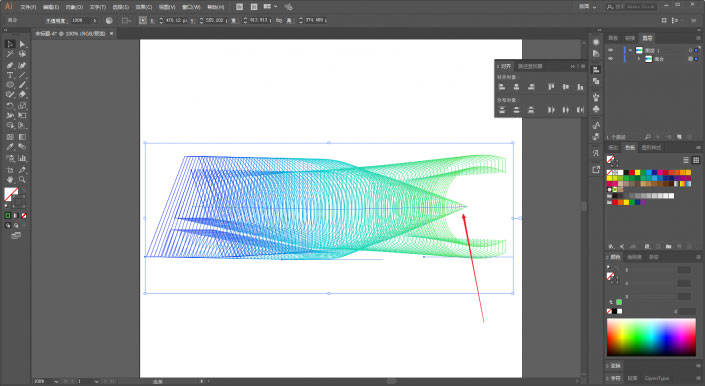
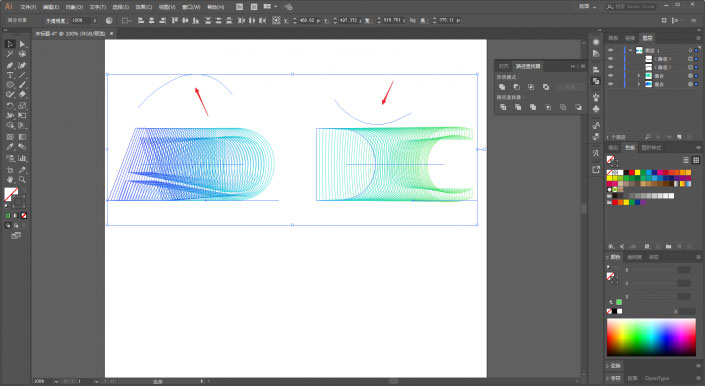
然后用钢笔分别画两条曲线:

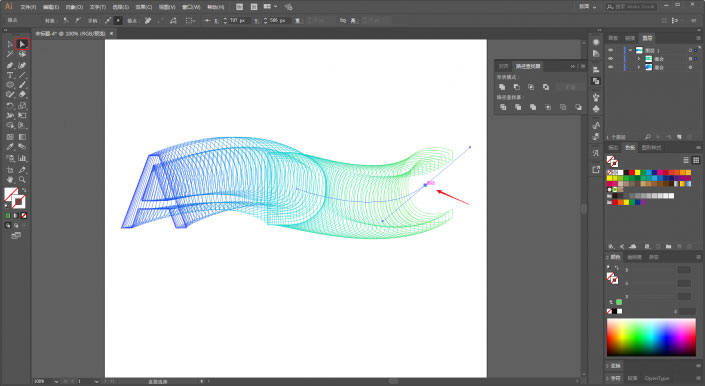
对两条路径以及混合后的对象分别执行替换混合轴:

用移动工具把他们摆放在一起:

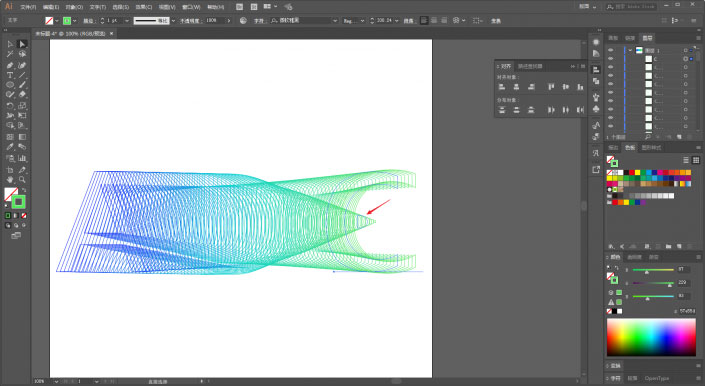
再用小白工具去调整路径的锚点和手柄以达到满意的效果就行了:

大概方法就是这样,混合工具确实是一个非常好玩的工具,简单的操作也可以让图看起来很有味道。
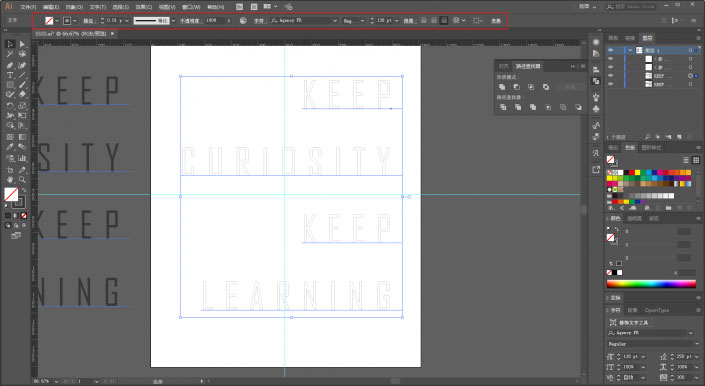
例如我这里排版了一些文字,画板上的是描边,旁边的是填充,描边0.01pt:

将画板上的描边文字ctrl+shift+o轮廓化,然后取消编组。
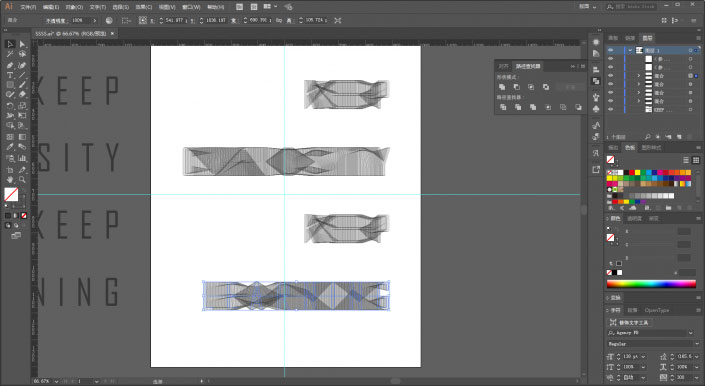
将混合步数设置为50步,然后分别选中每一个横排的文字执行ctrl+alt+b进行混合:

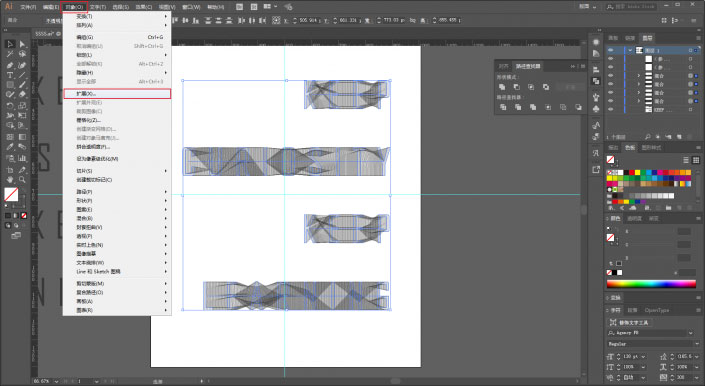
选中所有混合对象,执行对象-扩展,然后取消编组:

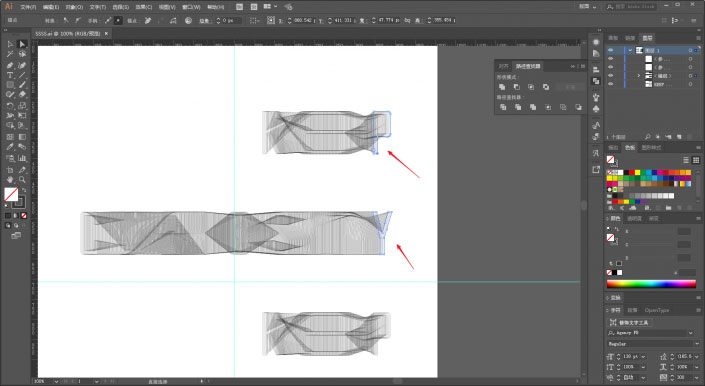
再用小白工具去单独选择部分想要继续混合的文字就可以了。
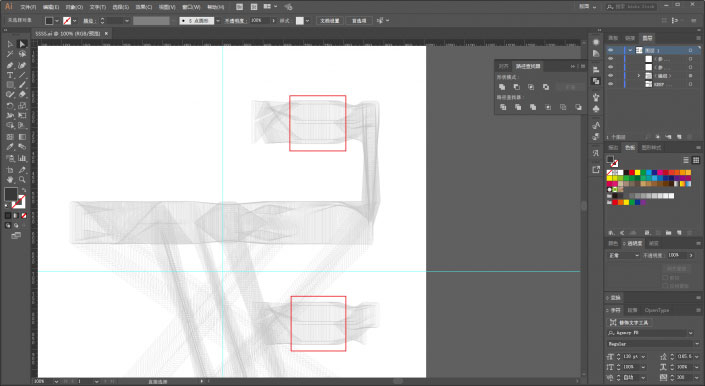
为了保证准确的选中对象,你可以把小白工具放在对象上面,即将选中的对象会以蓝色显示出来,如图:

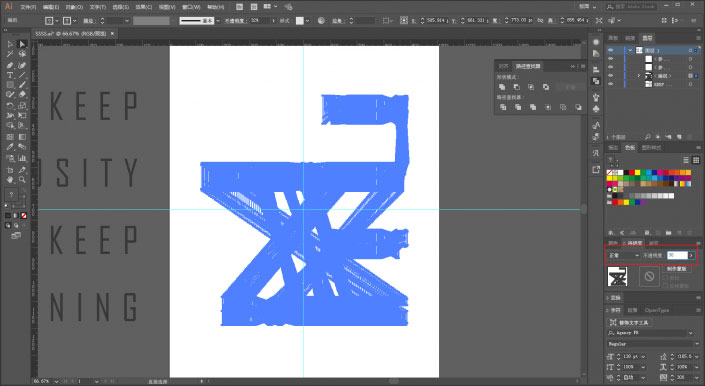
再选中这些对象降低一点不透明度:

再观察一下红色方框出的横线,由于是有相当的字母E混合,重复的笔画导致那个横线很碍眼,不是很好看:

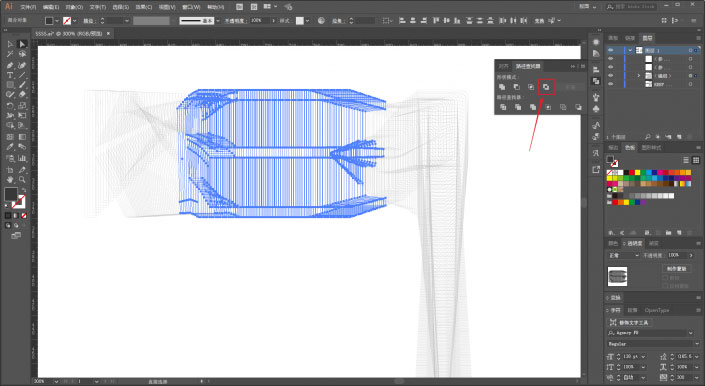
所以我们只需要用小白工具框选住对象,然后点击路径查找器中的差集即可:

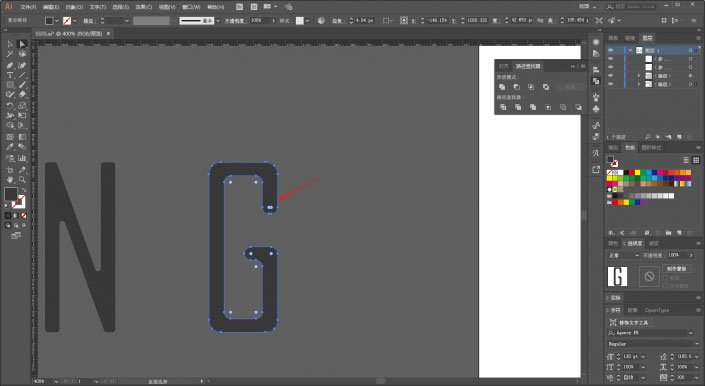
接下来再选中之前准备好的填充文字,ctrl+shift+o轮廓化并取消编组,略微的调整一下字形,例如我这里把字母的尖角都调整成了圆弧:

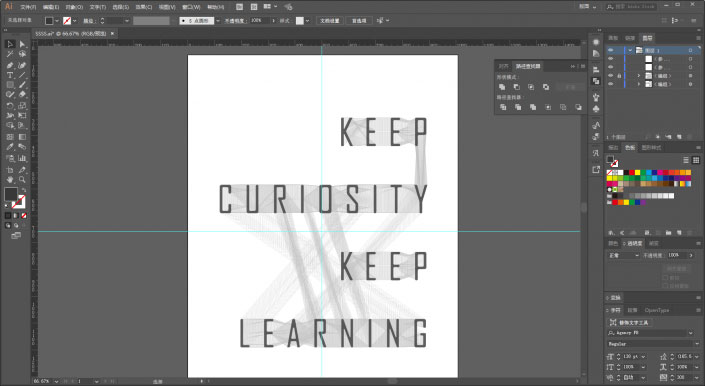
再把他们移动到混合的上面大概这样啦:

最后背景上画点几何图形当点缀,老三样看看效果吧:

www.16xx8.com
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
学习 · 提示
相关教程







